Hay veces que tú como frontend o diseñador quieres crear formas complejas exactas sobre un sitio web; pero dependes siempre de un programa externo para algo que puede ser más simple o te limitas a pegar una imagen.
Hay alternativas como div y el CSS art o buscar alguien que haya hecho lo mismo en codepen por ahí. ¿Cansado de depender de alguien más? ¡Te ayudaré!
¿Qué aprenderás?
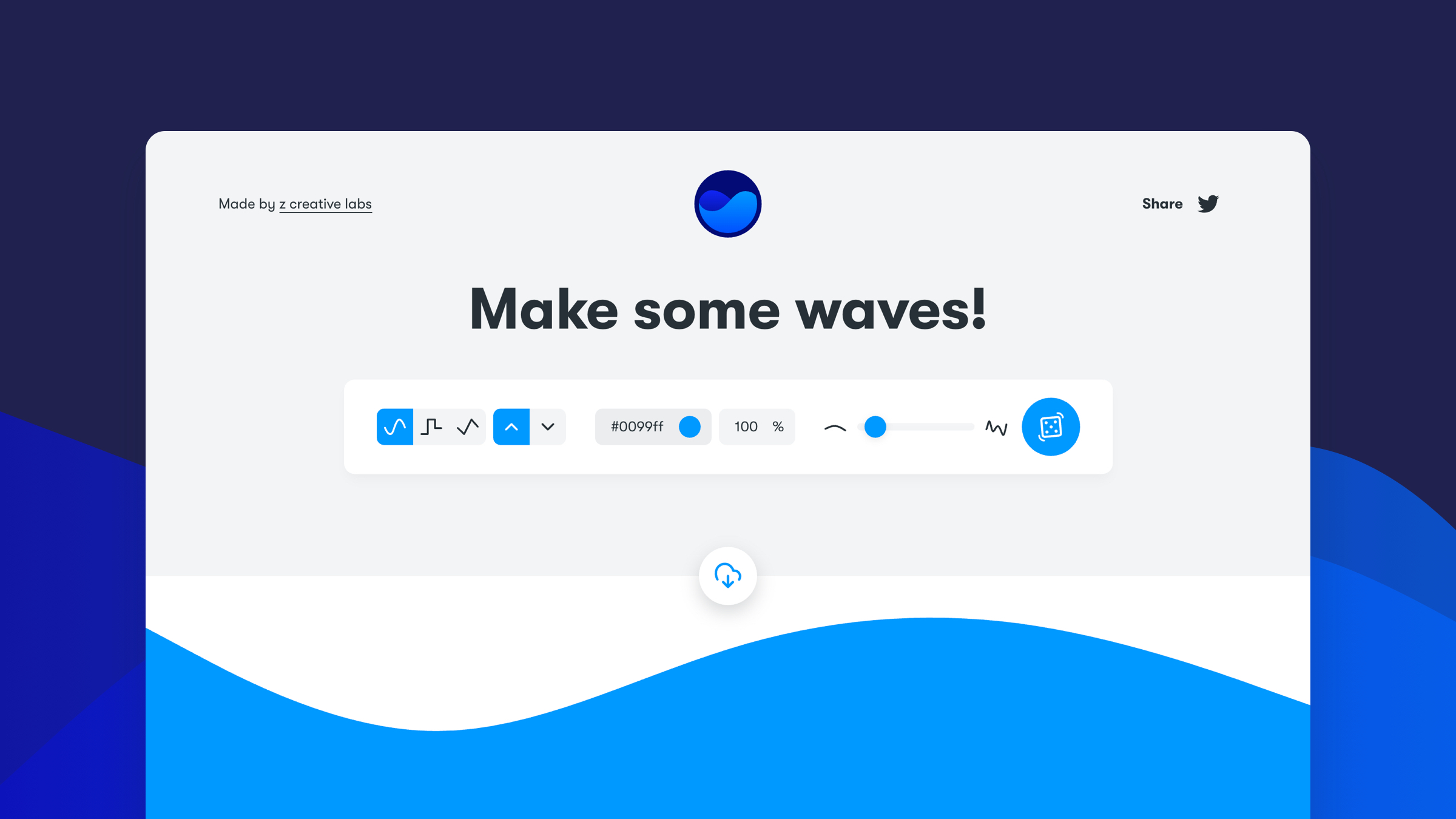
Te explicaré paso a paso como lograr un polígono irregular para lograr aplicarlo en un portal administrativo como este:

Y por último un encabezado curvo como este:

No tengo un diseño final, pero tal vez hayas visto sitios aplicando encabezados similares:

Empecemos por la base
Antes de continuar debes saber 4 conceptos importantes:
- Para trabajar sobre un SVG debes imaginartelo como un tablero o canvas en el que dibujas sin levantar la mano. Más adelante te demostraré a que me refiero.
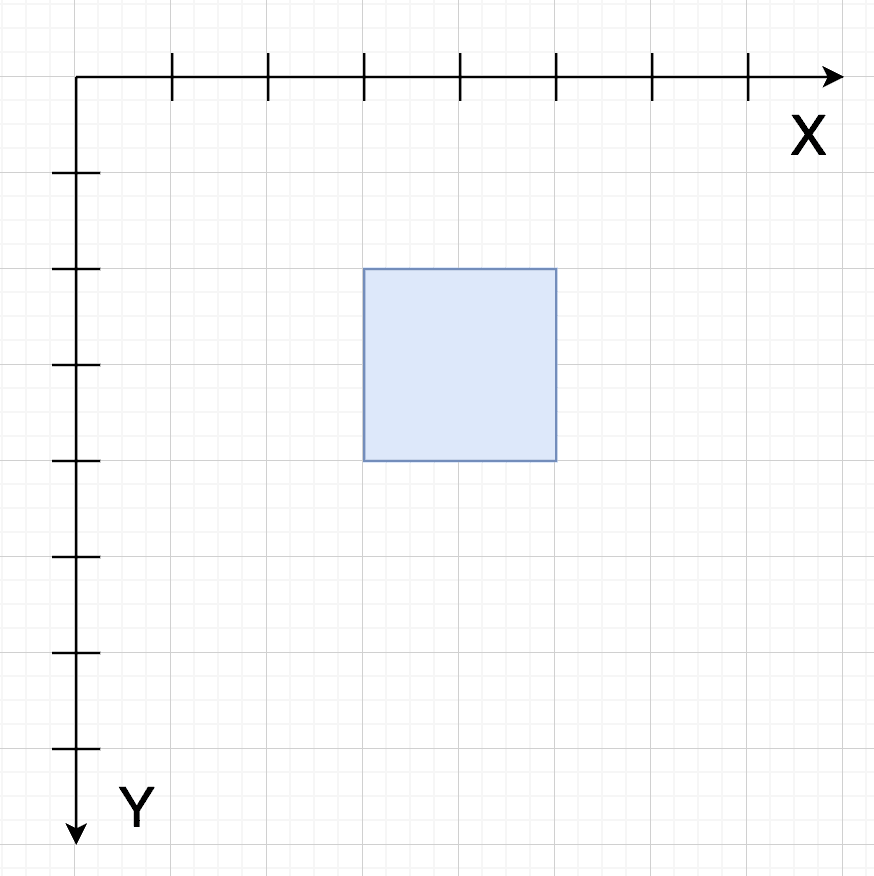
- Para decirle sobre donde debe dibujar, se lo indicas con coordenadas en un plano cartesiano con la Y positiva hacia abajo.

Si alguna vez has dibujado sobre un canvas, dibujado formas con C o tienes nociones de como se dibuja formas en una pantalla, es lo mismo.

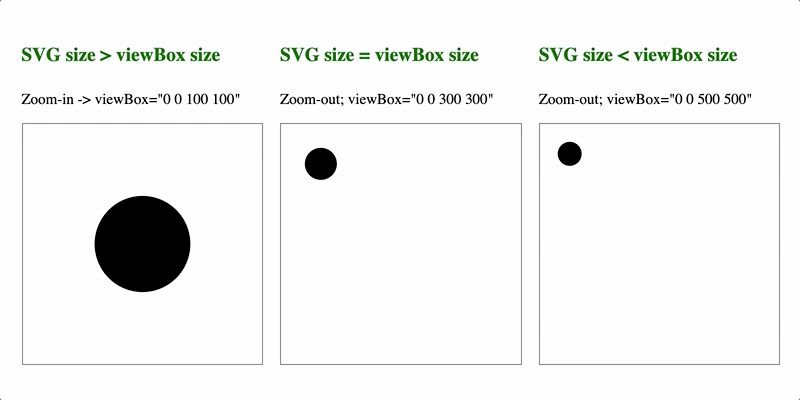
- Para determinar el espacio disponible en un SVG, utilizas el viewbox y puedes escalarlo como gustes. Si no queda muy claro ahora lo demostraré a continuación.
- Puedes aplicarle estilos a un SVG, pero no esperes que funcione exactamente igual que un div.
Formas Básicas
SVG no solo trabaja con el elemento path, sin embargo es el más poderoso de ellos. También dispone de cuadrados, círculos, polígonos regulares y más; pero todos estos, se pueden lograr con path igual. No es muy común usar las formas básicas ya que:
- Para que quiero un cuadrado, si tengo un simple div.
- Para que quiero un círculo, si tengo un div con border-radius: 100%.
- Tal vez para polígonos regulares, pero es raro que te pidan una estrella o un pentágono.
De todas maneras les dejo un tutorial rápido de como aplicar formas básicas, por si las dudas:

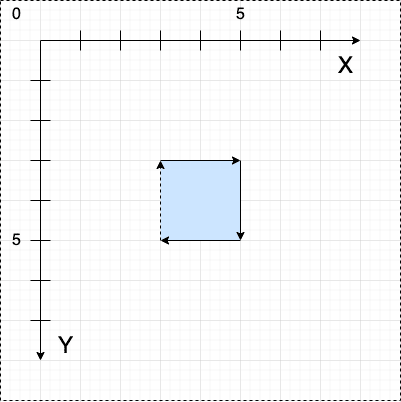
1. Un simple Cuadrado
La base y viewbox
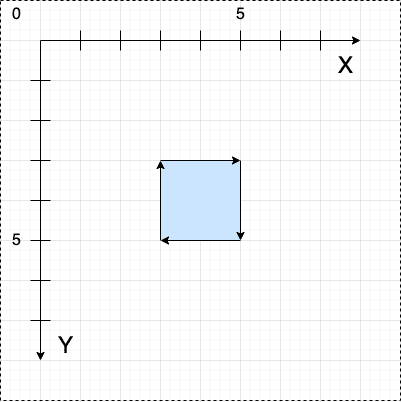
Digamos que quiero un plano 7 x 7 que igual puedo escalarlo a 70 x 70; para esto el viewbox sería "0 0 70 70".
El viewbox es como un rectangulo, el cual defines, para decir desde donde quieres ver y hasta donde quieres ver. Los 2 primeros números son para la coordenada desde donde empieza el rectangulo y las últimas son para definir el largo y alto (en ese orden).

Move To y Line To
Para definir donde deseas empezar, se utilizar "Move To" y se representa por una M. Es como donde colocas inicialmente el lápiz.
Para definir hacia donde quieres hacer una lína seria con "Line To" y se representa con L.
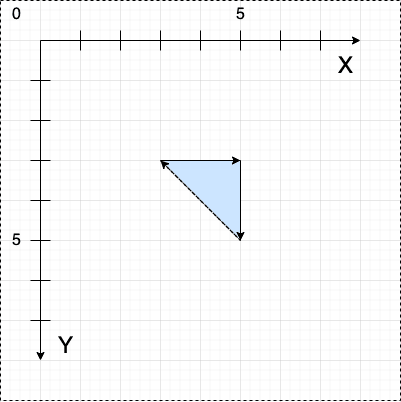
Con esto ya podemos hacer formas rectas, hagamos un triangulo:

Igual "Line To" tiene formas abreviadas para una linea horizontal y una vertical, por ejemplo se puede lograr lo anterior con: d="M 30 30 H 50 V 50".
¿Recuerdas lo de no levantar la mano?
Aquí puedes apreciar que se completa la forma que hiciste; hay formas de hacer líneas, pero como estoy usando fill ocurre esto.
Ya lo siguiente facilito...

Y finalmente para decir que cierre el path, podrías agregar una L, H o V con su coordenada; pero más fácil una simple Z que dice "regresame a donde empecé".

(Puede que no se vea en la versión para celular, te dejo el enlace)
2. Un Polígono Irregular
Sabiendo lo anterior podemos hacer algo super cool:
(Puede que no se vea en la versión para celular, te dejo el enlace)
3. Una curva simple
Digamos que quiero lograr un curva simple en un encabezado, esto fácil lo logro con un div y border-radius; pero digamos que quiero una curvatura específica.
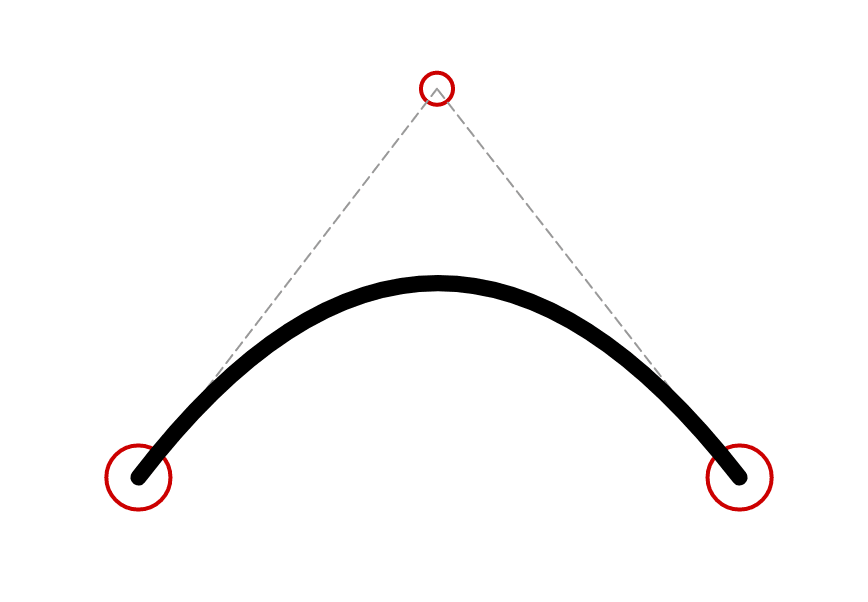
La curvatura cuadrática
Esta vez el comando es un poco más complicado, tienes que decirle donde acaba y a partir de que punto, se representa por la letra Q:
Q <Punto domina curvatura> <Punto final de la curva>

A continuación un ejemplo aplicado para un encabezado. Si actualizas el código a d="M 0 0 Q 500 200 1000 0 Z" verás como la curva es más pronunciada.
(Puede que no se vea en la versión para celular, te dejo el enlace)
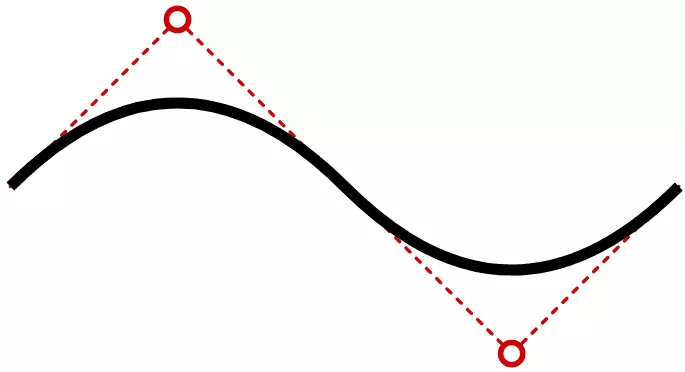
4. Una curva un poco más complicada
Para aplicar esta versión debes conocer T que es solamente una extensión de una cuadrática. Si ya el path conoce que empezaste con una cuadrática, puedes extenderlo con T solo dandole el punto final al cual debe llegar:
Q <Punto domina curvatura> <Punto final de la curva> T <Punto final de la curva>

(Puede que no se vea en la versión para celular, te dejo el enlace)
Hay muchas otras versiones y formas que puedes lograr, te lo dejo todo en las referencias.
Referencia