Justo estas semanas resolvía una funcionalidad aplicando una estructura similar a un árbol; este involucraba vinculaciones circulares y la eliminación de objetos.
En otros artículos profundizaré sobre esta estructura, pero por el momento surgío a mi mente la pregunta:
¿Habrá manera de eliminar un objeto de la memoria?
Digamos que yo defino una variable, esa variable hace referencia a un espacio en la memoria. ¿Cómo libero ese espacio?
En C se debe liberar manualmente con malloc y free, pero lenguajes nuevos como C#, Java, Javascript y otros lo hacen automáticamente (bueno no tan nuevos...).
En Javascript, como los otros, tiene un algoritmo llamado "Garbage Collector"; ya lo conocía pero empieza a tener relevancia a grandes escalas.

Las variables en memoria
En Javascript, Typescript, CoffeeScript y todo derivado que se te ocurra que transpila a Javascript; terminas declarando variables primitivas y objetos. Incluso si declaras un arreglo, es un objeto con un 'key' numérico.
Las variables primitivas son simples valores, pero las variables con objetos son copias de referencias en la memoria. Cualquier cambio que realizas en un objeto se replica en los objetos 'copia', Javascript no trabaja con referencias, trabaja con copias de referencias (call by sharing).
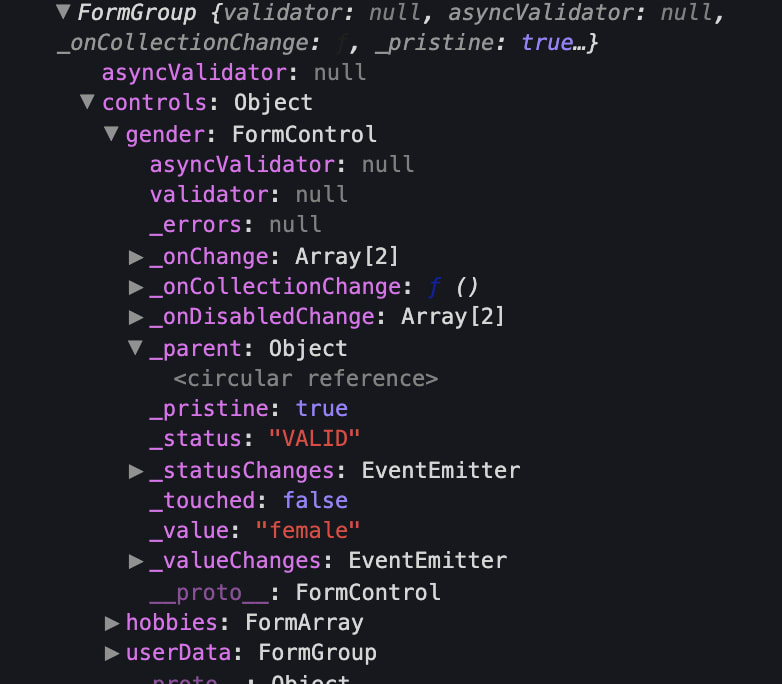
Incluso en Angular, React y otros puedes apreciar librerías y soluciones utilizando referencias circulares y asignación de objetos, por ejemplo, Reactive Forms (Angular):

Si tu cambias una copia, la memoria aún queda ocupada y aquí entra la importancia del Garbage Collector.
Garbage Collection
Javascript aplica un algoritmo basado en el "Reachability"; es decir, si puedo alcanzar el objeto por alguna referencia; en otras palabras, si nadie te necesita, pues te borro.
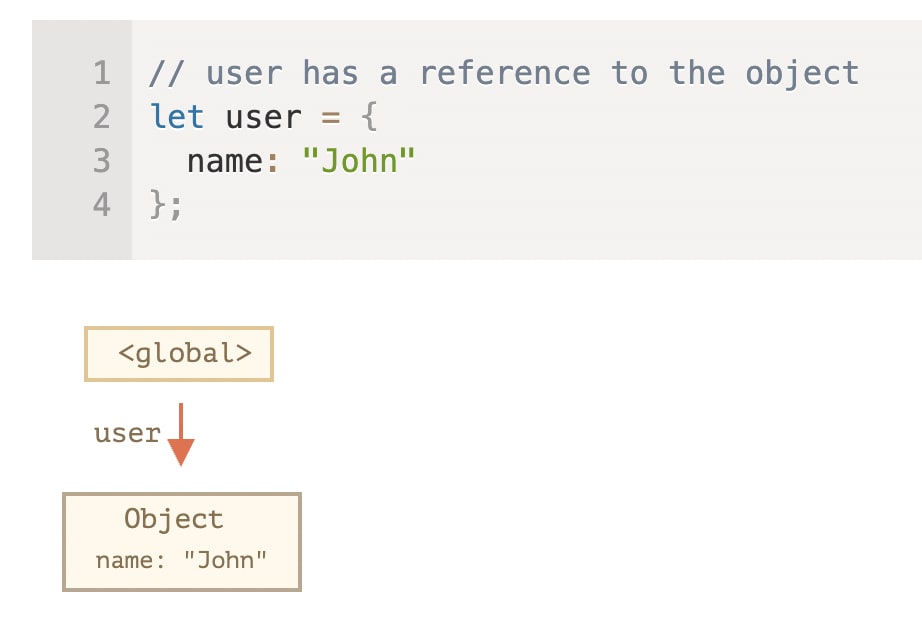
Digamos que yo declaro un objeto, se puede alcanzar desde el contexto en el que lo declaraste (obviamente).

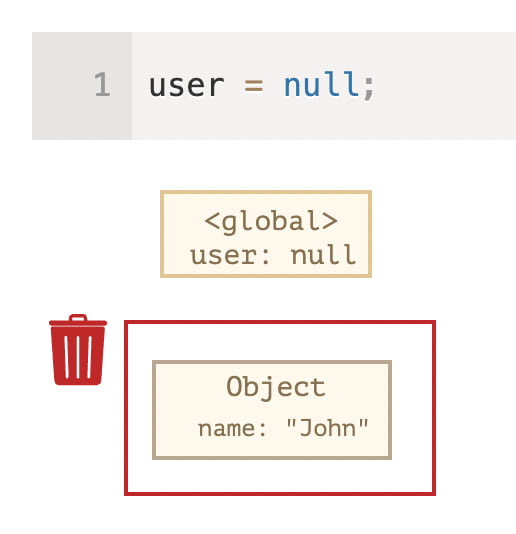
Luego si no hay alguna variable u objeto que haga referencia a este objeto se lo lleva el Garbage Collector.

Si deseas profundizar más en el tema, te dejo en las referencias un sitio que lo explica clarísimo (es el primero).
Qué podemos sacar de esto
Si estas trabajando con objetos y relacionandolos entre ellos, con tan solo desvincularlo y dejandolos sueltos se van a eliminar; de hecho no puedes eliminarlos directamente (que yo sepa).
Debes reasignar estos puntos en los que estaba la copia y tener cuidado en no dejar uniones perdidas para evitar memory leaks (desbordamiento de memoria).
Podría tomar esto como otra razón para siempre evitar mutar arreglos y objetos (Functional Programming).
Referencias









