Hace unos días estaba apunto de empezar otra funcionalidad, pero me di cuenta que necesitaba mucha más información inicial y relacionada en la base de datos
En ese momento fue que empecé a investigar si había una librería para seedear a partir de un script para firestore, como lo hace sequelize-cli, prisma o similares
La investigación me llevo a una librería sin pruebas y un excelente artículo (que dejaré en las referencias) que me motivo a realizar mi propio seeder.
Receta

Ingredientes
- NodeJS
- Una base de datos transaccional*
- Typescript al gusto
Si no encuentra una bd transaccional, puede reemplazarlo por un ORM que maneje transacciones, pero perderá cierto ÁCIDO
¿Qué vamos a cocinar?
Un seeder es solo un script que agrega la información inicial en una base de datos, se utiliza generalmente para testear en un ambiente local. Un sinónimo podría ser la primera migración para una estrategia code-first.
Dejemos marinar la base de datos
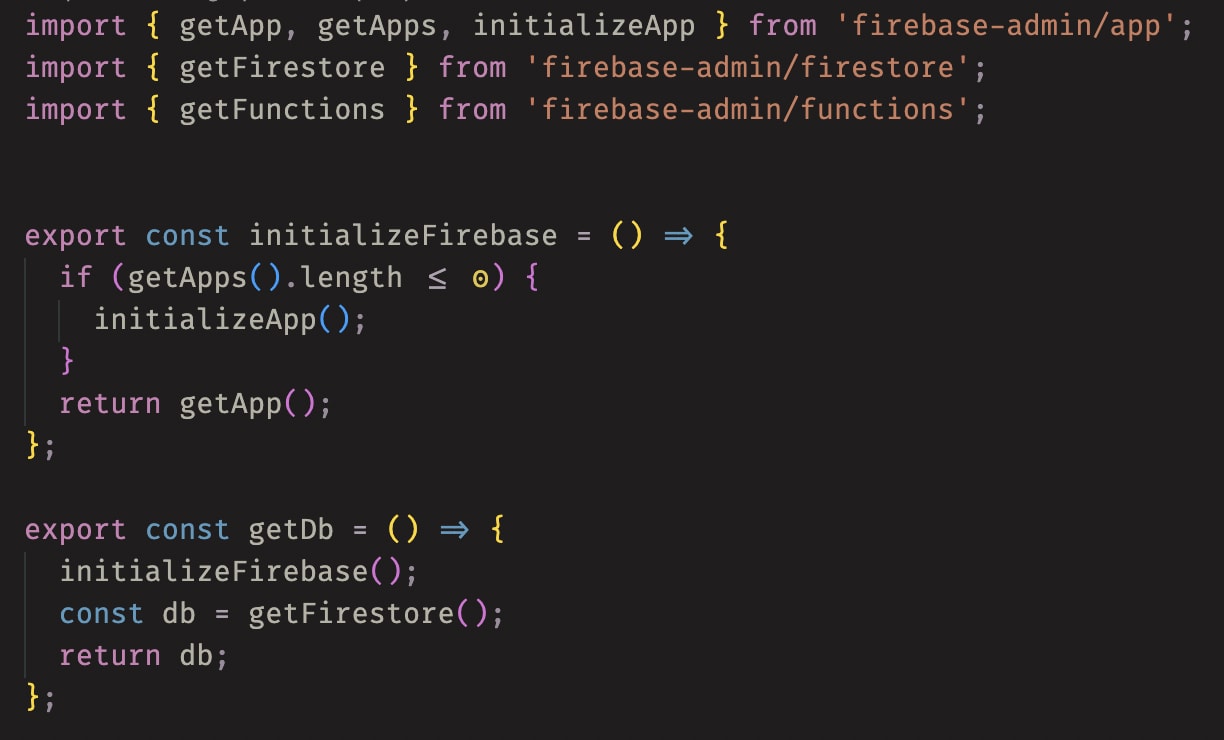
Antes de empezar no explicaré como inicializar y conectar con la base de datos, son un sin fin de ORM y formas, voy a asumir que ya tienes la conexión lista para realizar la primera consulta; en el caso de firestore:

Desde aquí solo es importar getDb y usarlo como verán más adelante
Preparación de la masa
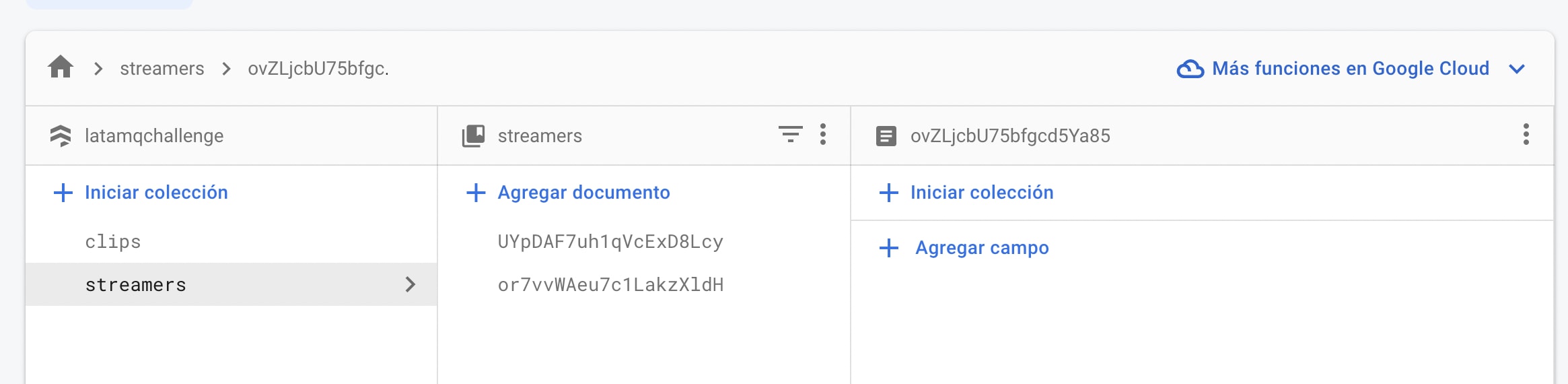
Debes armar la data inicial que deseas en un archivo aparte, un simple JSON que exportas, en este caso streamers
Creamos el relleno
Para crear los scripts hay un código base, que es simplemente tener la referencia a la base de datos y ejecutarlo de forma segura, por eso recomiendo que sea a través de una transacción o lo más atómico posible:
Usualmente las migraciones y seeders tienen una lógica de creación y otra de destrucción.
En otras palabras:
- Un paso donde se crean las tablas, columnas y filas (se le llama up)
- Un paso donde se eliminan tablas, columnas y filas (se le llama down).
Simplemente replicaré eso en 2 archivos distintos:
Podrás notar que esta vez esta envuelto en un self invoking function para que me permita ejecutar varias acciones utilizando el await
Se logra el mismo resultado creando la funcion aparte y ejecutandola al final
Otra razón fue que al trabajar con transacciones primero consultas y luego actualizas, suelo verlo así y firestore no fue la excepción en detallarlo
Sirviendo los comandos
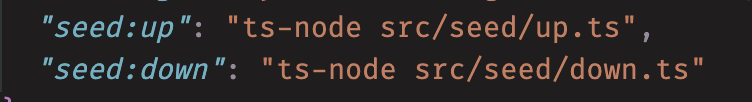
Teniendo los scripts listos puedes instalar ts-node, en caso de utilizar js simplemente con node:

Para js seria algo como: "node src/seed/up.js", por ultimo mostraré un ejemplo de como puedes organizar los archivos:

Referencias