El fin de semana pasado, me encontraba leyendo he investigando acerca de como funciona chakra ui y los addons de storybook, para mejorar el proyecto previamente hecho; si quieres conocer la historia completa:


Nuevo rumbo
Mi solución del botón sobre los componentes no funcionó y debía buscar una forma poco invasiva de cambiar el tema oscuro del sitio.
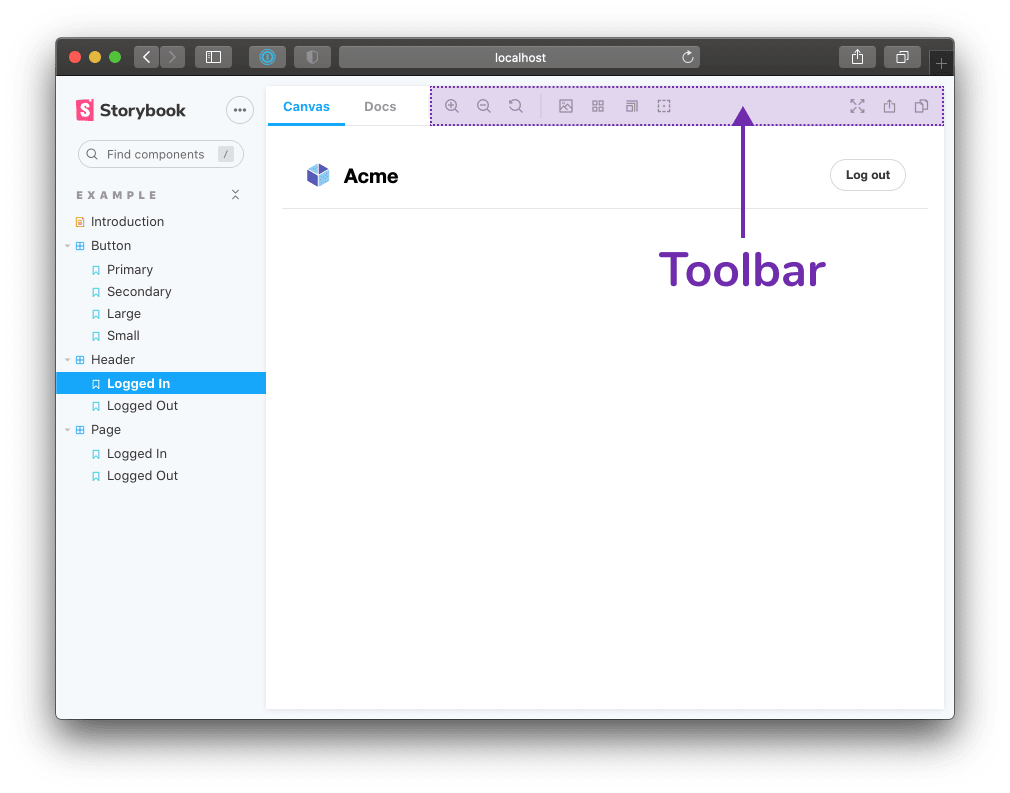
La solución clara es un botón en el toolbar, justo como storybook igual lo hace:

De ese modo resuelvo todos los issues; pero hay un problema, la estructura de un addon solo te deja cambiar parámetros globales ... o eso creía en ese momento.
Memoria y Persistencia Auxiliar
Estuve indagando dentro Chakra UI para conocer cómo ellos persisten si es tema oscuro/claro y me encontré que simplemente es un estado en memoria, con ayuda del localstorage y atributos en el html.
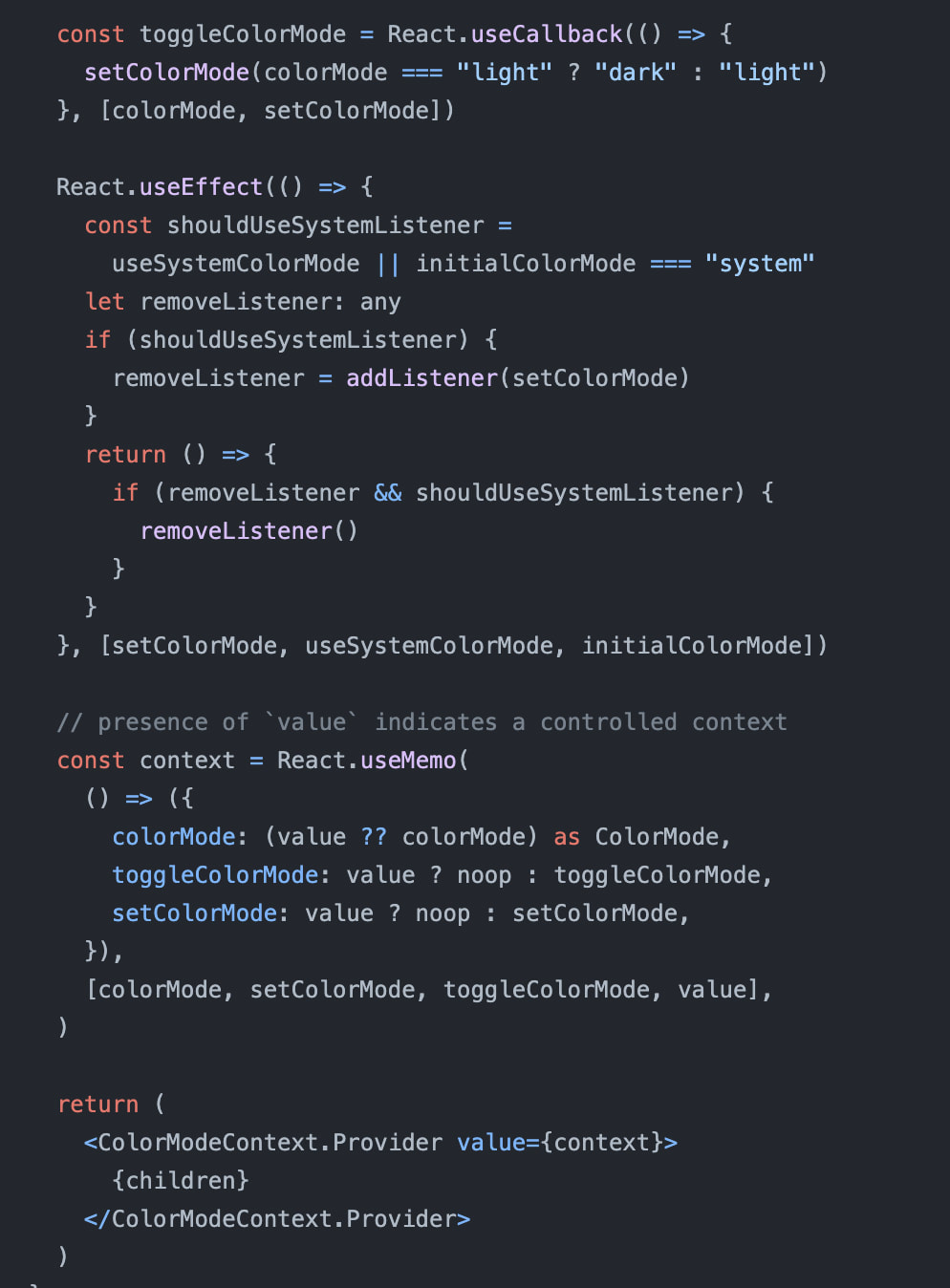
Es impresionante, primero que todo ellos utilizan Providers para dar la props a toda la aplicación y sus componentes.
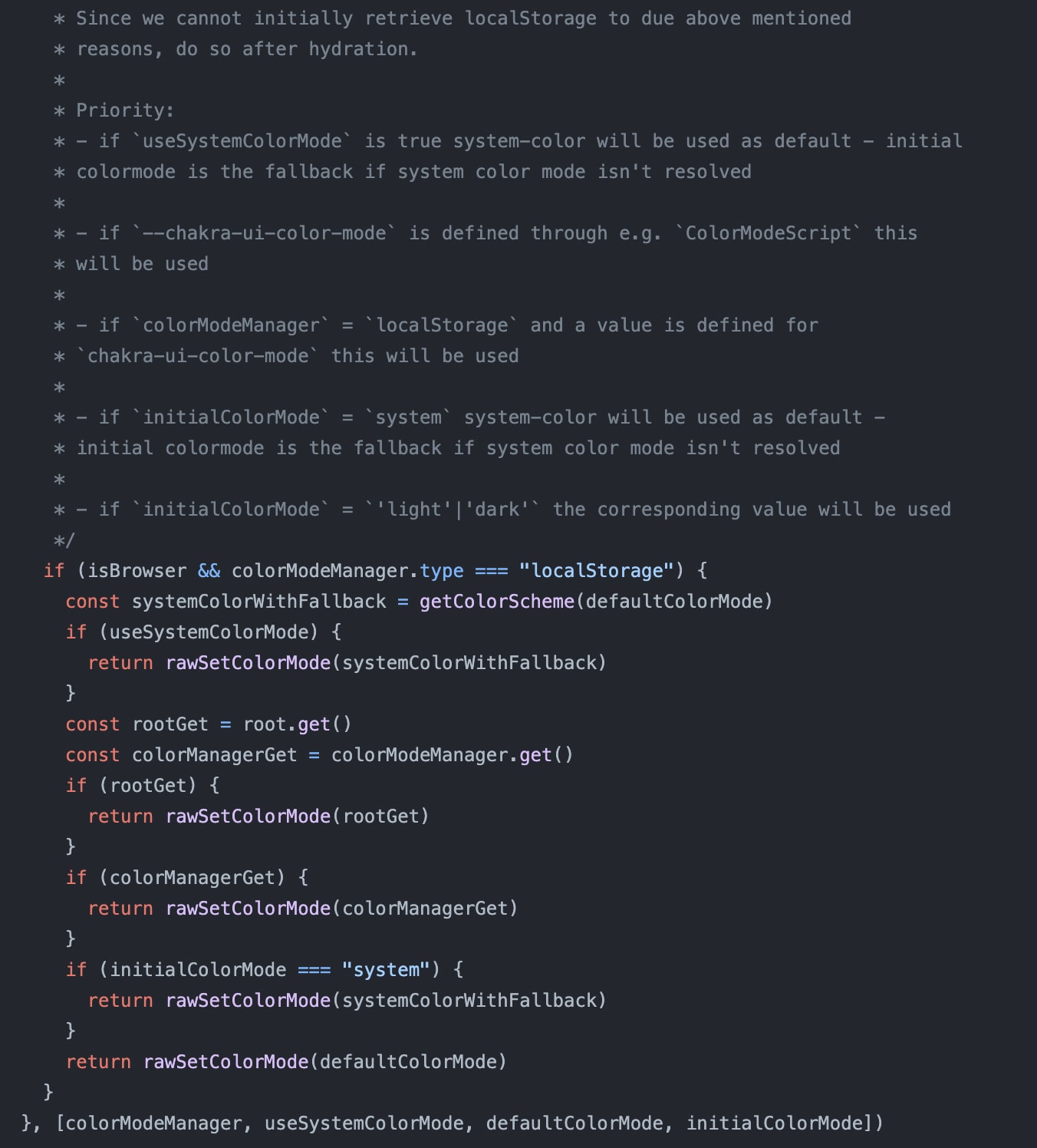
Ellos tienen unas opciones configurables; pero omitiendo eso, halan la información desde el localStorage para saber si previamente el sitio estaba en tema oscuro o claro:

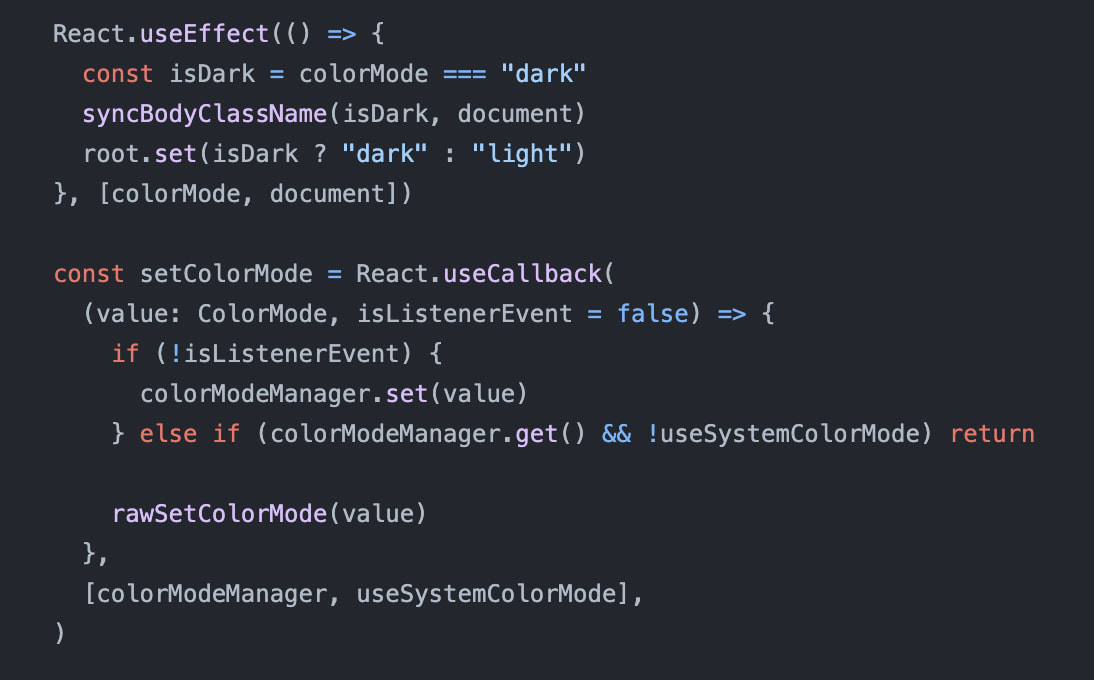
Luego sincroniza contra un atributo dentro del cuerpo del sitio, para finalmente entregar el contexto y las funciones como toggle, set y otros:


Comparto el provider principal para que puedan ver el código:
Luego pase a trabajar con el addon y ver que podía hacer para cambiar algo dentro de Chakra UI y modificar el tema.
Parámetros
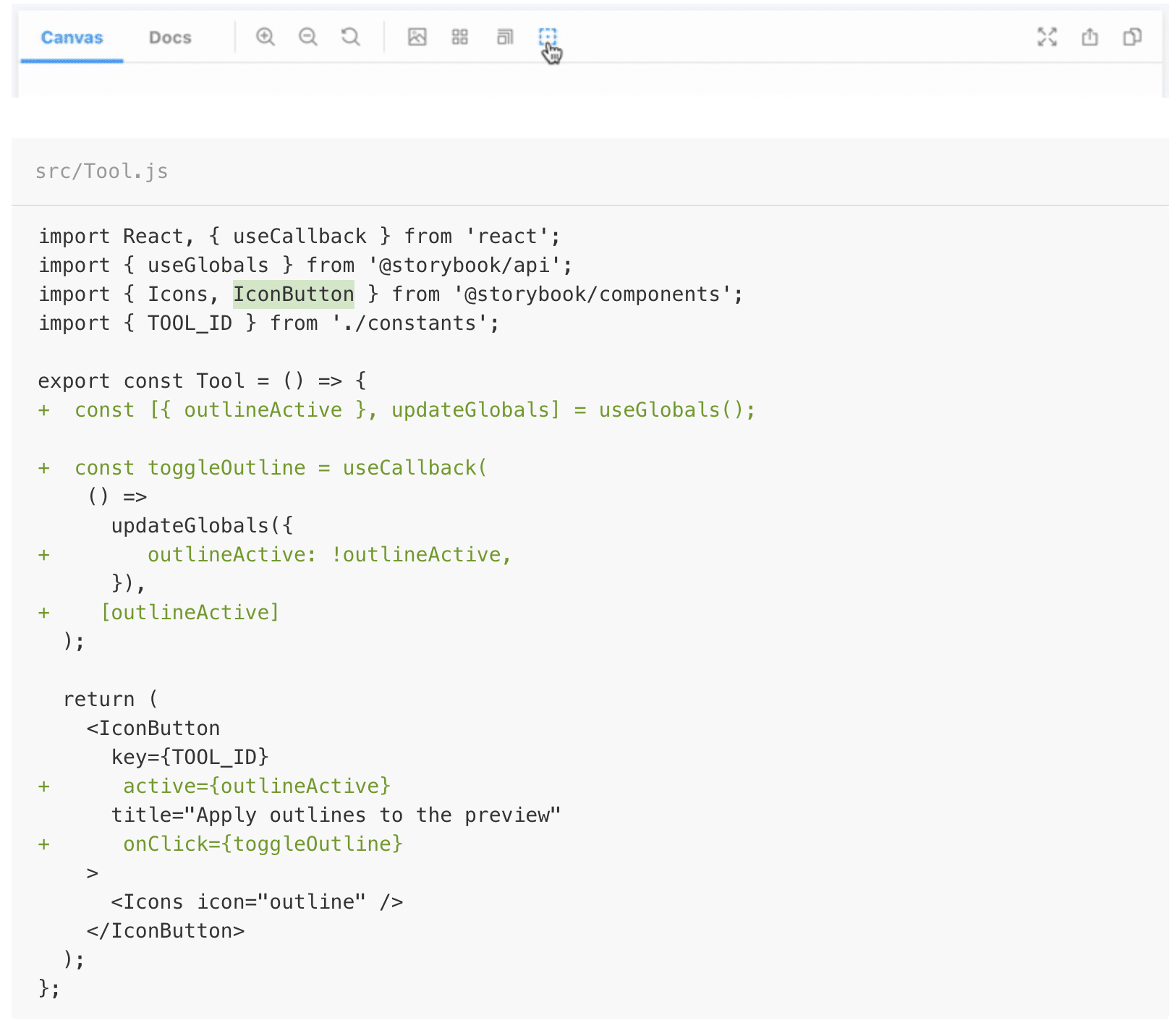
Lo que te enseñan en las bases de como armar un addon en storybook es la persistencia por parámetros, clásico de cualquier sitio.

Es decir, le das click al botón cambiando un estado (en este caso outlineActive), ese estado acciona 'algo' en la pantalla por javascript, pero cosas superficiales. Además persiste estos parámetros en la ruta del sitio para saber su estado anterior.
Un ejemplo general seria entrar al detalle de un producto y consultar la información de ese producto por su id.
Volviendo a la necesidad, yo necesito cambiar el estado de un provider, necesito ir desde el toolbar hasta la parte de preview, donde inicialicé el Provider y accionar el toggle.
No puedo depender del atributo, ni el localstorage; ya que solo son utilizados por chakra ui para saber inicialmente qué tema fue anteriormente, no es una escucha constante. Necesito una forma nueva de comunicarme y para eso existen los canales
Canales
Es una forma brindada por Storybook de comunicar eventos en diversas partes de tu sitio. No es más que canales de websocket disfrazado.
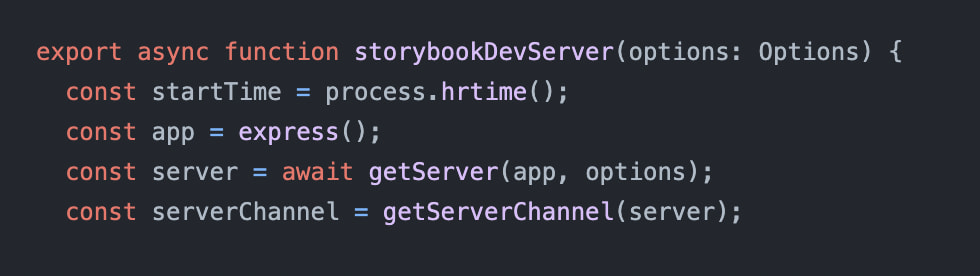
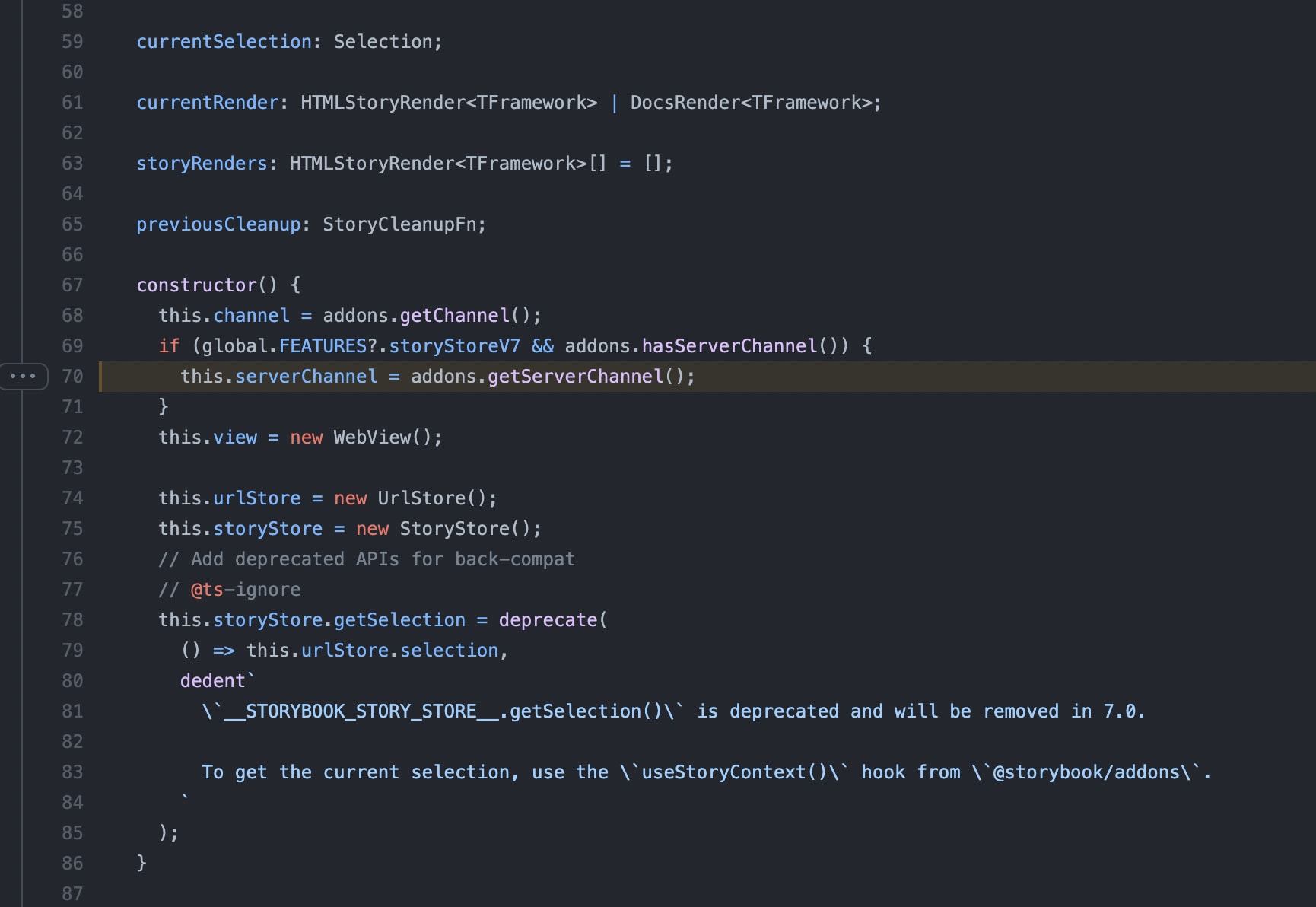
Storybook por detrás es un clásico express que sirve un sitio estático a partir de las stories de la carpeta que le indiques. Dentro de toda esta construcción, abre múltiples canales para comunicarse con el servidor:

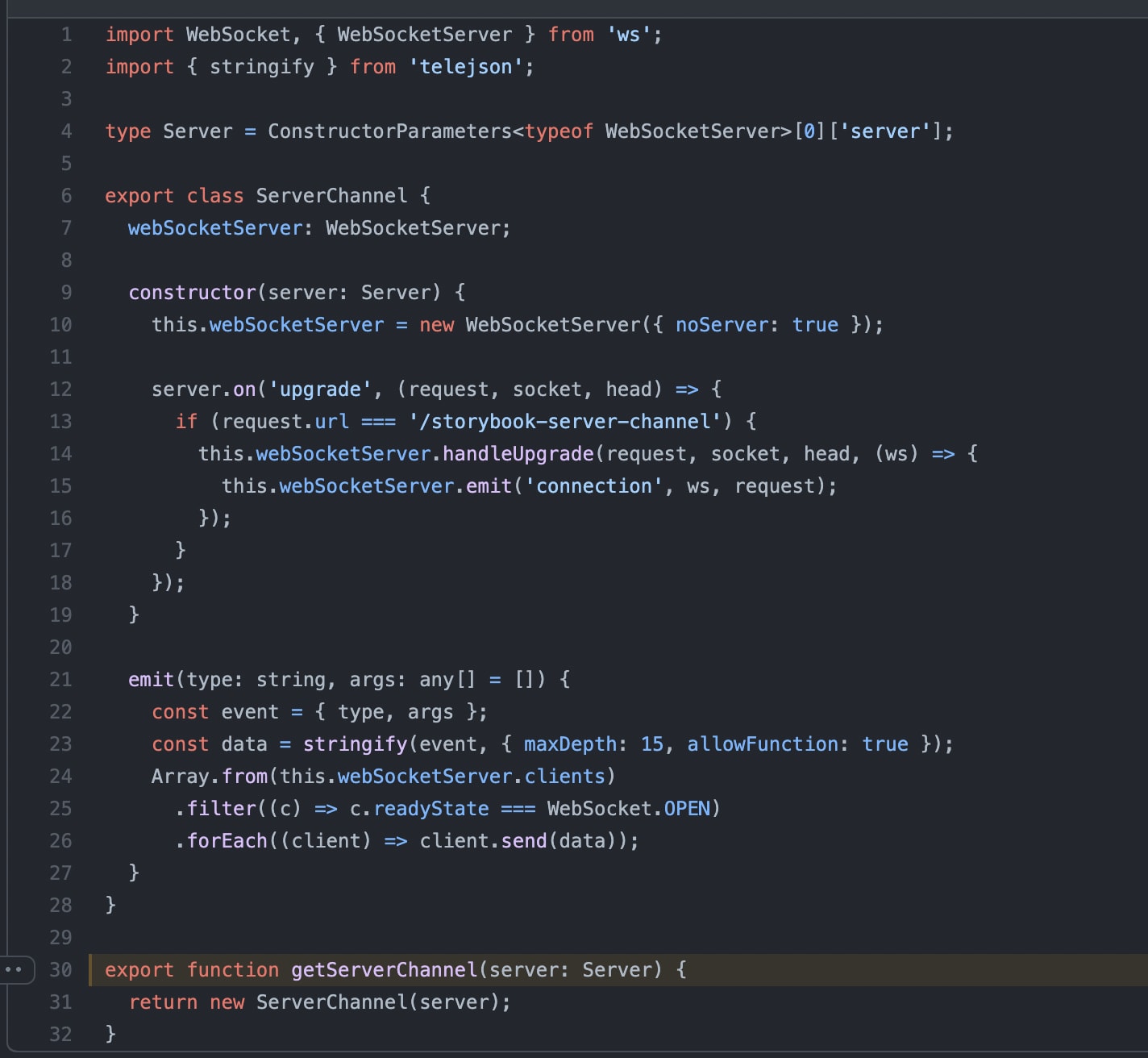
Aquí se crea aparte todo lo referente al Websocket; en otras palabras, se abstrae en una clase:

Ahora cada vez que se llame getServerChannel crea una nueva instancia de esta clase. Al parecer ese noServer permite que se pueda compartir un http server entre multiples websocket servers (un tema que debo investigar). En otras palabras todo se mantiene comunicado bajo el mismo server.
Luego en los addons te permite utilizar estos canales y el resto del ecosistema:

Es una solución realmente interesante, aquí dejo el código donde se trabaja con el ws:
Y finalmente gracias a los canales es que logro comunicar cuando quiero cambiar de tema, dejaré el PR con los cambios por si quieren echarle un vistazo:





