Nunca creí que a partir de un problema y mi contribución, fuera a ayudar a potenciales colegas e incluso abrir un mundo de posibilidades a mi nuevo equipo de trabajo.
El Inicio
Un fin de semana como cualquiera estaba armando componentes en un proyecto ambicioso, en el que utilizaba Chakra UI (una librería para diseño) y Storybook (para probar el diseño).
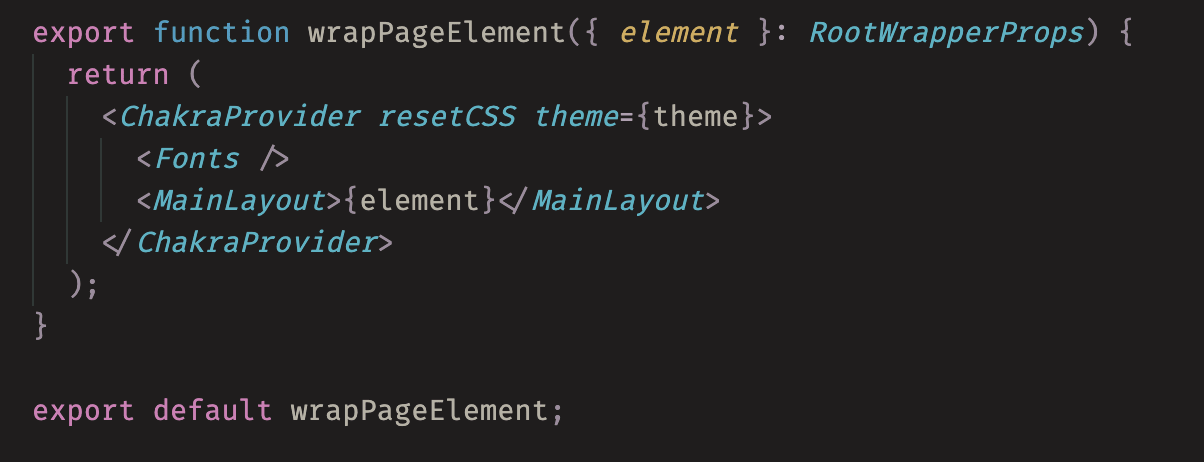
Para explicar un poco, Chakra UI utiliza la clásica solución de "recubrir" o "envolver" la aplicación para transferir colores, espacios, tipografías y otros a todo un conjunto de componentes (estoy tratando de traducir wrapper y la solución de Providers de React).

Por otro lado, Storybook aisla los componentes para que puedas probar todos sus casos posibles; y justo aquí surge el problema, necesitaba buscar una forma de recubrir los componentes aislados en Storybook.
A tryhardear
En un principio hice lo que cualquier programador haría, buscar alguna librería (en este caso addon) para integrar Chakra UI con Storybook y lograr recubrir los componentes.
Sí encontré una, tenía mala documentación, no cumplía con una necesidad y me fallaba por un caso muy específico dentro de mi proyecto y me pregunté:
¿Qué tal si hago yo mi propia librería?

El proyecto no es urgente (side-project), no prometí una fecha, dejé en claro que avanzaría en mi tiempo libre y para aprender; así que no me siento tan mal por ello.
Jefe si lee esto, en parte por esto se atraso un poco el proyecto hehe ...
@chakra-ui/storybook-addon
Armé el addon guiandome de un tutorial del mismo equipo de Storybook y del código de otros addons creados para poder seguir una estructura cómoda y eficiente.
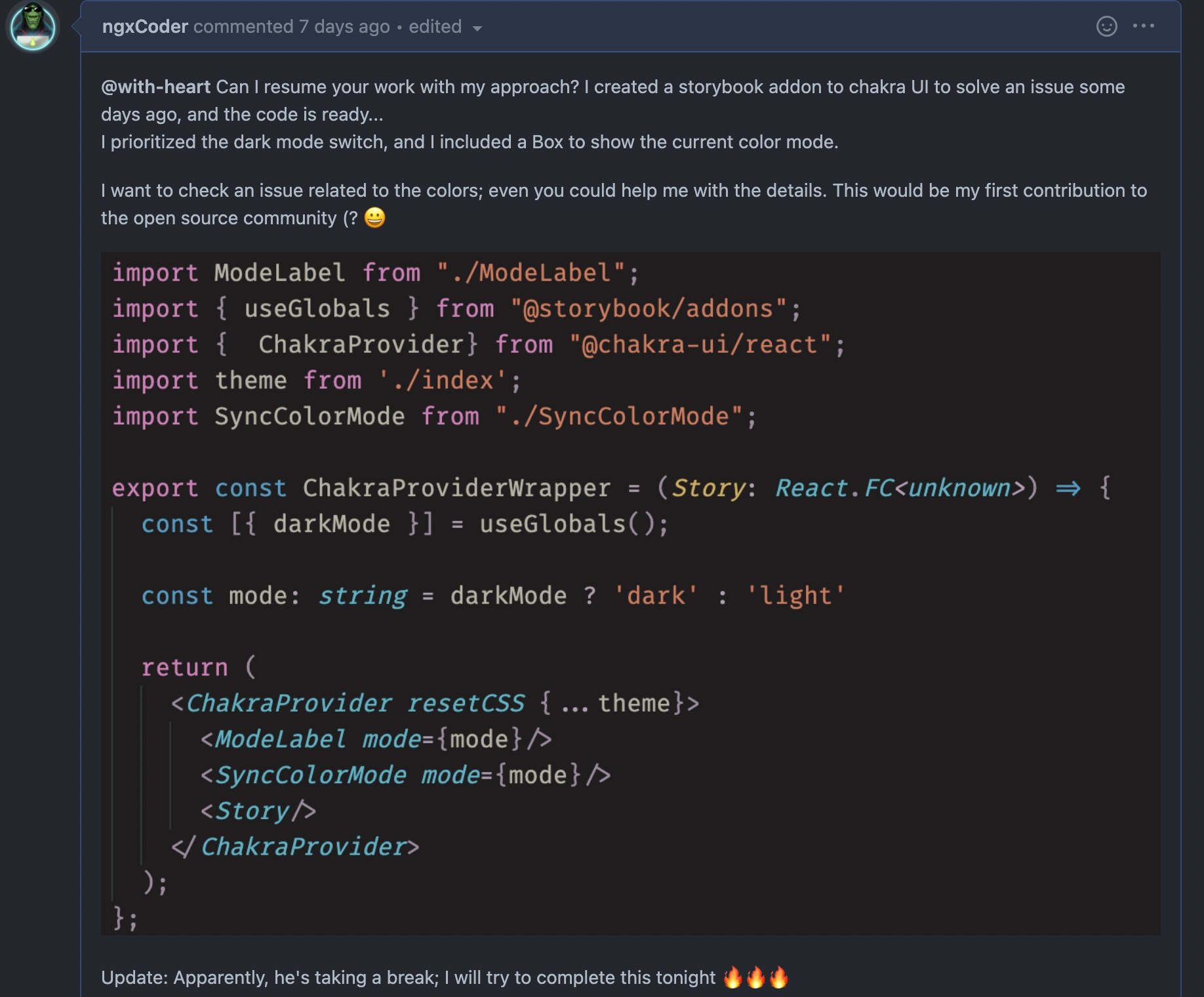
Al final encontré que había otro Pull Request (PR) al repositorio con el mismo propósito hace 8 meses, pero llegando a un nivel básico de lo que planteaba; consulté respetuosamente y no recibí respuesta:

Siguiendo las reglas
Ya había hecho un repositorio, pero tuve que hacer una copia (un fork) del repositorio y apegarme a las reglas planteadas por el equipo de Chakra UI.
Tuve que hacer un branch e ir creando commits poco a poco.. ¡Me resultó muy ordenado! ¡Al fin apliqué unas de las convenciones que aprendí hace unas semanas! (me referiré a este más adelante).
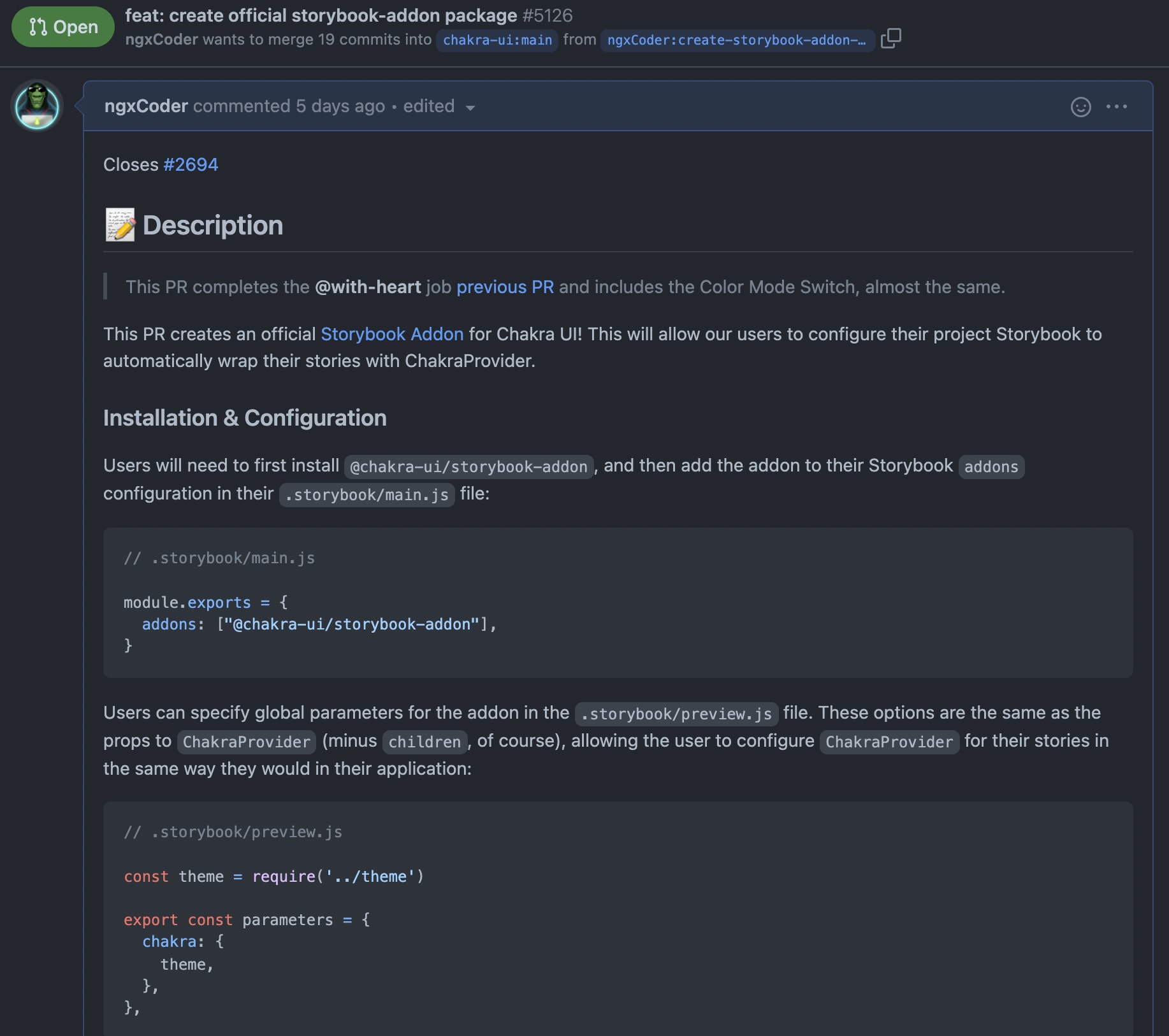
Finalmente, cree el PR y luego de 2 días recibí respuesta e incluso me corrigieron, ¡aprendiendo en el camino más tecnologías y técnicas!
Les dejo aquí el PR:

La verdad no creo haber hecho tanto a diferencia del anterior contribuyente y hay muchos puntos de mejora; pero, me he sentido como parte del equipo y me ha mostrado muchos caminos que recorrer.
¿Qué aprendí?
- Un buen formato para redactar un Pull Request, lo que debo considerar para documentar bien una mejora.
- Un buen formato para realizar los commits: atómicos y claros. Hay varias convenciones al parecer, una fue del equipo de Angular: conventionalcommits
- Linkear un npm package en local.
- La cultura entre desarrolladores en este tipo de proyectos.
- Continuous Delivery no es solo para el release, también puede utilizarse para probar.
- Priorizar la documentación (README.md) antes que incluso el mismo código, así aseguras que los que utilizarán esto sabrán cómo hacerlo.
- Tecnologías para automatizar la generación de documentación en cada release.
Varios de estos puntos los estaré desglosando en futuros artículos para profundizar en ellos e interiorizar, pero por el momento les dejo como referencias el PR y continuaré con mi proyecto ...






