¿Qué es Critical Rendering Path?
Para que cada pixel en un sitio web se renderice, debe ejecutarse una secuencia de pasos llamado Critical Rendering Path (CRP), un fundamento importante para mejorar el rendimiento de un sitio.
Todo sitio está compuesto por HTML, CSS y JS; ya sea Angular, React, Vue, pepitoJS, lo que tú quieras. En todos estos ecosistemas, siempre debes preocuparte del performance y el peso de tu sitio. A continuación un resumen y guía para los demás puntos:

1. Servidor Web
El primer paso de todos es saber que voy a descargar; por esto, cuando colocas el nombre del sitio, el DNS hace su trabajo y el navegador recibe el primer archivo, el documento HTML; este tiene declarado el resto de archivos que necesito.

2. HTML y el famoso DOM
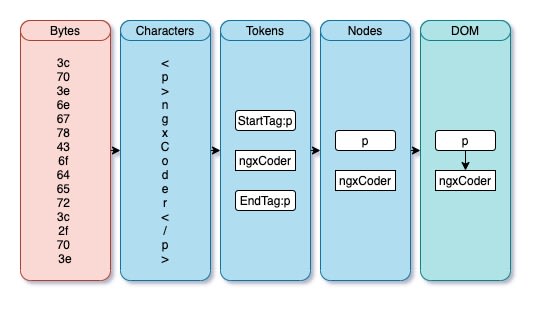
El navegador recibe los bytes y al instante va interpretando, es muy similar a los pasos de tokenizado al armar un lenguaje como puedes ver a continuación:

- Se traduce los bytes a letras/símbolos (dependiendo del enconding)
- Estas letras/símbolos se verifican y pasan a ser tokens válidos de HTML
- Estos tokens junto a sus atributos formarán parte de los nodos
- Los nodos se relacionan entre sí para volverse finalmente el Document Object Model (DOM), un árbol de nodos
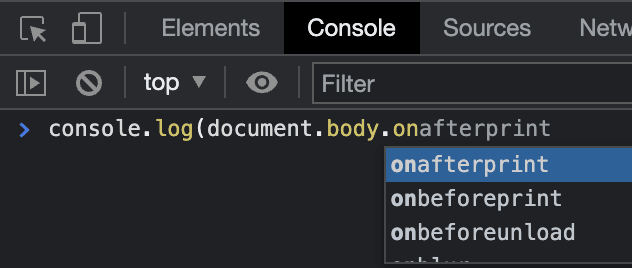
De hecho entra a cualquier sitio, abre la consola y podrás navegar dentro de los nodos, no es casualidad que puedas manipular los nodos desde javascript.

¿Oye y eso de virtual DOM qué es?
El villano más sonado en todas partes, ¡virtual DOOM! Este tan solo es un mecanismo/estrategia para representar el DOM; React y Vue lo utilizan para manipular el DOM original eficientemente.

3. CSS y CSSOM
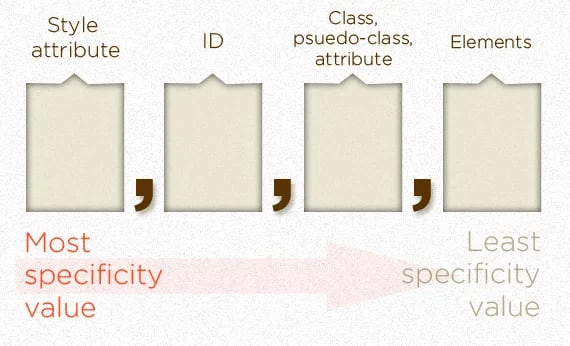
El CSSOM es un árbol y se construye similar al DOM, pero con las reglas de CSS; es decir, cada regla se va anexando a los elementos, de la más general a la más específica.

El navegador necesita interpretar todas las reglas de la hoja de estilos como si fuera un bloque para poder definir el estilo del sitio. Si no fuera en bloque, definirías una regla muy específica al final de la hoja de estilos y se interpretaria tarde.
4. Javascript y el render-blocking
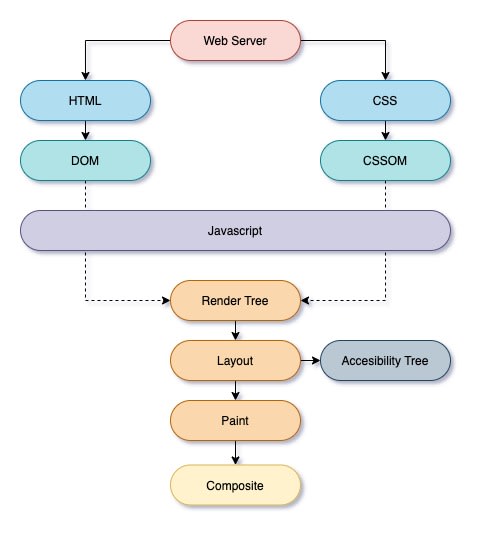
A continuación unas dependencias que afectan el First Paint (primer pintado) del sitio:
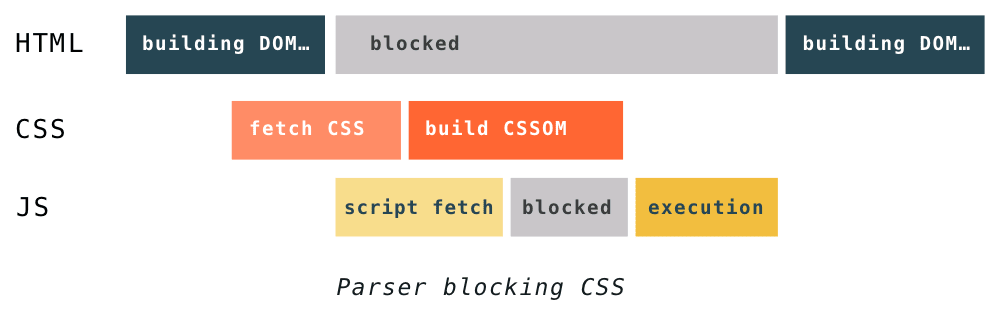
- Javascript puede modificar el documento HTML y el DOM; es decir, el armado del DOM debe esperar cada script tag que encuentre. ¡Javascript bloquea la construcción del DOM! ¡Javascript es parser blocking!
- Javascript puede modificar el CSSOM; por ende, Javascript debe esperar toda su construcción.

- Para que el sitio renderice correctamente, necesita el DOM y CSSOM.
- Por lo tanto Javascript y CSS pueden bloquear el First Paint ¡Ambos son render-blocking!
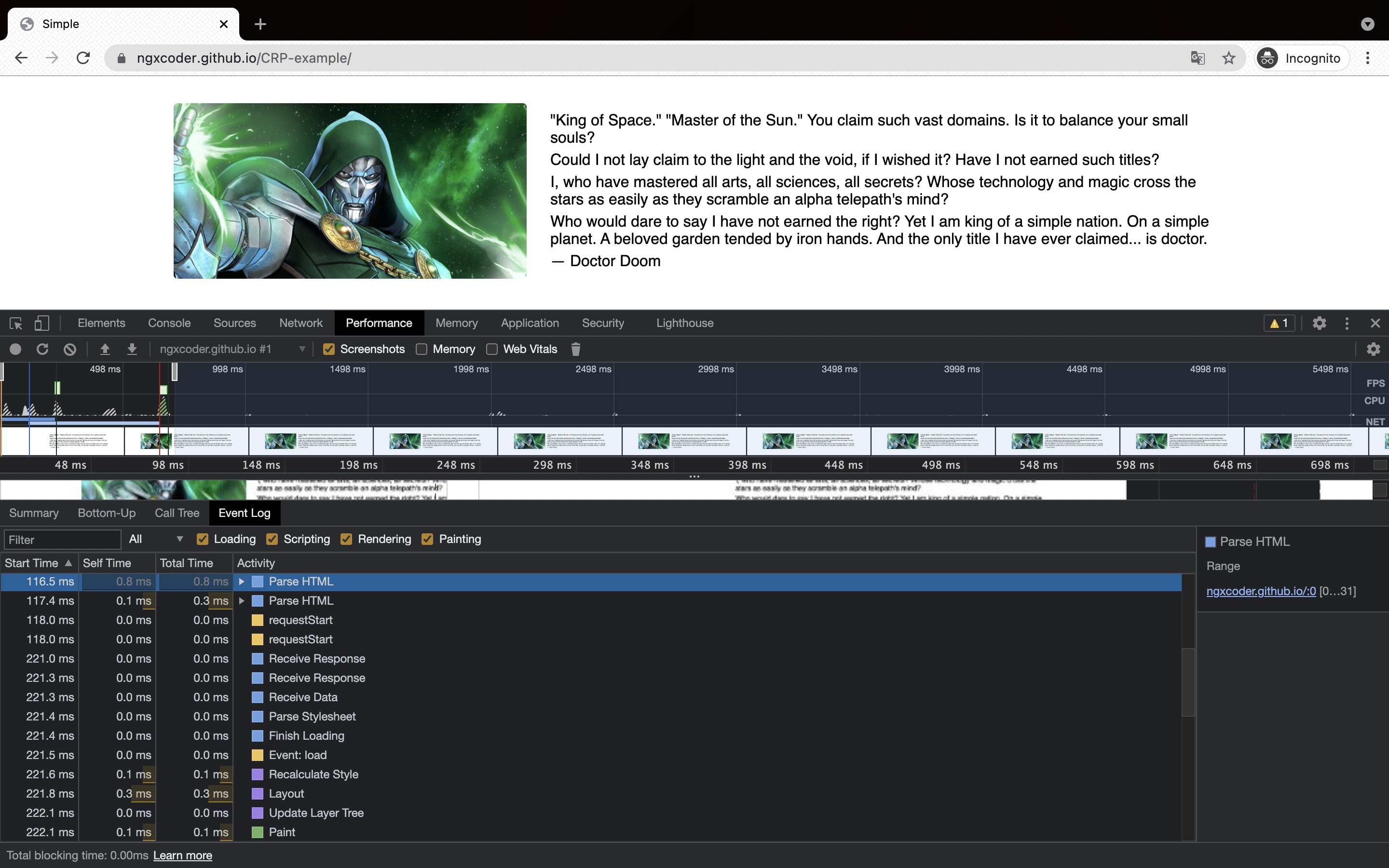
Incluso si entras en la consola, en la parte de Performance puedes ver estos pasos, en otro artículo profundizaré en el análisis de la consola.

5. El Render Tree, Layout y Paint
Por el momento es importante saber:
- El Render Tree es la union entre el DOM y el CSSOM para construir lo visible del sitio.
- El Layout es el paso donde se ajusta todo dependiendo del tamaño del dispositivo.
- Por último, Paint es colocar todos los pixeles, aquí se muestra el sitio por primera vez.
Estos pasos son importantes para la animación; pero ya es mucho texto, más adelante...

¿Qué puedo hacer para mejorar esto?
Primero, todo esto depende de tu ecosistema; si estás usando Angular, Create React App (React), Vue o algo similar, seguro hay un webpack por detrás minimizando estos recursos y una documentación dándote una mano.
Omitiendo esto anterior, digamos que armas un sitio básico:
- El CSS arriba (head) y el Javascript abajo (al final del body), de este modo el Javascript carga despues de mostrar el sitio con estilo.
- Minimiza todo el CSS y Javascript, ahorras muchos bytes quitando los espacios y reemplazando las reglas/variables por unas más por cortas.
- Agrega media queries, hay algunas hojas de estilos y reglas que no son necesarias en algunos tamaños y dispositivos.
- Agrega a Javascript async y defer; dependiendo de tus necesidades vas a querer cargar el sitio al final del body, ir cargandolo en segundo plano, etc. Recomendado este enlace.
Sobretodo analiza lo que estás haciendo, de nada sirve todo esto, si no sabes lo que haces. Hay muchas soluciones como la de loadCSS o el script de google tag manager, es cuestión de buscar la mejor solución y algo de creatividad.
Referencias