Yo un joven practicante me encontraba un domingo frente al tablero aplicando todo tipo de ecuaciones para lograr animar un concepto, sin imaginarme lo que ocurriría al aplicarlo al proyecto.
La tarea y el gran detonante
Un viernes mi jefe me coloca un conjunto de tareas bastante simples, entre una de ellas:
Busca una animación de 'loading...' que te guste y colócala en el sitio
No fueron exactamente esas palabras; pero ya son casi 3 años desde que me sentí tan abrumado por completar mi casi tesis de práctica profesional (enserio que fueron muchas páginas...).
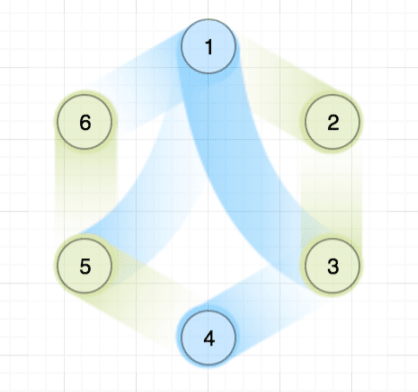
Por un tiempo contemplé el logo e imaginé como los círculos se podrían mover y surge el gran reto de fin de semana. ¡Manos a la obra!

El fin de semana lleno de ilusiones
Volví a casa y lo primero que hice fue investigar acerca de animaciones en la web. Me encuentro la palabra "keyframes", motivándome el hecho de haber visto el concepto en clases, junto a múltiples Game Jams y pequeños proyectos.

Al tratarse de un hexágono, hay desde ecuaciones para encontrar las distancias de una recta, hasta cómo encontrar vértices de un polígono regular. No detallaré el proceso ni las ecuaciones en este artículo, ya que lo oriento más a lo anecdótico. ¡Prometo que será uno de los próximos!
Ese domingo a las 11:00 pm, logré que finalmente funcionara cada una de mis ecuaciones; no podía dejar de imaginar lo mucho que les gustaría la animación de la identidad, a la cual tenían tanto cariño.
Volviendo a la realidad
Llego el gran día, se lo muestro a mis superiores y la reacción de asombro no fue lo que esperaba por algo que encontraba sorprendente (en ese entonces).
Naturalmente, debía cumplir con la tarea de colocar la animación "simple"... Resultado: La animación era muy pesada y volvía más lenta la carga del sitio. ¡Lo que esperas que cargue!

Desde que apliqué ese cambio, cada vez que veía la animación recordé ese fin de semana con nostalgia y concluí algo nuevo; hasta que finalmente cambio el logo, la animación y quedó en solo recuerdos.
Moraleja
Además de aprender conceptos técnicos referentes a la animación web, lo principal fue a no caer en overengineering; en términos simples, a complicar demasiado la solución y en este caso causando más problemas.
Si deseas retarte, no lo hagas mientras estás en el rush del trabajo; al menos no al principio. Cuando empiezas solo tienes una forma de resolver el problema; por lo tanto, no tienes referencia o plan B y puede que finalmente no logres nada.
Ahora soy capaz de lograr esta animación en mucho menos tiempo, evaluando todos los ámbitos que conlleva y de eso se tratará los siguientes artículos. ¡Manos a la obra! (otra vez)





