Todos empezamos como novatos y aprendemos una tecnología que nos ayuda mucho y nos encanta; sin embargo, llegan proyectos y desafíos en los que es mas saludable dejarlo en la caja de herramientas.
Un poco de historia
Hace unos años Bootstrap, Foundation, JQuery y muchas otras librerías fueron parte esencial de un sitio; una gran ayuda para el desarrollador web que empezaba a crear aplicaciones cada vez más complejas.

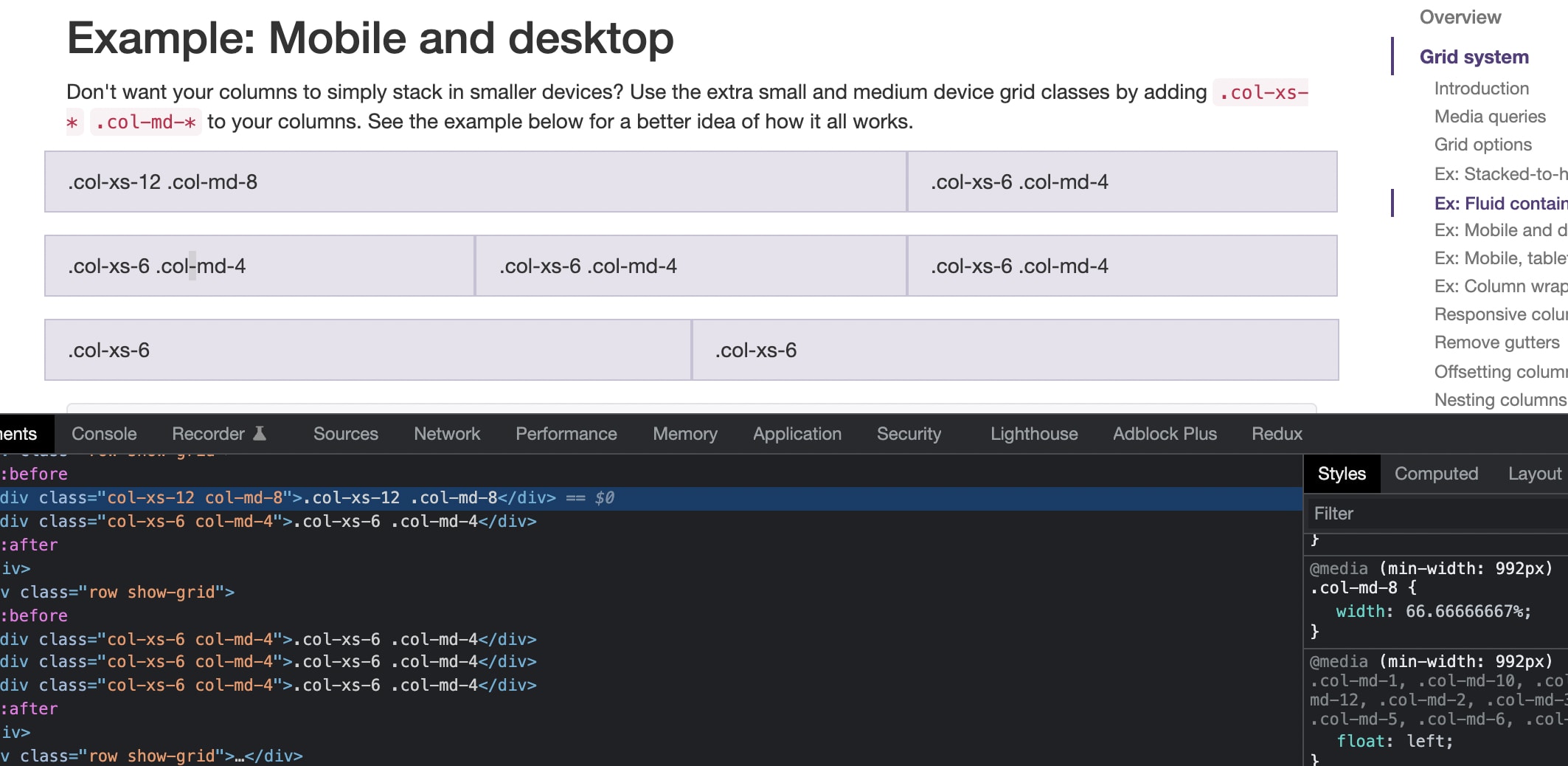
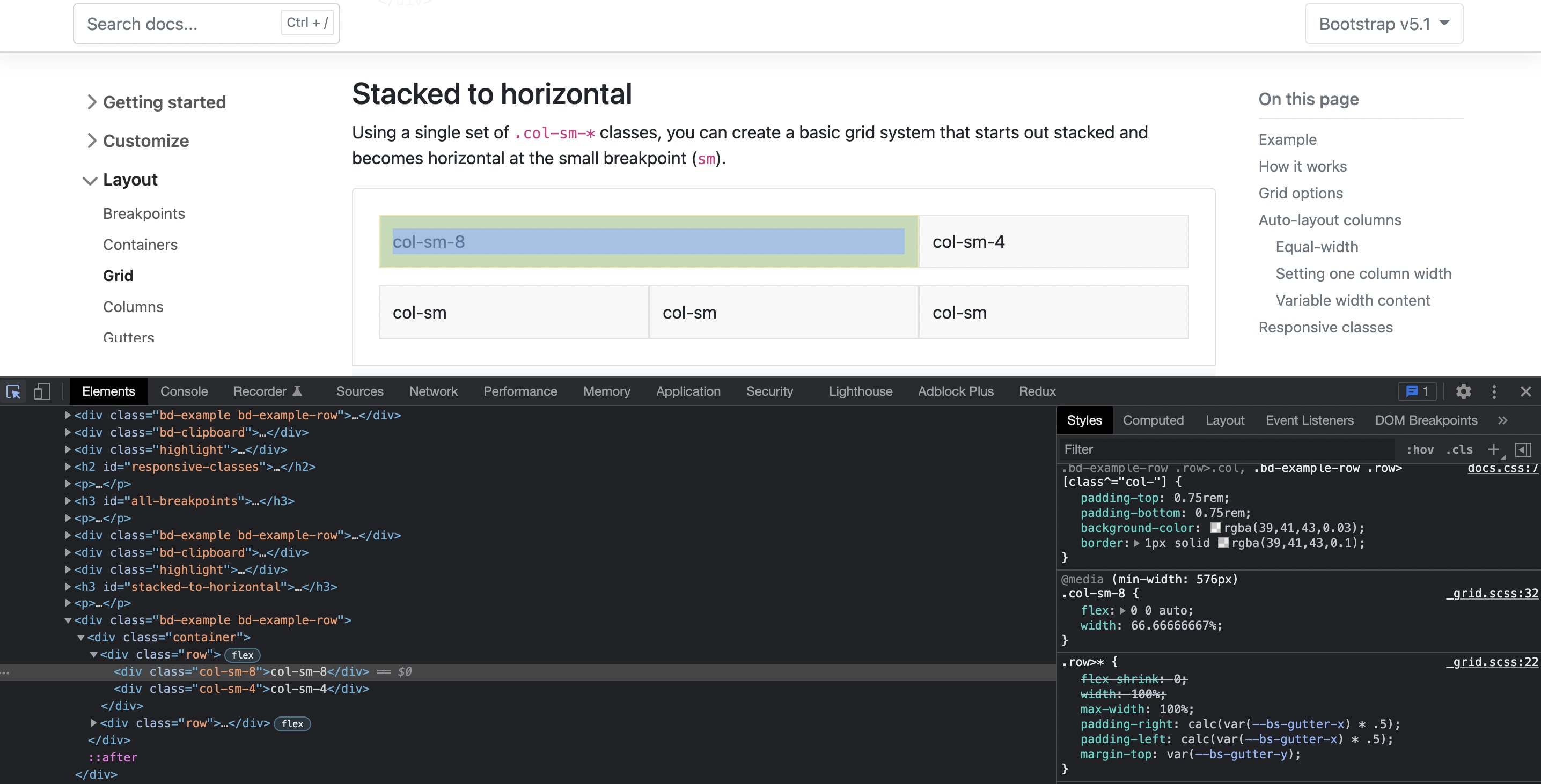
Siempre abrías el código fuente del sitio y podías ver muchos divs con un formato basado en row y col-x; antes la web se manejaba mucho por tablas y grillas.
En 2017 nace Flexbox/Grid y en 2018 se lanza Bootstrap 4 que actualiza su sistema de grilla para adecuarse a este nuevo sistema.

Te apuesto que hay muchos webdev (considerados "fullstack") que aún siguen anclados en el uso de columnas.
La librería de diseño que utilizas evolucionó, pero tú no ¿Lo puedes creer?
El problema de quedarse anclado
Bootstrap es una gran librería, pero imagina por un momento utilizarla dentro de un framework de frontend moderno como React:
- Incluyes Bootsrap en tu página para utilizar el sistema de grillas que tanto te gusta.
- Incluyes React/ReactDOM para innovar un poco y utilizar uno de los componentes que hallaste en npm.
- ¿Qué harás para capturar el nombre del usuario? ¿Utilizarás JQuery o React?
- Haces un spaghetti con muchas bolas de bugs y logras que el código funcione (a veces).
- Ahora la empresa necesita a alguien que sabe usar JQuery, React, Bootstrap y que entienda la cochinada que acabas de hacer, no te pueden botar porque eres "indispensable".

El frontend evolucionó
Ahora bien, si tanto te gusta Bootstrap (como mencioné en otro artículo) hay librerías de diseño basados en este y muchos otros patrones de diseño; pero rediseñan todos los componentes utilizando un framework o librería frontend.
Bootstrap y muchas otras librerías se pueden seguir usando; de hecho yo lo utilizo como CSS Helper para tener a la mano clases como "rounded" o "text-muted" por temas de velocidad. Esto no es del todo bueno; ya que agrego peso a la web app solo para eso, pero al finalizar el producto sé cómo removerlo.
Incluso no digo que el uso del sistema de grillas de una librería esté mal, me refiero a la total dependencia de este y anclarse en seguir utilizándolo para todo.
¿Qué puedo hacer? ¿Cuál es la clave?
Aprende CSS de verdad. No dependas de ninguna librería para lograr crear al menos un layout básico, trata de abrir tu mente y encontrarás muchos beneficios como:
- Ya nunca más tendrás que aprender la "forma" en que maneja el layout una nueva librería.
- Si quieres utilizar una librería de diseño, te podrás saltar todo el apartado de Layout e ir directamente lo nuevo que te ofrece a diferencia del anterior.
- Podrás incluso armar un sitio desde cero, sin ayuda de ejemplos.
- Tus aplicaciones serán más livianas y robustas en temas de diseño.
- Serás capaz de hablar el idioma de otros frontends experimentados e incluso los apartados de Layout los entenderás al instante.
Te dejo en las referencias sitios muy buenos para que puedas empezar.
Referencias