Voy a presentar estas librerías tal cual como las fuí conociendo:
Bootstrap

Si por casualidad no conoces esta librería, es un referente y podria decir que el padre de muchas otras. El problema que tengo con esta librería, es que aún tira por utilizar JQuery.
Tiene variantes como React Bootstrap, ng-Bootstrap/ngx-Bootstrap y BootstrapVue, el mismo nombre indican para que son:
React Bootstrap reescrito para trabajar con React
ng-Bootstrap/ngx-Bootstrap reescrito para trabajar con Angular (no toques ng-Bootstrap, ni lo mires.. no digas que no te lo advertí; directo a ngx-Bootstrap)
BootstrapVue realmente no lo he utilizado, pero parece que hay una versión para Vue
Material

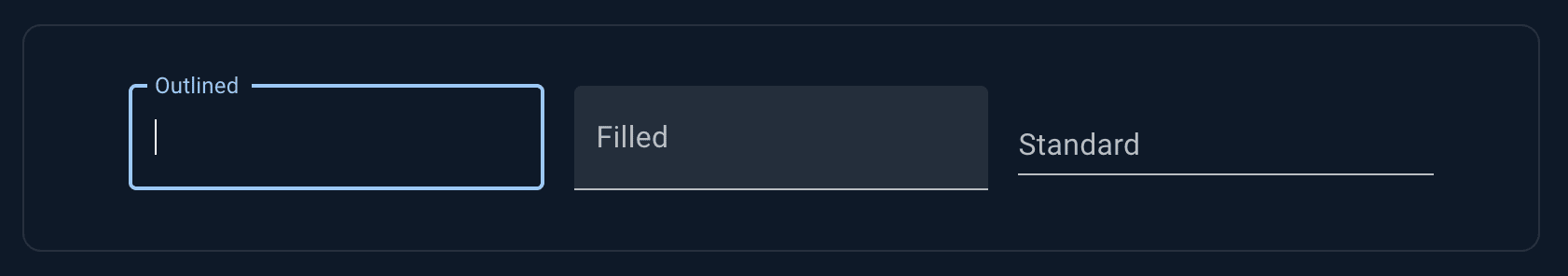
Material tiene a Google detrás y unos principios de diseño claros y estrictos como no colocar dialogos uno sobre otro y me parece genial; pero es muy radical al cambiar el clásico dueto de label/input.

Esto lo considero una desventaja, ya que no convive con otras librerías y corrompe un poco la usabilidad. Además, inspeccionas sobre el campo y no sabes que es input y que es label.
La solución que proveen para incorporarlo en NextJS es una de las más cómodas después de bootstrap obviamente.
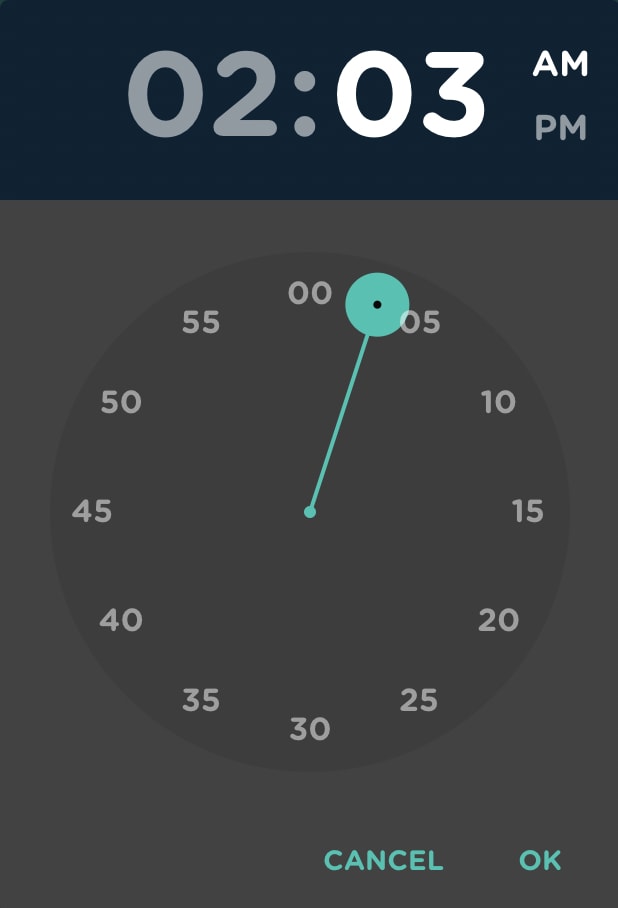
El timepicker de Material es hermoso e insuperable, no he conocido un timepicker mejor:

Tiene una variante para Angular, el famoso Angular Material y otro para React llamado Material UI o MUI.
Semantic UI

Es una gran librería que puede sacarte de un apuro, no tiene mucho de especial. Tiene unos colores vivos, botones que siguen patrones comunes, incluso podria considerarse similar a bootstrap en ese aspecto.
Me sentí incómodo al tratar de integrar los estilos, pero no es una limitante; simplemente es cuestión de tiempo y uno que otro detalle.
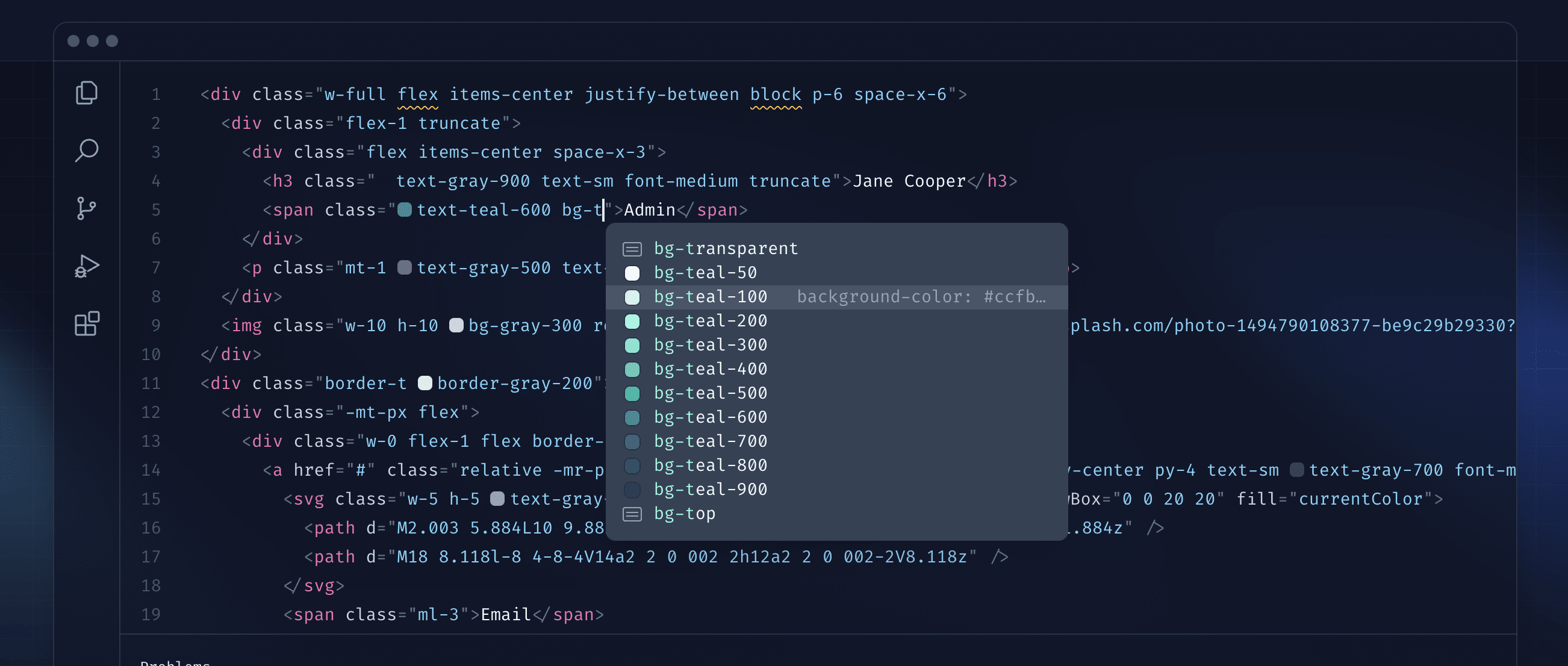
Tailwind

Tailwind es el niño rebelde aquí, mientras que otros se preocupan de utilizar BEM y estructurar el CSS siguiendo buenas practicas; viene tailwind y rompe todo esto ¡Me encanta!
El CSS parecen variables que puedes modificar fácilmente y provocan que sean muchos más mantenibles y recordables.

Chakra UI

Este es un proyecto que va creciendo y apuesta por la comunidad, tiene un enfoque similar a tailwind; pero en vez de clases, son props.
Me gusta que se preocupan mucho por la accesibilidad, la composición del tema y utilizan hooks para dominar todo dentro del sistema y mantener la simplicidad.
Por si deseas saber que ocurrió el mes pasado:
No tuve otra opción que abandonar el Advent of Code por dos proyectos muy ambicioso, uno para un cliente y otro personal que pronto verán la luz.
Por los momentos debo tratar con cuidado el proyecto del cliente, por un asunto de confidencialidad; pero el proyecto personal no le doy más de 1 semana para presentarlo y lleva video incluido.




