Estado
En Proceso
Descripción
Este es un sitio en el cual puedes ver las estadísticas de los streamers que competirán en el evento LatamQChallenge.
Este evento consiste en streamers compitiendo en el juego League of Legends y descubrir quién es el mejor 'rankeando'.
El proyecto contiene múltiples funcionalidades:
- Streamers: Presento los participantes de una forma única y creativa
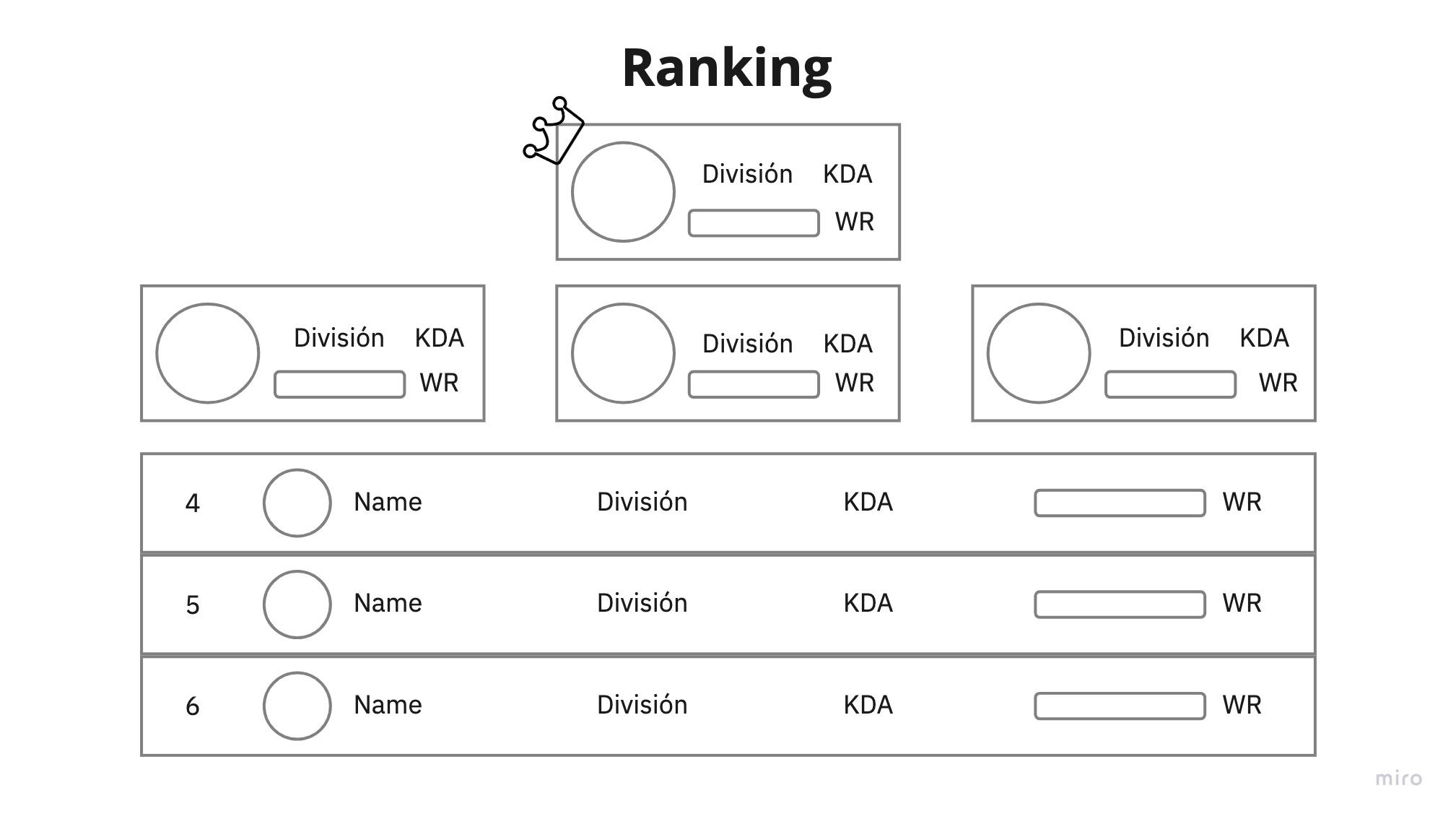
- Ranking: Se muestra en tiempo real quienes van ganando
- Streamer vs Streamer: Si 2 participantes se encuentran en el mismo juego se anuncia
- Get Clips: Se muestra los últimos clips destacados de cada participante.
- Pickem: El espectador podrá votar por su streamers favoritos
- Viewers Requests: El espectador podrá participar y ayudar a su participante favorito
Tecnologías y Librerías
- Firebase
- NextJS
- Chakra UI
Aprendizaje
LatamQChallenge: De la idea al wireframe
Muestro los wireframes que he estado diseñando para un proyecto dirigido totalmente por mi

LatamQChallenge: Entidades, relaciones y stack
Realizo un pequeño análisis previo de lo que necesitaré para la aplicación

LatamQChallenge: Alcance y Funcionalidades
Defino y ajusto algunas relaciones y funcionalidades con su alcance

LatamQChallenge: Lógica y Arquitectura
Termino de analizar las funcionalidades y defino las reglas del negocio.

LatamQChallenge: Hablemos de Firebase
Explico como el uso de Firebase puede beneficiar mi proyecto basado en un servidor websocket

LatamQChallenge: Streamer vs Streamer
Desgloso la lógica a aplicar para la funcionalidad de Streamer vs Streamer para el LatamQChallenge

LatamQChallenge: Implementando los task queue functions
Explico los puntos técnicos que involucran la funcionalidad de Streamer vs Streamer para el LatamQChallenge

Las palabras mágicas para buenas serverless functions
Explico lo que es una función “resilient”, “reliable”e “idempotent” y su importancia para un buen serverless code

Pruebas Unitarias de HTTP Cloud Functions
Explico todas las complicaciones que tuve al hacer pruebas unitarias en un http cloud function

3 Tips al realizar pruebas unitarias de Cloud Functions
Explico los problemas que me he encontrado al probar las cloud functions

Jest y su comportamiento paralelo
Explico un problema que tuve al ejecutar mis pruebas debido a la ejecución paralela de Jest y cual fue su solución

Lecciones aprendidas al crear side projects
Te cuento todo acerca de lo que conlleva estar día tras día llevando un side project

LatamQChallenge: Get Clips
Explico el plan de como implementaré la funcionalidad de Get Clips

LatamQChallenge: Cookies y Control de Caché
El uso de cookies y caché en el navegador y que se debe considerar

LatamQChallenge: Manejo de tokens y sesiones
Explico como analicé el inicio de sesión con Twitch en la aplicación y las razones detrás de mis decisiones

LatamQChallenge: Análisis de Most Viewed Clips Retriever
Realizo un pequeño análisis de como hacerle frente al estrés de servidor al diseñar un endpoint.

Creando un seeder casero a la typescript
Creando mi propio seeder para el proyecto

Repositorio
(Privado)
Demo
(Privado)