Estaba implementando unas pruebas unitarias y surgieron unos detalles que quiero resguardar en un artículo.
Por si no conoces lo que es Unit Testing, te dejo otro artículo que va más a las bases, acá solo mencionaré unos consejos.

Pilóto Automático
Muchos empezamos a hacer pruebas unitarias como si se tratara de algo automático, sin sentido alguno y siguiendo tutoriales.
Realmente, la idea es pensar qué necesitas probar en un orden de prioridades; si lo haces automático, solo lo que lograrás es agobiarte y terminarás con bugs de igual forma.

Siempre hay que centrarse en los puntos claves del sistema comprobando lo que necesita el cliente.
Por ejemplo si se trata de mostrar un mensaje en medio de la pantalla:
- Debes cortar/falsificar las dependencias de llamadas asincrónicas
- Debes cortar/falsificar las dependencias de manejos de estados
- Procurar revisar todo lo que involucra dicho mensaje en medio de la pantalla (temas de diseño o responsive design)
Obvio que si cortas las dependencias que involucran el mensaje ¿Qué rayos estás haciendo? ¿Qué estás probando? ¿Solo quieres revisar que Jest funcione? ¡Debes aprender a probar tanto como el código principal!
Es tu diseño o es la prueba
Las pruebas unitarias no deben ser tan difíciles, solo hay 2 opciones si se te están complicando:
- Las dependencias de tu prueba unitaria se te están saliendo de las manos
- El diseño de tu componente o unidad que estás probando es terrible
Al hacer la prueba debes tratar de aislar de forma sencilla; tampoco es quedarte una vida probando. No debes o deberías tener tantas dependencias si separaste todo bien.
Por último para asegurar un buen diseño es muy eficaz aplicar Test Driven Development (TDD), siempre se debe aplicar cuando se pueda.
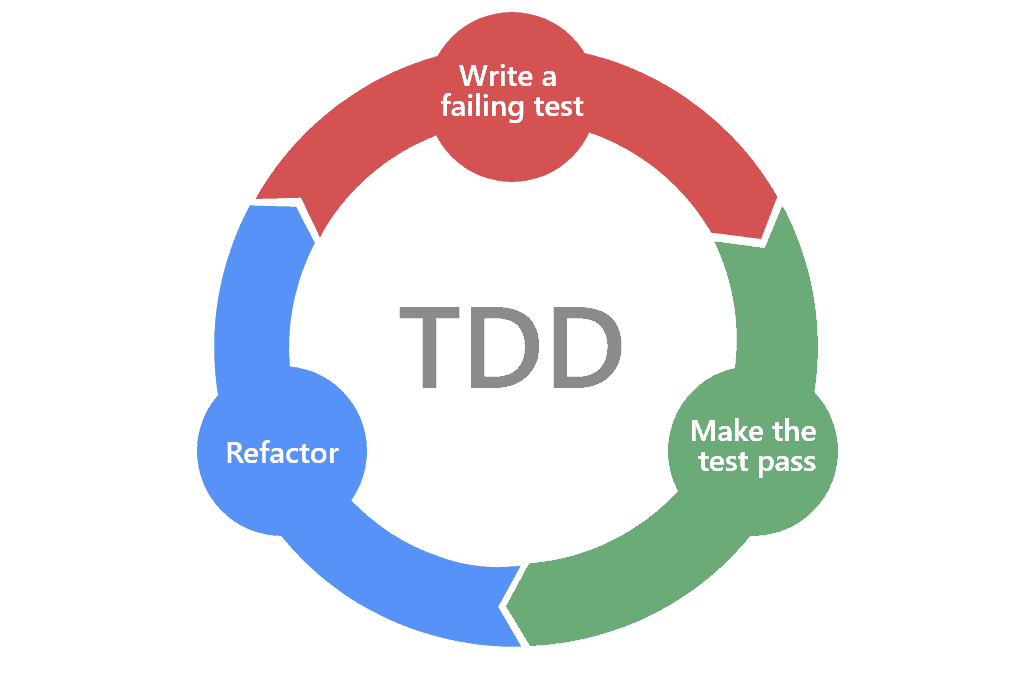
Test-driven development
Esta es una metodología que va orientada a crear las pruebas unitarias primero y luego el código principal; es super complicado al principio, pero se debe empezar de a poco.
Provoca un buen diseño del sistema y sus dependencias; a continuación te lo resumo:
- Piensas/Diseñas que quieres del componente y cómo puedes probar el componente que vas a crear.
- Creas una prueba básica con parte de lo que quieres que logre el componente y fallará obviamente.
- Escribes el código del componente y solo lo necesario para que la prueba pase, no tiene que ser perfecto.
- Refactorizas/Mejoras el código sin que la prueba falle.
- Repites y agregas más código.

Y bueno eso fue todo, les dejo unas referencias muy buenas que encontré.