Para ponerlos en contexto, un módulo en Angular es solo un conjunto de dependencias que serán compartidas entre componentes relacionados (simplificándolo mucho).
Es como decir desde antes, que voy a utilizar en todos los componentes que estoy declarando; de este modo te ayuda y "obliga" a organizar tus componentes en módulos, por esto Angular se considera modular.
Las bases
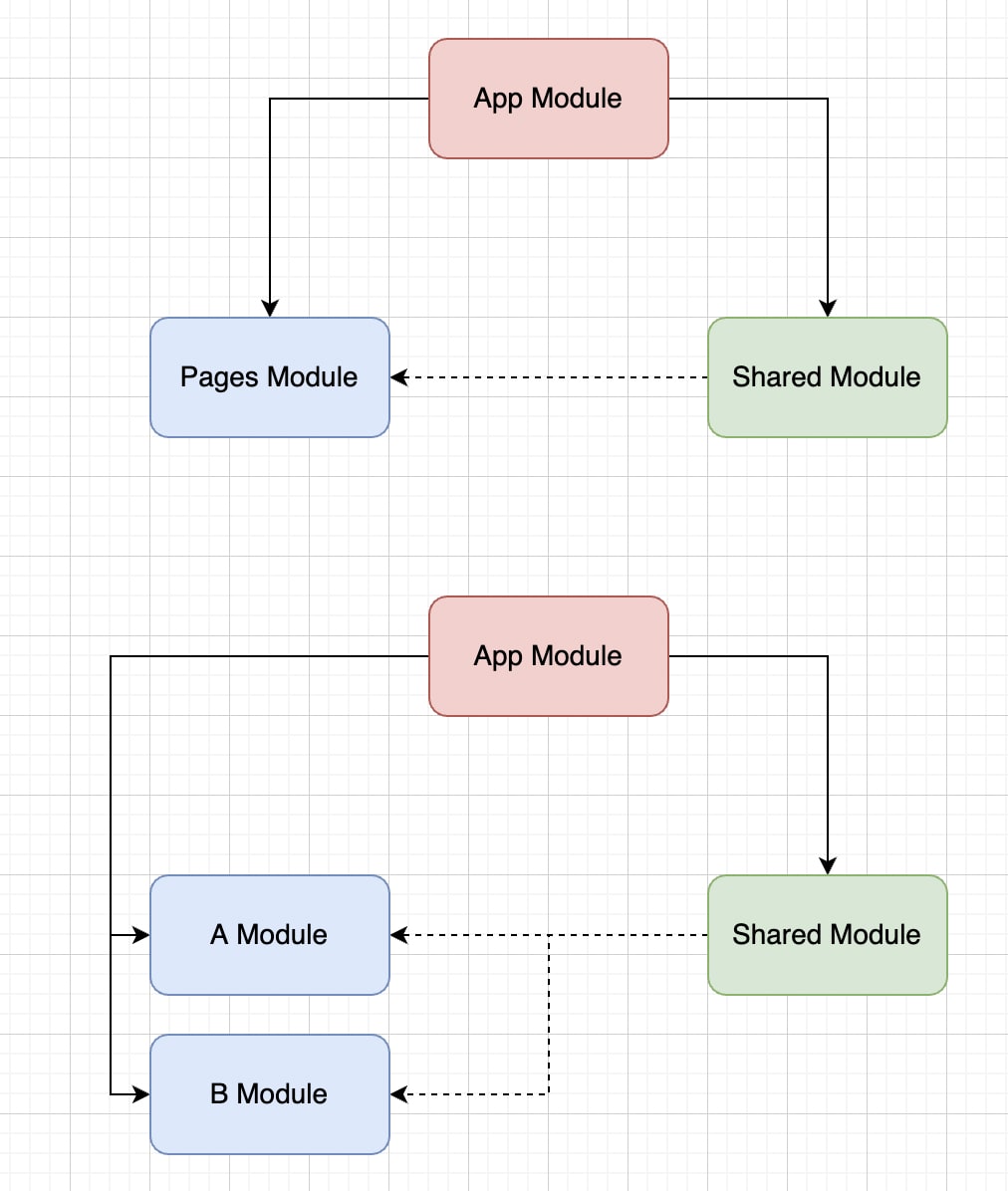
Cuando uno aprende a usar Angular, lo primero que uno aprende es a generar una aplicación nueva y acto seguido crearle un Shared Module. Si quieres un poco más de orden, vas creando Features Modules o un módulo de páginas para simplicar.

¿Y cual es el problema?
Además, de que es un modelo mental distinto al de otras tecnologías; las dependencias pueden ser un caos al estar trabajando en aplicaciones empresariales.
Ya no son 1 o 2 páginas, son 20 - 30 páginas que tienen diversos módulos, librerías de terceros y componentes, debes tirar por muchos submódulos.
Un novato va a meter todo en un mismo módulo, pero un experimentado va a llegar a tal nivel de granularidad que creará casi 1 - 2 componentes por cada módulo. Ninguna de las 2 opciones se escuchan bien, pero la mejor es la segunda y un gran ejemplo es Angular Material.

Veamos lo que proponen
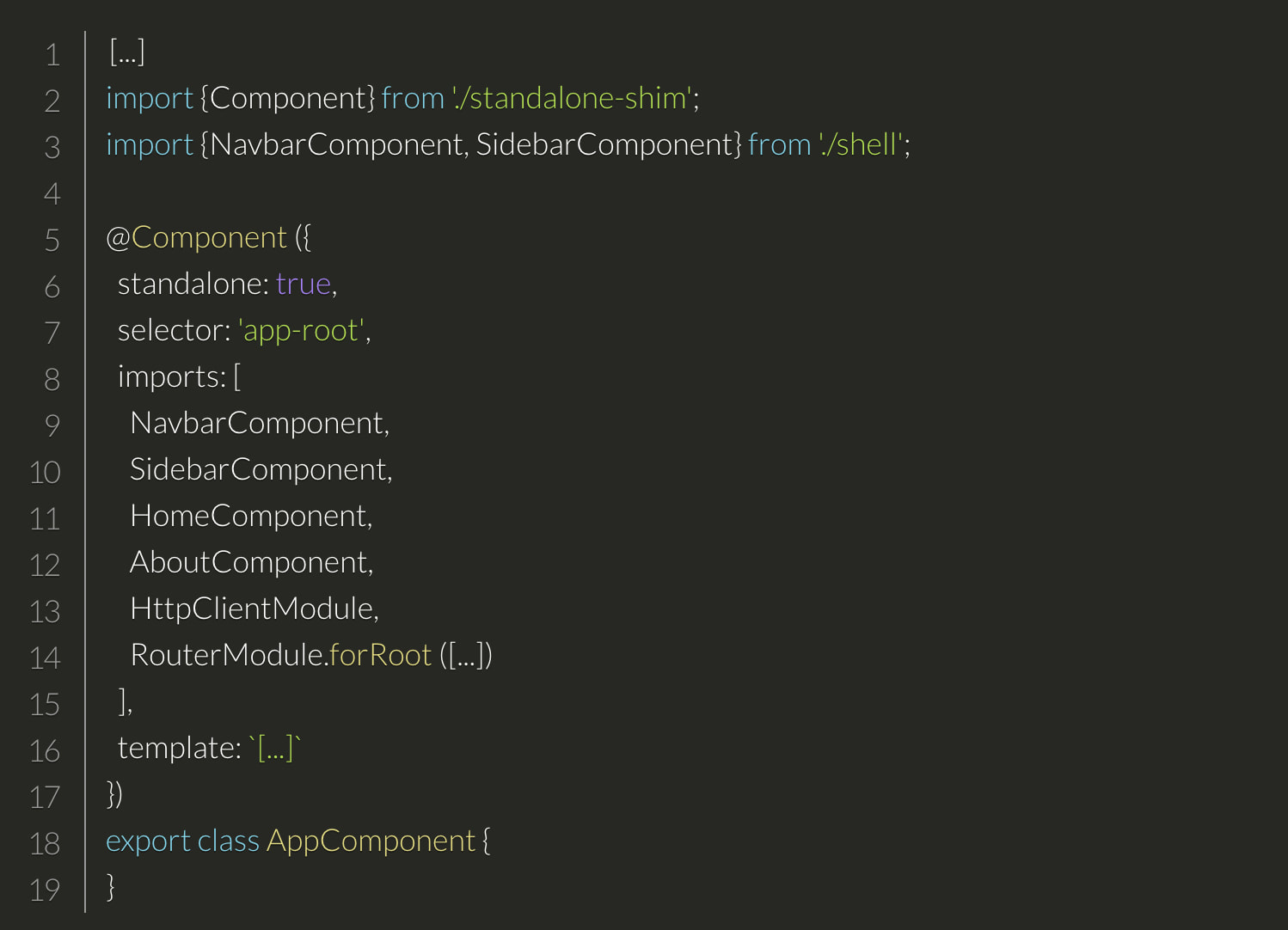
Vas a poder seguir utilizando lo que ya conoces de Angular, pero te dan la opción de eliminar los módulos del modelo mental; es decir, definir las dependencias en el mismo componente:

Además, estos componentes los puedes ver como un módulo más; en otras palabras, los puedes importar en otros módulos u otros componentes standalone.
Les dejo una aplicación de ejemplo en las referencias.
Y en otras noticias
Angular JS pasó a mejor vida, ya no le darán soporte a AngularJS; todo el team recomienda migrar a Angular. AngularJS es muy distinto a Angular por si las dudas.

Referencias









