Esta semana ha sido muy pesada en el trabajo, pero dejé el fin de semana todo el setup del repositorio para que el equipo pudiera empezar y ha resultado muy bien, todas las librerías trabajan en armonía.
De hecho, mientras yo estaba ocupado, mi equipo ha ido contribuyendo; se ha desordenado un poco, pero nada grave.
Vite + React + Typescript
Para un proyecto que incluye una parte API, mi primera opción a considerar siempre será Angular, es muy completo y sigue un estándar que el equipo puede seguir.
Pero lastimosamente mi empresa actual prefiere React y el equipo se siente cómodo usándolo, debo siempre pensar en el equipo.

Vite porque es una mejor opción que Create-React-App (CRA), es mucho más eficiente.
Typescript debido a que estoy trabajando en equipo, Si el compañero crea una función tiene la capacidad de agregar un 'interface' y darme una pequeña idea de que tengo que enviar como parámetro.
Ni pasa por mi mente utilizar NextJS; ya que es un overkill si se trata de solo un SPA, es más pensado para un monolito.
Jest + React Testing Library + MSW
Pruebas unitarias, debo asegurarme que cada que vez que se incluya un nuevo componente no se rompan todos los anteriores.
The more your tests resemble the way your software is used, the more confidence they can give you.
— Kent C. Dodds 🌌 (@kentcdodds) March 23, 2018
React Testing Library porque es mejor probar como el usuario va a comportarse en la pantalla que revisar cada detalle de la implementación; es mucho más escalable y te da confianza de que funcionará tal como el usuario lo usará
MSW porque es un dolor de cabeza andar mockeando el fetch y hasta a veces se hace bien, esta librería se encarga de interceptar las llamadas.

Como estoy trabajando con Typescript preferí usar Jest con Typescript y así mantener todo unificado
Cypress
Cypress es para end to end (e2e) testing y asegurarme que los flujos principales funcionen. No pienso andar haciendo e2e para todo, solo para flujos críticos.
Es un poco pesado pero es un buen punto de partida para muchos, tiene un gran set de herramientas que hasta el más novato puede comprender.
Storybook
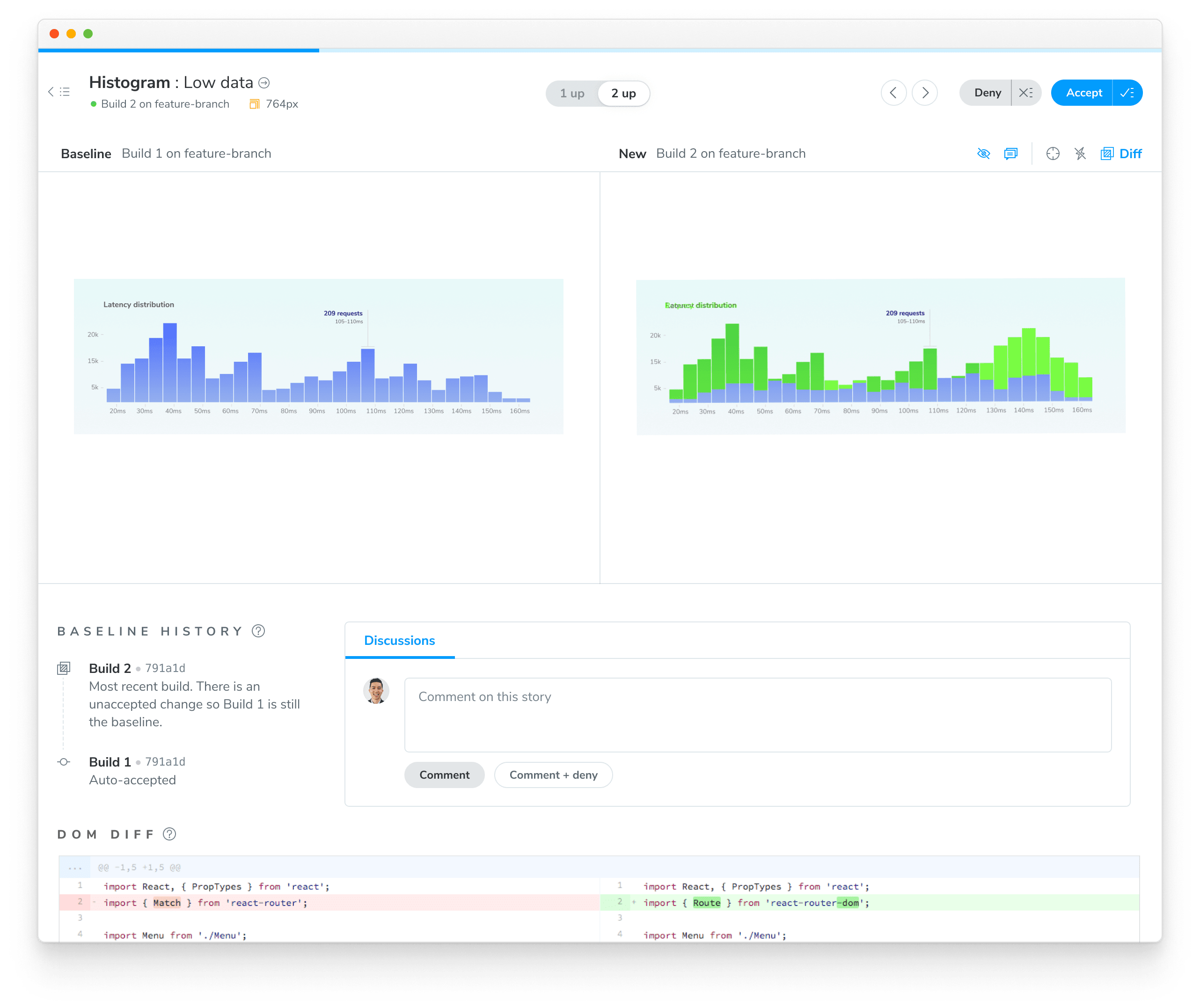
Hay componentes que son solo visuales como un Sidebar, un carrusel de imágenes o cosas así por el estilo que no tiene mucho sentido hacerle pruebas unitarias (no mas que un snapshot) y aquí entra Storybook.

Esta librería te ayuda a hacer Visual Testing aislando los componentes y asegurarte que todos los casos se cumplen; justo lo que haces cuando empezabas a programar pero mejor estructurado y comentado.
Prettier + Eslint
Simplemente para formatear el código, igual le recomendé a mi equipo que utilizara una extensión de VsCode; ya que luego yo formateo automatico, ellos no y genera diferencias innecesarias entre commits...
Por el momento esto sería todo, lo más seguro extienda este tema más adelante.





