Bueno.. ¿en que iba?
En la parte anterior diseñé lo esencial del sistema que es representar los asientos; pero quedaron faltando los detalles y los pasos a seguir para llegar a este propósito.
Este artículo es la continuación del diseño de sistema de reserva de asientos, para mayor detalle los invito a ver la primera parte:

Mockups
Hubo algunas interfaces restantes para mostrar eventos y herramientas en la pantalla.
Ver los eventos en el asiento
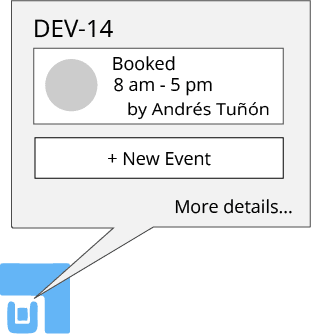
La idea es poder dar click sobre el asiento y aparezca un tooltip mostrando el proximo evento, además aparezca el label del asiento, el evento, la hora y quién lo reservó.

Si la persona da click en nuevo evento debe aparecer un calendario tipo Gogogle Calendar con una vista detallada de las horas, debe ser así para que el usuario pueda previsualizar cuando un evento se sobrepone.
Al dar click en 'More details' debe aparecer todo los eventos de este asiento en específico. Esto me hace pensar que debe haber un componente capaz de recibir eventos de todo tipo y un buen filtro por asientos, por persona y mucho más, para así poder reutilizarlo.
Actualizar una Habitación
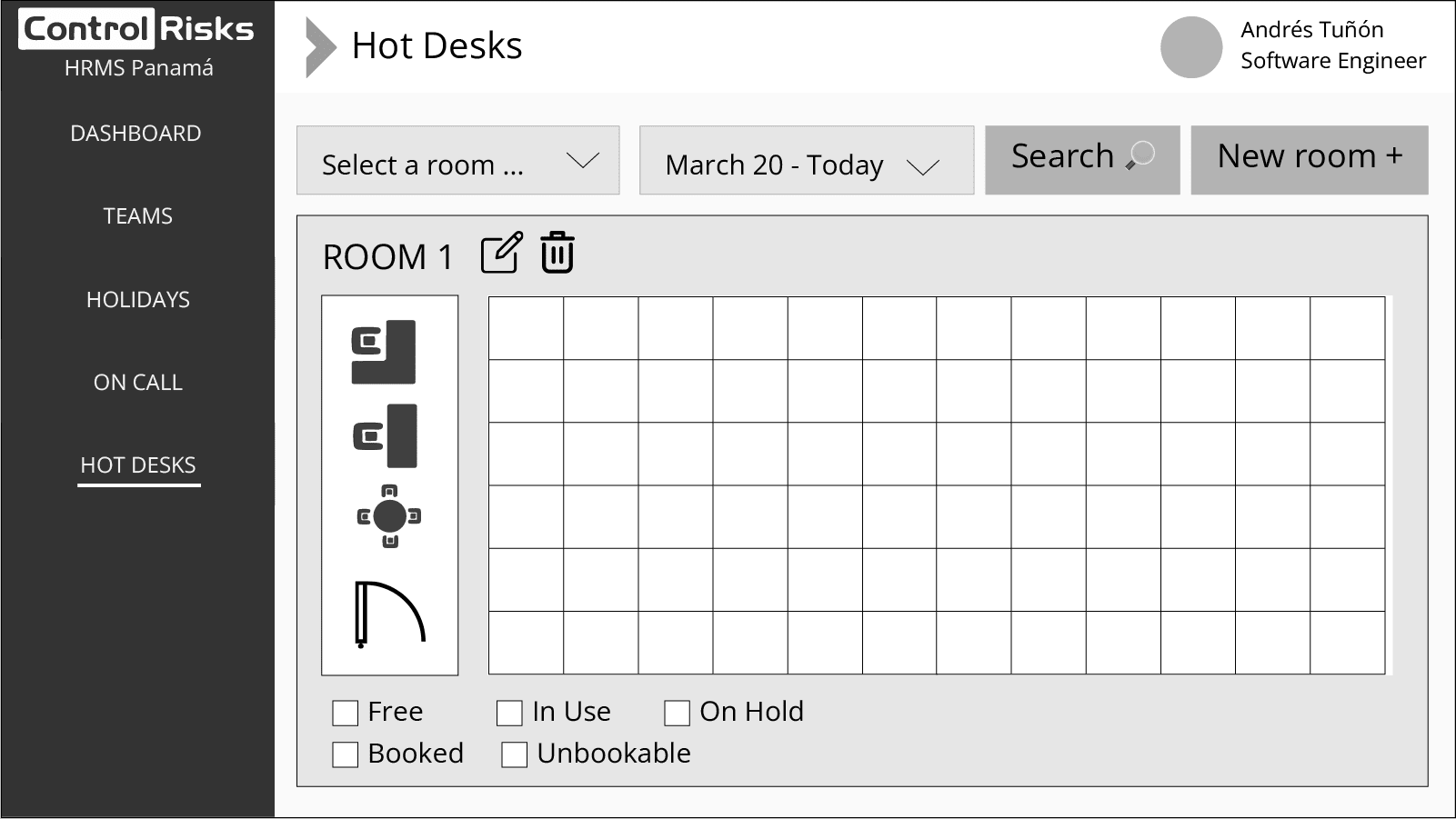
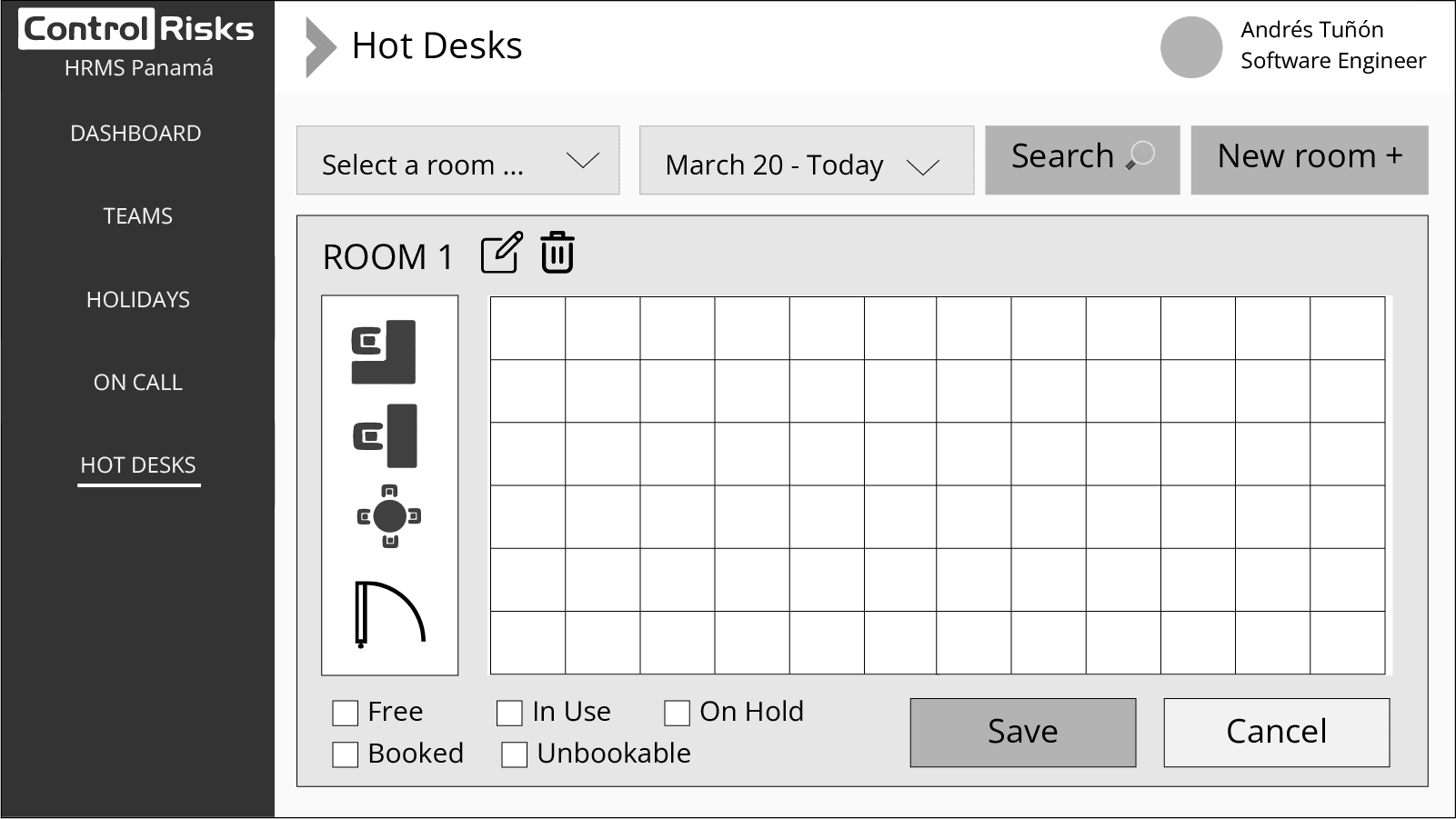
En la primera parte había definido solo una pantalla para previsualizar los asientos y hacer todo; pero por un consejo de una compañera, es mejor crear una vista distinta:

Al solo previsualizar no me debo preocupar de mover los asientos y el usuario podrá dar click para ver los eventos (mostrando el tooltip de arriba).

Al darle click a editar se habilita la edición de la habitación, cambiando el click a girar, drag & drop y eliminar.
Herramienta de rotación
Para poder indicar que el elemento se puede arrastrar y tirar (drag & drop) debo indicárselo tal vez con el cursor o algo como un sombreado; esto es fácil de pensar y hasta tiene un estándar.
Me refiero a lineas punteadas, colocar el mismo elemento con menos opacidad donde se hará el drop, el cursor cambia a un puño o incluso una cruz de flechas..

En cambio si se trata de rotar no lo tengo tan claro, no hay ni un cursor para ese propósito y debo ingeniármelas; junto a una compañera se me ocurrieron estas 2 opciones:
Opción 1: Es la herramienta de Word, de ahí saqué la idea. El problema es que Word te permite rotar para cualquier orientación y da la sensación de que será igual; pero solo será 90, 180 y hasta 270 grados.

Opción 2: Unas flechas que indican que hay una rotación al lado izquierdo, creo que es la mejor idea. La persona que lo va a usar pensó de inmediato que debía dar click sobre las flechas, cosa que me indica que deben ser muy sensibles.

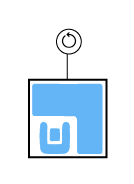
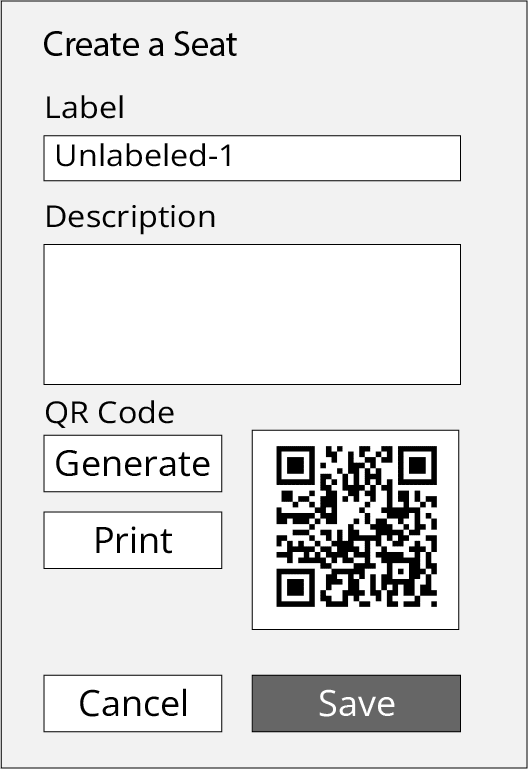
Crear un asiento
Cuando un usuario agarra y suelta un asiento sobre la habitación provocará que aparezca un popup pegándole al endpoint de creación junto a un loading:

La idea es que primero se cree el asiento en la base de datos con un label default y todo lo posterior sea edición.
De este modo puedo asegurar valores como el QR Code y la integridad general de los datos.
Proceso de Check-In
Es el proceso de llegar al puesto y leer el código QR cambiando el estado de On-Hold a In-Use.
Se me ocurrió que el Código QR tenga un deeplink con un token que a su vez contenga el id del asiento. El sistema debería revisar que el estado está en On-Hold
Aquí hay 2 ideas principales:
- El usuario necesita estar autenticado para registrar que ya llegó
- Cualquier usuario puede registrar que ya llegaste
Hay sus ventajas y desventajas de cada caso, pero se prefirió siempre estar autenticado
Modelo de Datos
La idea de esta sección es definir algunas relaciones esenciales para el diseño de base de datos.
-
Room
- Name
- Hold Time
- Reservation Types
- Seat Types
- Columns
- Rows
-
Seat (Depends on Room)
- Label
- Description
- Qr Code (required)
- Position
- Orientation
- State
-
Event (Depends on Seat)
- Title (optional)
- From
- To
- Author
Tech Stack
Es un pantallazo de las tecnologías que se van a utilizar.
Arquitectura
Será un Backend for Frontend con un SPA.
SPA: Vite + React + Typescript
API: .Net Framework/ .Net Core (depende del equipo de Backend si van a migrar y dependiendo de la etapa)
Librerías
- MSAL.js: si se llega a necesitar el flujo estándar.
- Material UI: hay personas en el equipo que se sienten mas cómodos usándolo, los datepickers son muy buenos y es compatible con la librería de calendario.
- D3.js: es una excelente librería que ayudará a representar el mapa del espacio y gráficos que se quieran para la pantalla de inicio.
- React-Hook-Form: Tiene buena compatibilidad con MUI y buen rendimiento para manipular formularios.
- Axios: Ayuda a darle un poco de forma a las solicitudes
Para representar los eventos:
- Plan A: React Scheduler: https://devexpress.github.io/devextreme-reactive/react/scheduler/
- Plan B: Podemos usar los Datepickers de MUI
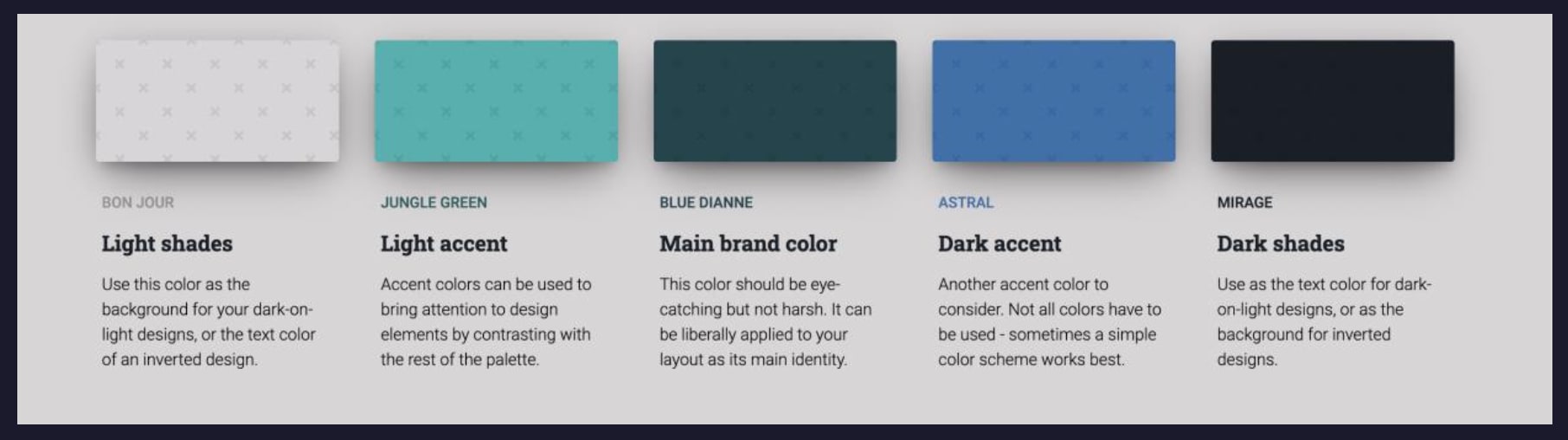
Colores y Tipografía
Debo consultar los colores oficiales del libro de marca; pero lo que pude extraer del sitio oficial fue esto:
Colores

Tipografía
Títulos: Open Sans 700
Textos: Open Sans 400
Al presentarlo prefieren intentar con otro tipo de letra, cuidado e intento con otros colores; pero no quisiera perder la identidad.. nosé me lo pensaré...
Siguientes Pasos
Hay unos pocos pasos que no colocaré; porque son temas a revisar si se harán o no.
- Investigar acerca de como persistir la sesión con la cookie a través de un mismo dominio o alguna alternativa
- Crear un tema de MUI
- Revisar el componente de calendario
- Crear un POC usando D3.js para representar el mapa, replicando todo lo que se require
- Crear las interfaces en typescript
- Crear las interfaces de como se traerá la información del API
- Crear un contexto para obtener la info de Auth
- Crear un contexto para obtener el tema (estilos)
- Crear un loading overlay
- Crear un Header que muestre la información del perfil
- Crear la página principal con el mapa
- Revisar la librería de generación de QR
Eso seria todo por este análisis, iré mostrando algunos avances que puedan ser relevantes y otros proyectos que tengo



