Uno de los temas más alarmantes para las empresas, es la gran cantidad de tecnologías frontend que surgen día a día; ya que provoca que las comunidades vayan migrando a gran velocidad. Web Components justo unifica todas estas tecnologías.
¿Qué es un Web Component?
Un Web Component es un simple componente agnóstico; es decir, no es un componente ni de React, ni de Angular, ni de Vue, ni de nadie.. es soportado por la mayoría de navegadores y puede ser utilizado como si de vanilla javascript se tratase.
Justo podría utilizarlo en cualquier tecnología, porque ya es parte del estándar (excepto IE como siempre):

Lit.dev

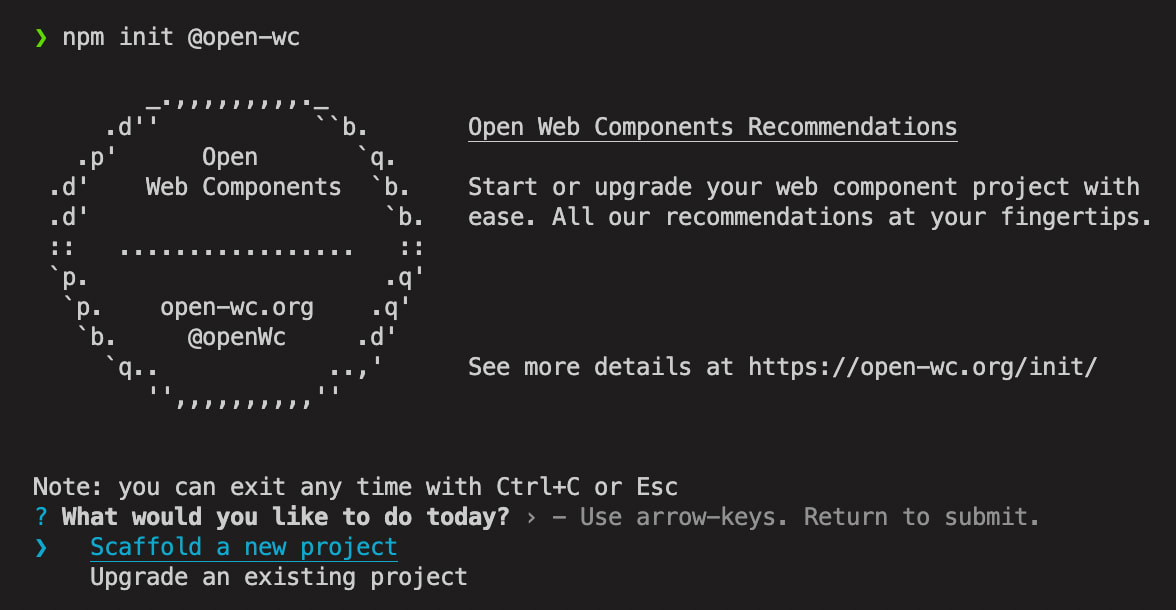
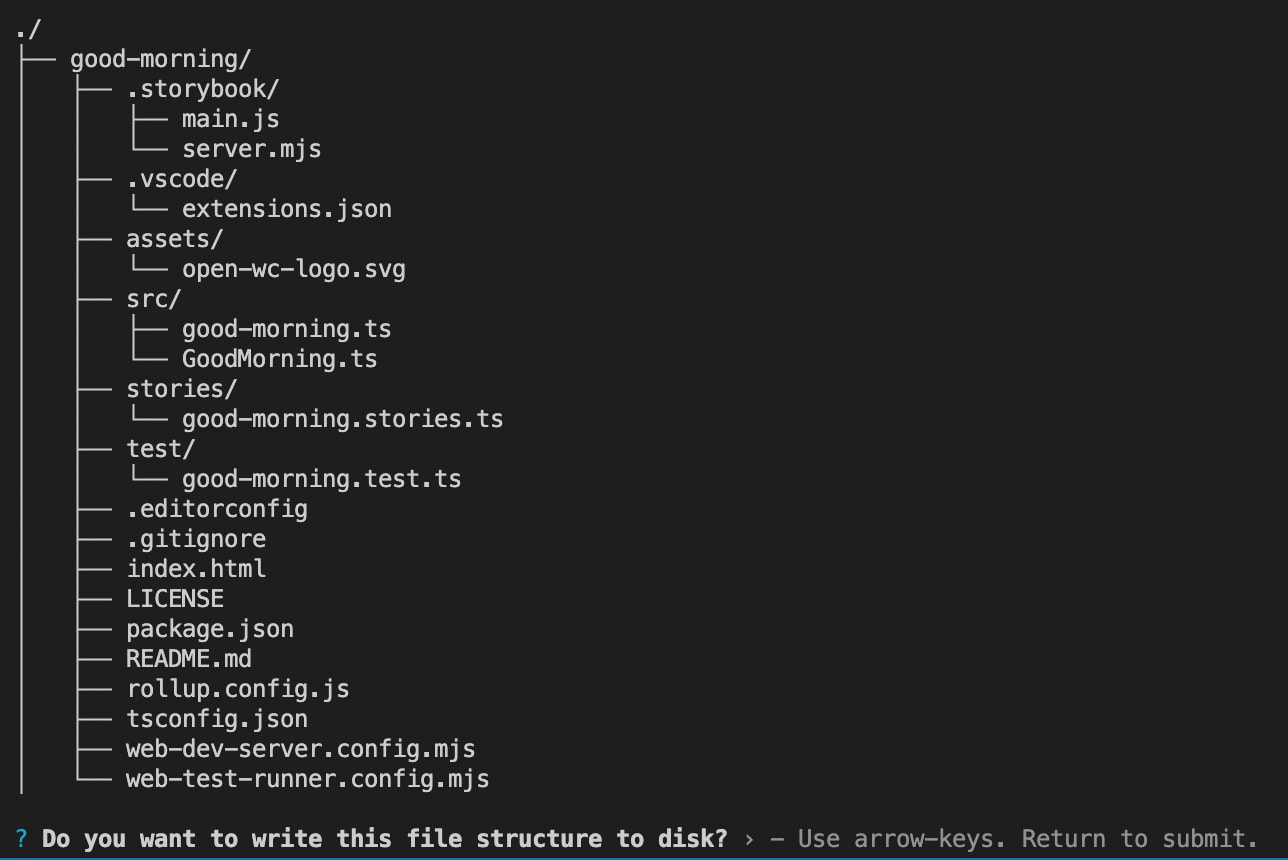
Lit (Google) es uno de los tantos proyectos que impulsan esta iniciativa, incluso ya hay un muy cómodo CLI por parte de Open Web Components que te ayuda a generar un proyecto desde cero, les dejo unas cuantas imágenes:



Se parecen mucho a los componentes de React
A continuación muestro un ejemplo del sitio oficial, se parece mucho a un class component en React:
- Su render()
- Su this.property
- La definición del tag selector en el index.html

Para el próximo artículo profundizaré las diferencias que hay en el lifecycle y mucho más, por el momento comparto un pequeño proyecto en Github que aún no termino utilizando WC: