Cuando trabajamos en proyectos sencillos e incluso algunos medianos, solemos manejar solo una sesión ¿pero qué pasa cuando necesitamos administrar dos?
A continuación haré un análisis práctico de como atenderlo para este proyecto
¿Qué tenemos?
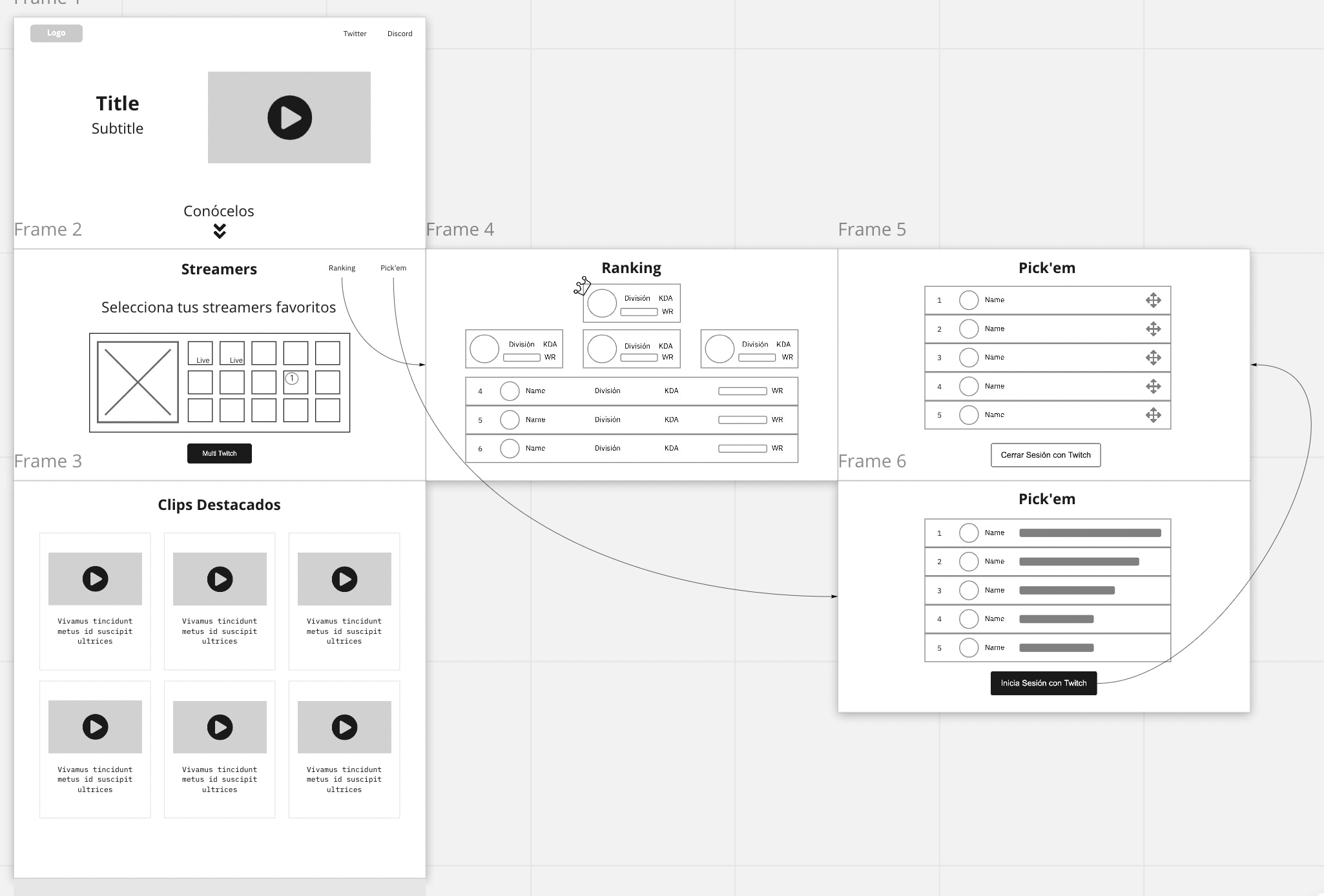
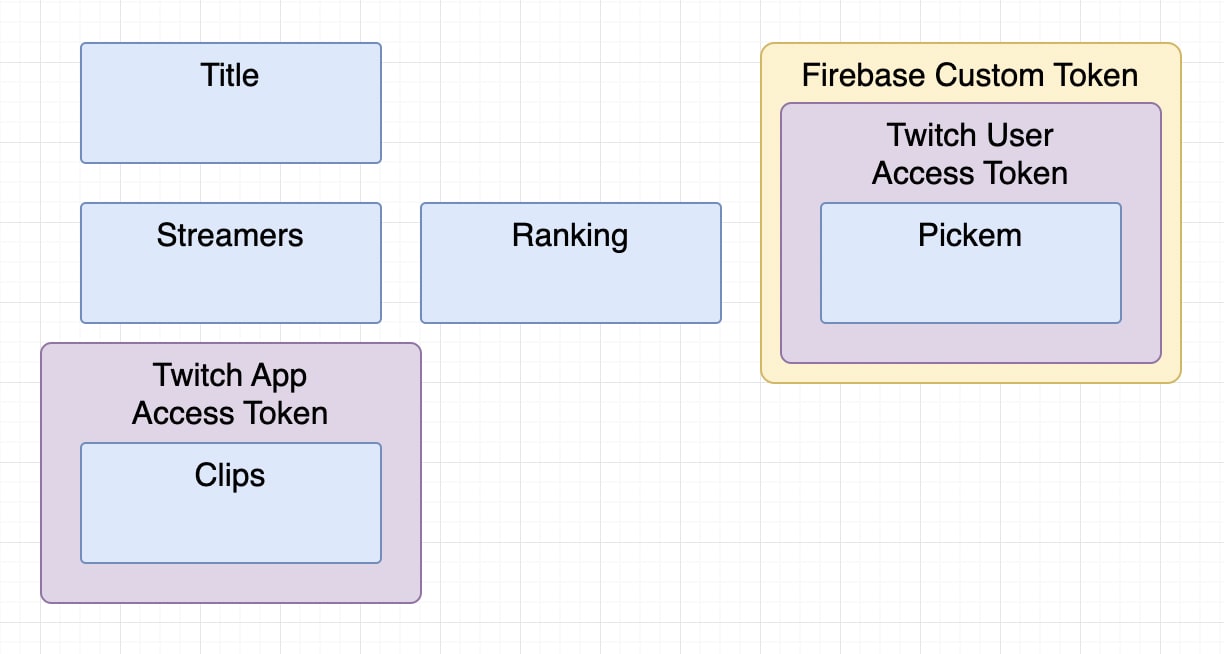
Para explicar mejor lo que tengo hasta el momento, veamos la estructura pensada para el sitio:

Cada pantalla tiene funcionalidades que necesitan consultar información, algunas de ellas necesitan tokens por tratarse de información externa y otras se conectan a Firestore (la base de datos).
Hay una tercera pantalla donde el usuario debe completar un formulario, pero aún no lo incluyo a los wireframes.
Las únicas pantallas donde necesito consultar información de Twitch son:
- Clips: Dependiendo del streamer seleccionado, muestro sus clips más vistos
- Pickem: Necesito identificar al usuario y poder determinar cuántos han votado.
- La de formulario: Debo registrar quien fue el que lleno el formulario.
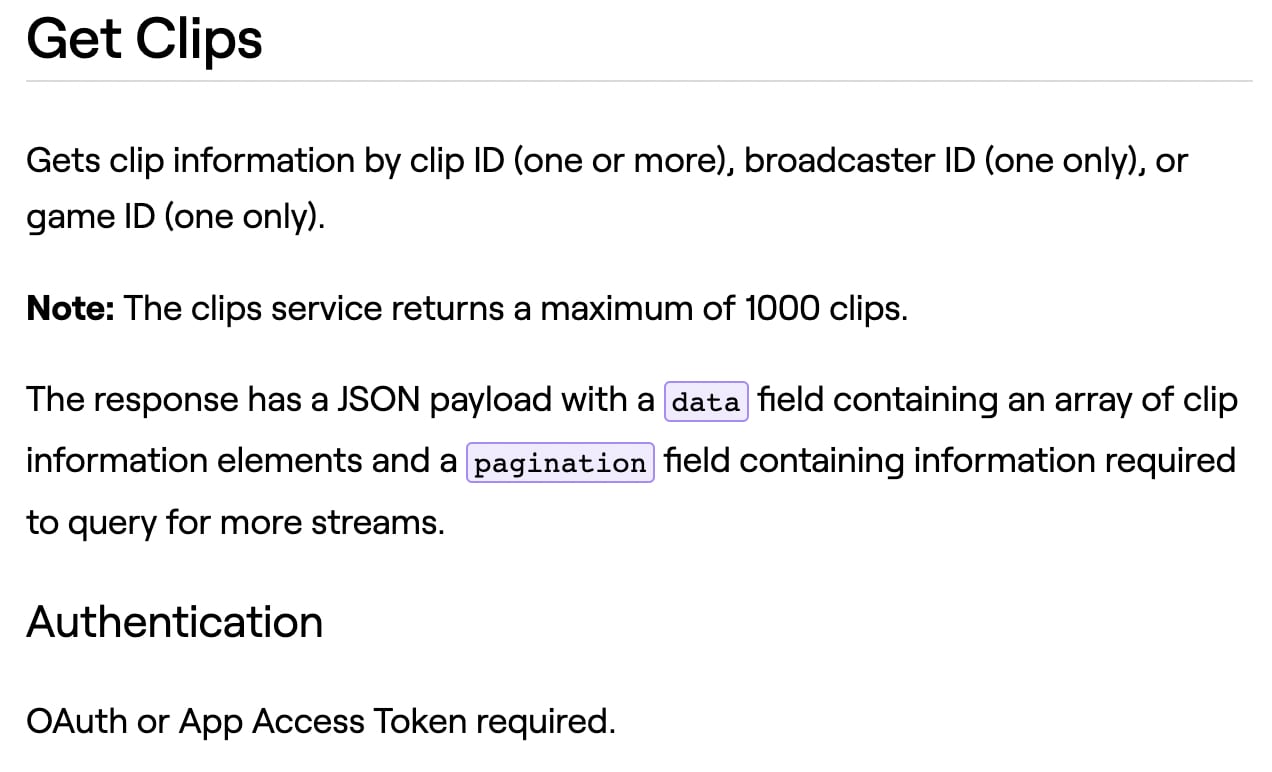
Las referencias de cada endpoint
Para Clips necesito mínimo un App Access Token y no necesito un login por el usuario.

Pero si necesito mi aplicación este registrada para el Client Credentials Grant Flow:

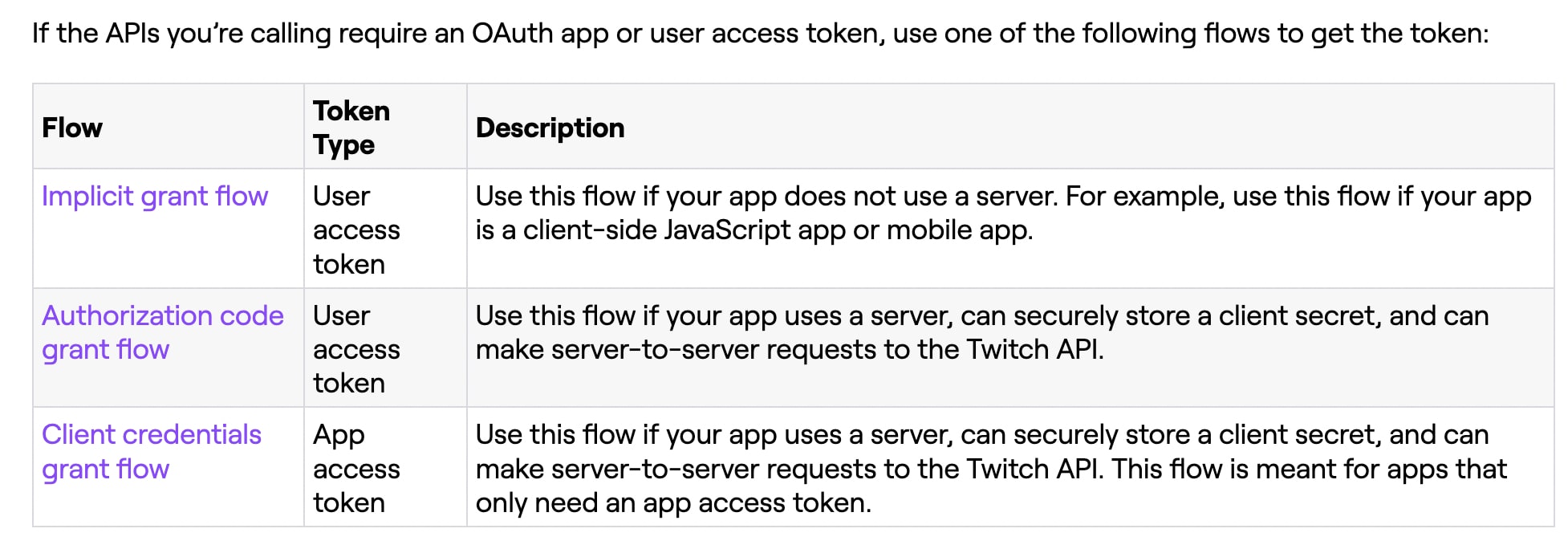
La pantalla Pickem y formulario son un poco especiales, quiero asegurarme que la persona que inicia sesión es un usuario de Twitch y quiero su perfil. Además estoy usando Firebase y también tiene autenticación, tengo varias opciones:
- Un OAuth Implicit Grant Flow: Tengo una pantalla de consentimiento del usuario y puedo persistir el token de Twitch en el cliente.
- Un OAuth Authorization code Gran Flow: Tengo una pantalla de consentimiento del usuario, es más seguro; pero debo ingeníarmelas con una cookie para persistir el token.
- Firebase Authentication: Firebase me permite crear Custom Tokens, guardar perfiles, restablecer contraseñas, borrar, actualizar y toda la gestión del usuario super fácil, Elegí esta opción con unas modificaciones.
Para asegurarme de que el usuario es de Twitch y tener el perfil, necesito la pantalla de consentimiento; por esta razón necesito uno de los flujos y el que elegí fue Authorization code Gran Flow.
Este es el resultado
- Se lanza una pantalla de consentimiento
- Twitch devuelve un código
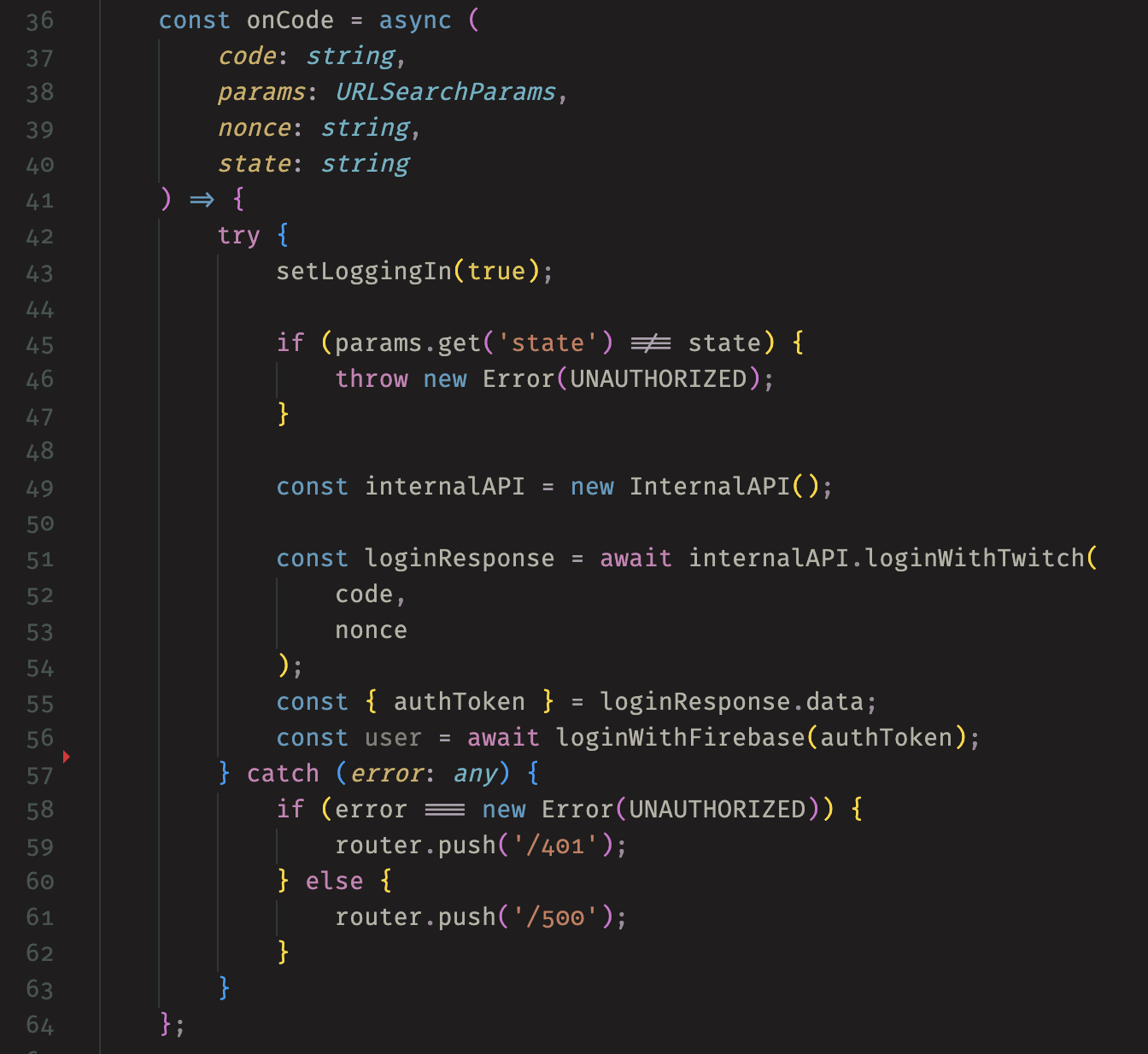
- Se detecta que se recibió ese código accionando onCode (línea 36)
- Se consulta un endpoint interno (loginWithTwitch) para enviar el código (recibido de Twitch) y un nonce (línea 51)
- En backend valido que el token sea de Twitch y consulto el perfil
- Desde backend se devuelve un authToken, que es el CustomToken creado a partir del perfil de Twitch registrado en Firebase.
- Inicio sesión en Firebase (línea 56)

Lo que estoy logrando aquí es volver uno la sesión que me provee Firebase y solo utilizando Twitch para consultar el perfil. En el punto 6 salto de Twitch a Firebase y lo que empiezo a usar es Firebase; lo que realmente hago es un Inicia Sesión en mi Aplicación con Twitch
En resumen ¿Qué necesito en cada punto?
Si lo reduzco las pantallas a solo las funcionalidades, se vería mas o menos así:

En la pantalla de Clips puedo trabajar con un token para la aplicación completa; ya que ese token esta diseñado para este propósito y tarda mucho en expirar.
En la pantalla de Pickem y la de formulario necesito el botón para iniciar sesión con Twitch y persistir la sesión que me da Firebase

Elegí Firebase y el Custom Token porque nunca es buena idea revisar 2 tokens a la vez, es un problema verificar el estado de ambos. Lo que hago es utilizar por un momento el token de Twitch para crear uno nuevo con Firebase. Para más información:
Referencias