Esta gran plataforma empieza apagando proyectos el 26 de noviembre, para finalmente volverse de pago el 28.
Fue un gran aliado a la hora de publicar arquitecturas pequeñas y sitios dinámicos; pero ya no mas, por esto te presento las alternativas que he conocido a lo largo de los años (todas las referencias al final del artículo):
Github Actions & Github Pages
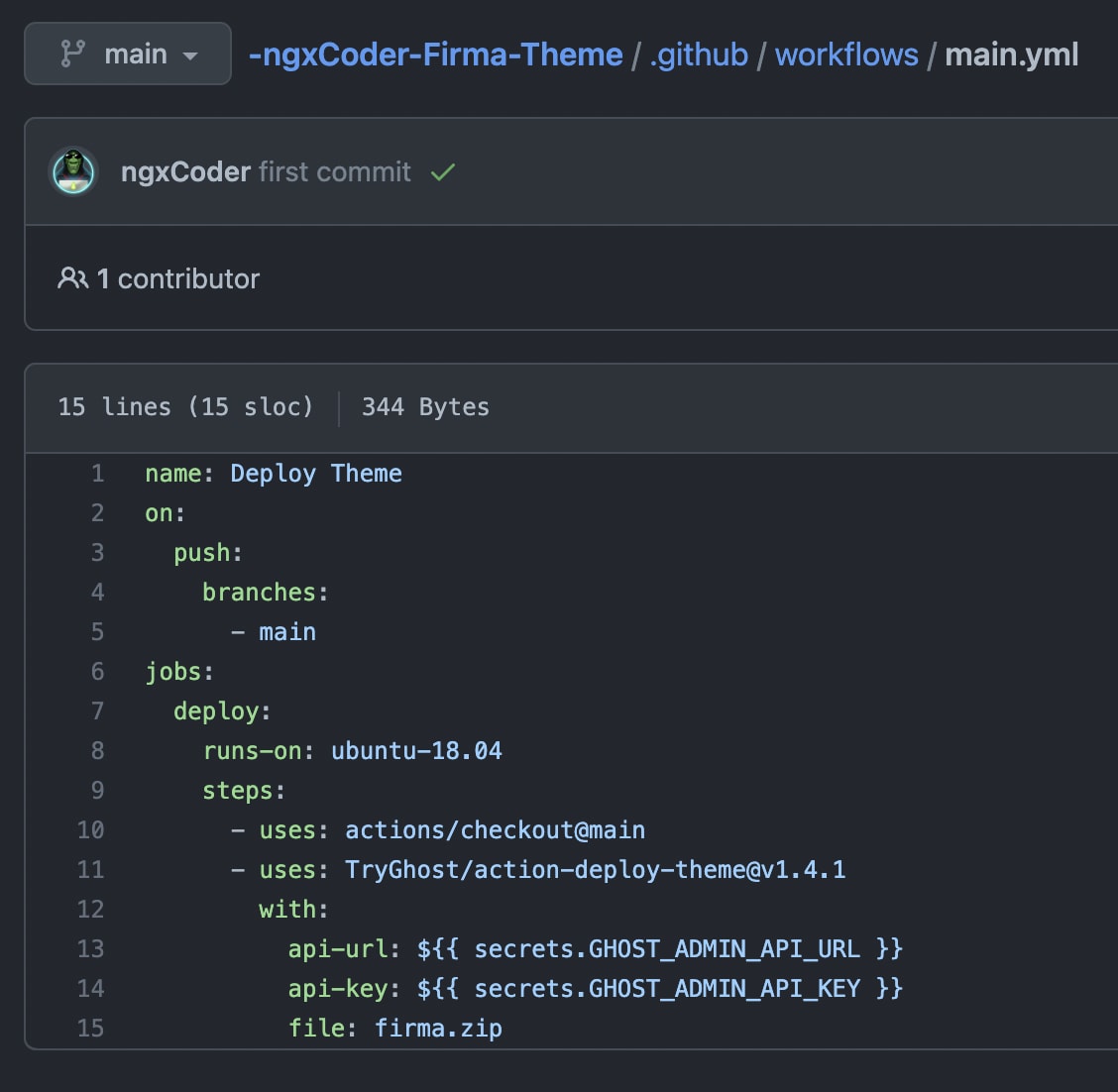
Si colocas un YAML en una carpeta llamada .github/workflows cada job que coloques será un proceso que se acciona dependiendo de los triggers que configures.
El siguiente ejemplo es un pipeline para actualizar el tema de este blog automáticamente al subirlo al repositorio. Una ventaja de Github es su gran fama, solo debí buscar un paso diseñado por alguien más y configurarle mis llaves.

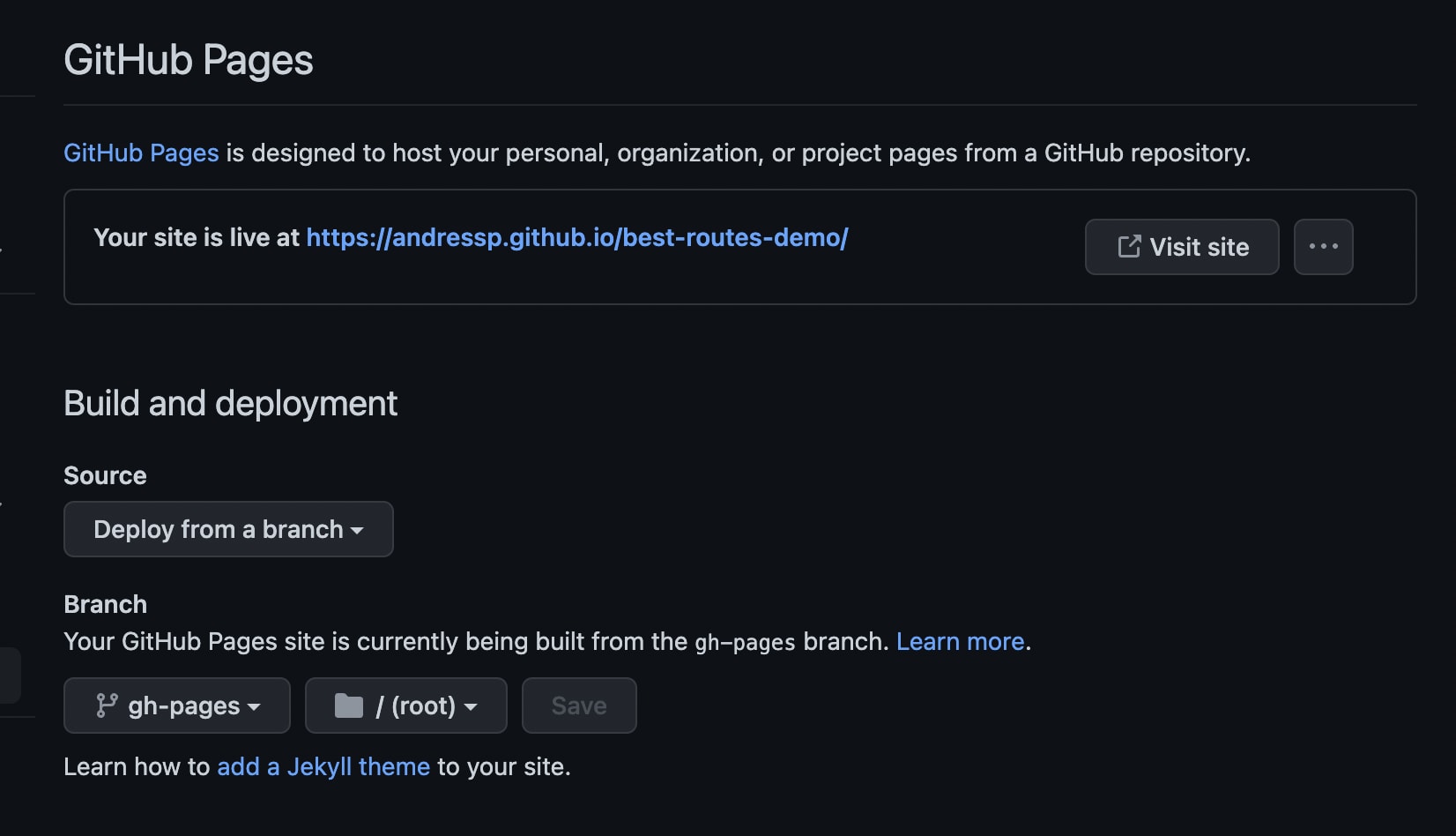
Para la parte de publicar te presento Github Pages, muy útil cuando quieres mostrar una documentación más detallada y descriptiva de tus librerías, un portafolio o simplemente un sitio estático.
A continuación, un ejemplo real de cómo se ve después de configurarlo, debes seleccionar un branch y la carpeta en donde tienes todo el código final.
Al menos esa fue la forma que conocí hace años, ahora esta en beta publicar con Github Actions.

Si unimos los Github Actions y GitHub Pages, tienes un resultado similar a Heroku, sin el CLI, sin componentes y solo para sitios estáticos.
Surge
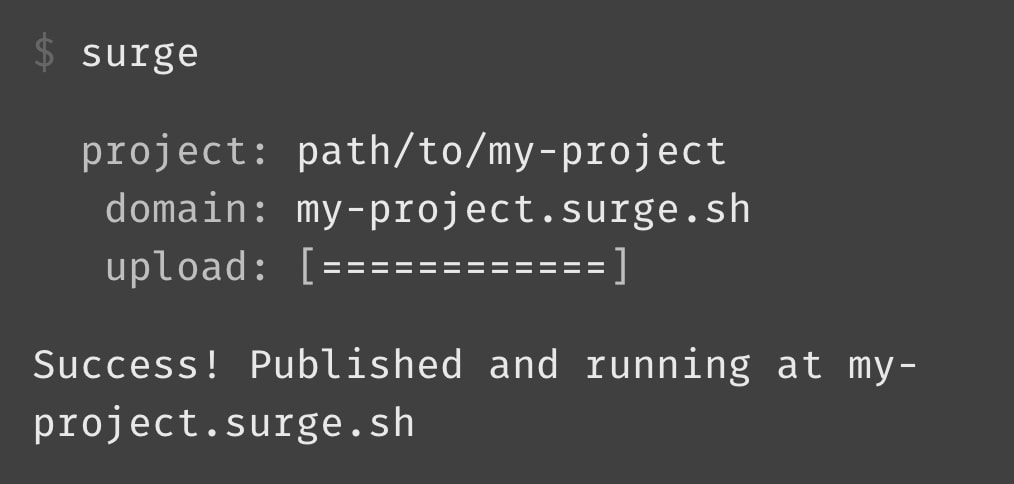
Este es bastante práctico, se trata de un CLI que instalas y con pocos comandos puedes publicar tu sitio estático. Tiene diversas integraciones.. no es tan complicado, no hay mucho que mencionar.
Simplemente instalas, corres Surge, si quieres le pones el nombre que deseas y ya está...

Vercel y Netlify
Si no conoces Vercel, seguro no has usado Next.js; son los autores de este framework. Vercel permite importar tus proyectos e integrarlos desde los repositorios e incluso saber el estado de esos deployments.
Es una gran plataforma que soporta la estructura de Next.js y otros múltiples frameworks como Sveltekit, Nuxt.js. La magia surge al poder manejar los lambdas functions, que no son mas que serverless functions con un nombre rimbombante.
Pero claro, tanto poder conlleva una gran responsabilidad; no te dan tanto tiempo ejecutando las funciones en el tier hobby (el gratuito), sin embargo suficiente para proyectos pequeños e incluso medianos.
Justo me di mi estrellón con este tema en uno de mis proyectos, el de My LoL Tierlist, lo dejo en la referencia.
¿Por qué incluí a Netlify en el título?
Porque son competidores directos y tienen funcionalidades similares.
Firebase
Este es una de las soluciones más completas, brinda al developer herramientas como serverless functions, queues, scheduled jobs, base de datos y uno de los más interesantes, hosting gratuito.
Claro que si no tienes cuidado pasará lo siguiente:
Mención honorifica
Plataformas como Azure, DigitalOcean, AWS o Google Cloud ofrecen un crédito para que puedas probar sus servicios por un tiempo limitado, así que podrian ser una buena alternativa también (si estas dispuesto a pagar luego claro).
E igual si no tienes cuidado pasará otra vez:
Referencias