En unos meses planeo realizar un evento en el que reuniré muchos de mis proyectos antiguos y así lograr vender de inicio a fin una idea a un cliente por mi cuenta.
Uno de estos es el selector de peleadores que presenté hace ya un tiempo. En este post explicaré todo lo que conllevó realizarlo:
¿Cuál era el requerimiento?
En un landing page, deseaba promocionar streamers de twitch de una forma diferente y creativa, de este modo surge la idea de un selector estilo Street Fighter.
La Estructura
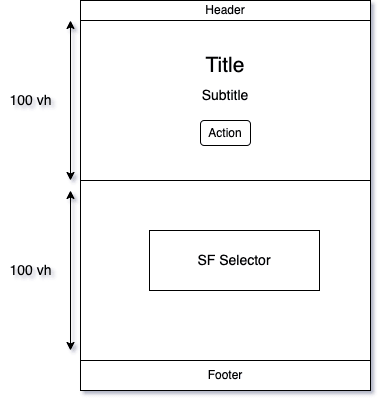
Lo primero fue pensar la estructura del sitio, es un clasico Hero Page simplificado:

Los recursos
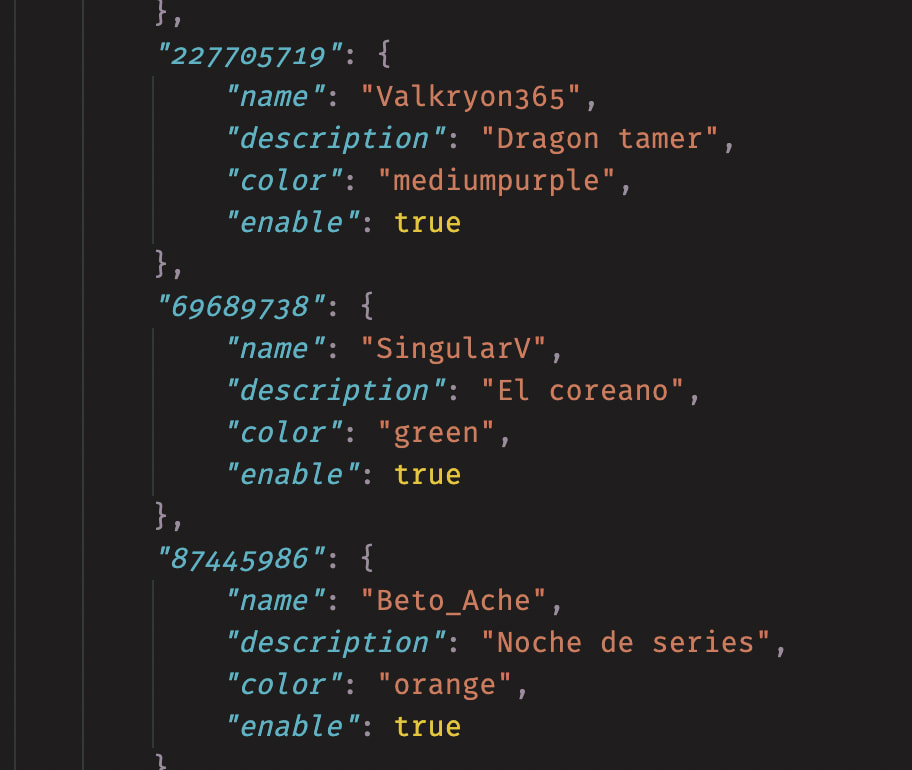
Los diversos creadores de contenido tienen un id bajo la plataforma de Twitch, de ese modo puedo extraer información sin preocuparme si actualizan su nombre o algun otro dato. A la final creo que no lo volví tan dinámico, pero para el próximo proyecto seguro que lo será.

La base del Selector
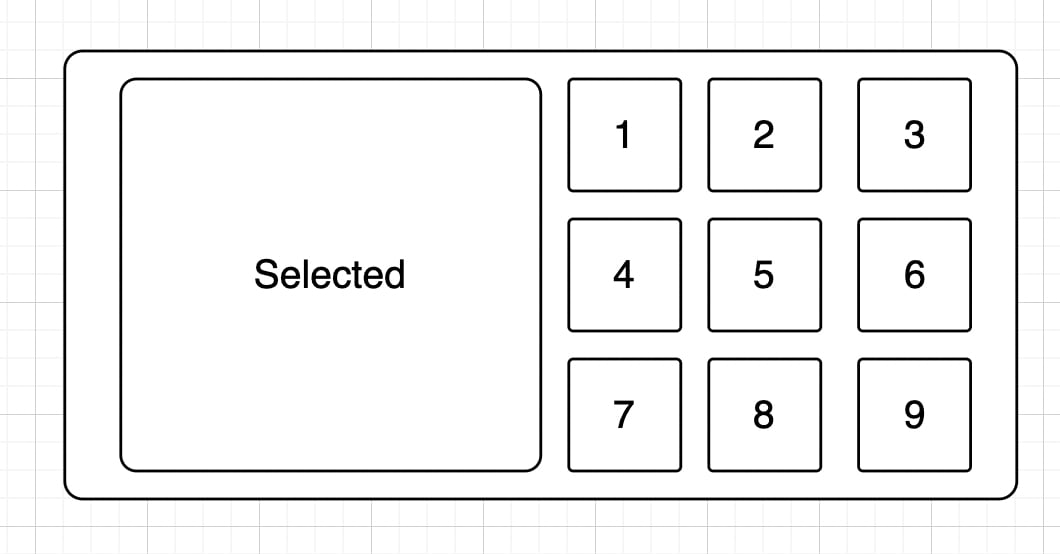
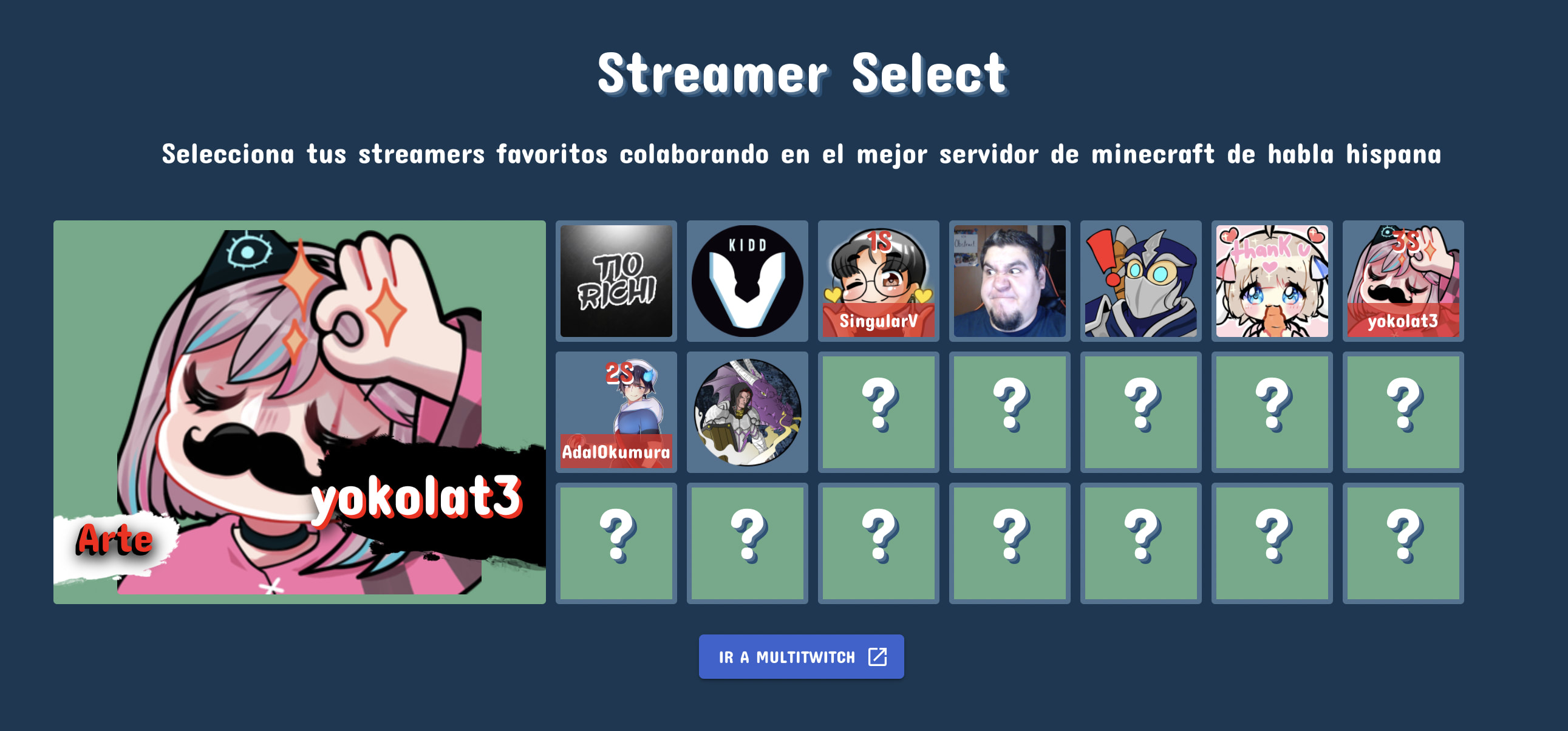
Consiste en un cuadriculado simple, cada vez que se selecciona un cuadrante aparece en grande en la zona de seleccionado para ver sus detalles:

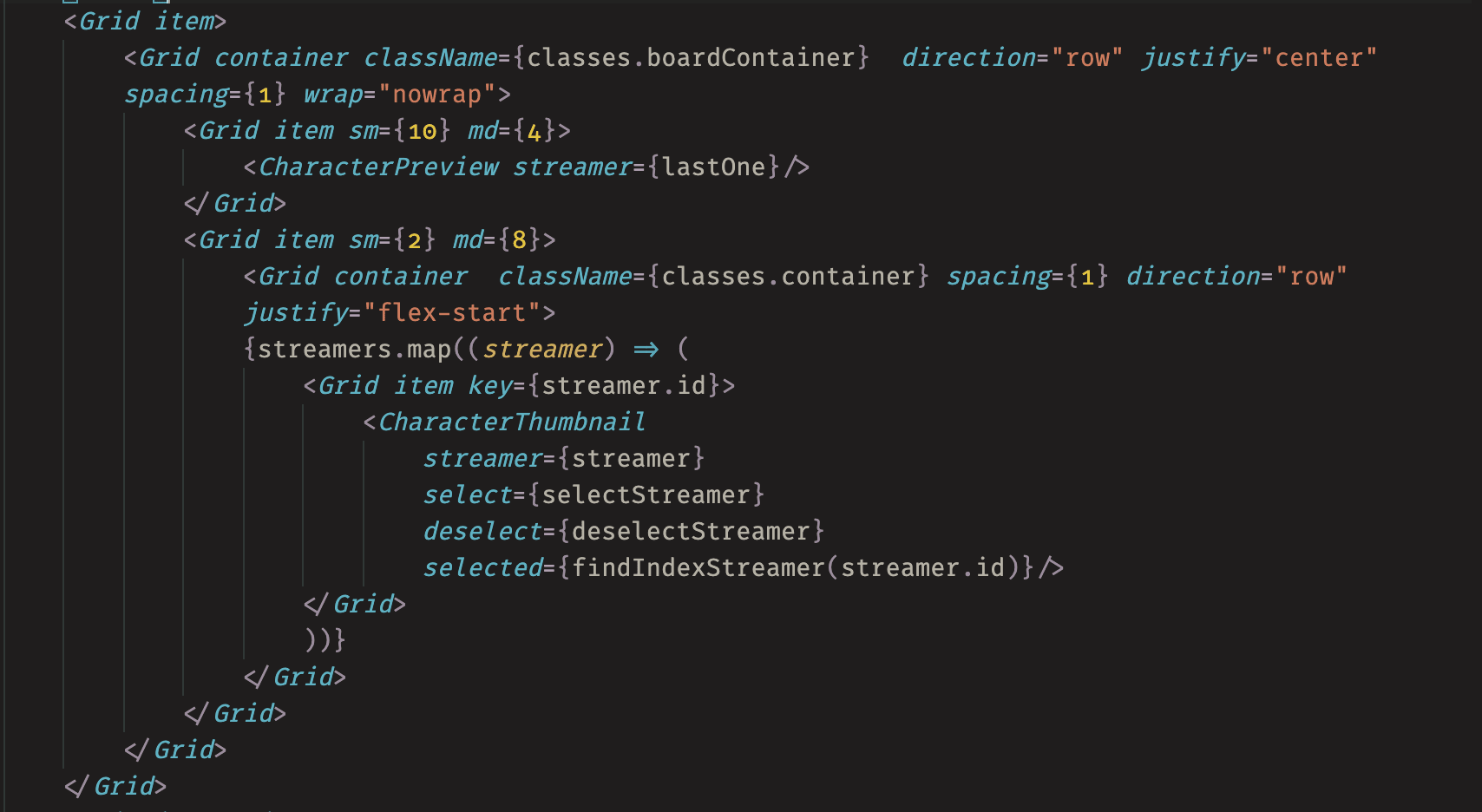
Recuerdo que el proyecto se apoya de los componentes de Material UI, sobretodo su sistema de grilla:

Detalles de los personajes
Me inspiré en Super Smash Bros y su efecto rasgado al seleccionar los personajes.
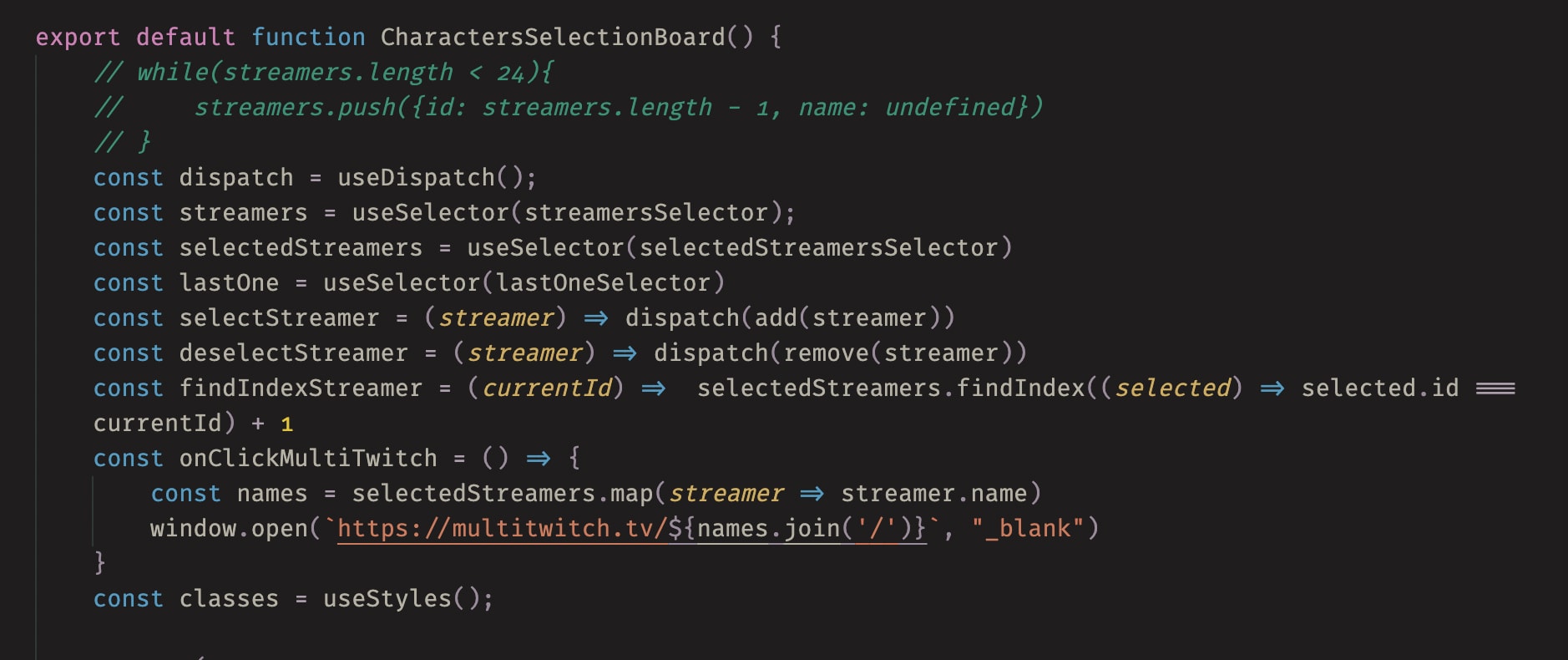
Desarrolle una simple lógica que captura el último personaje seleccionado y lo muestra con Redux. El código está algo desordenado, ya que simplemente practicaba.

Finalmente le agregué un color primario a partir de sus imágenes, invertí la combinación de colores y este fue el resultado.

Animación
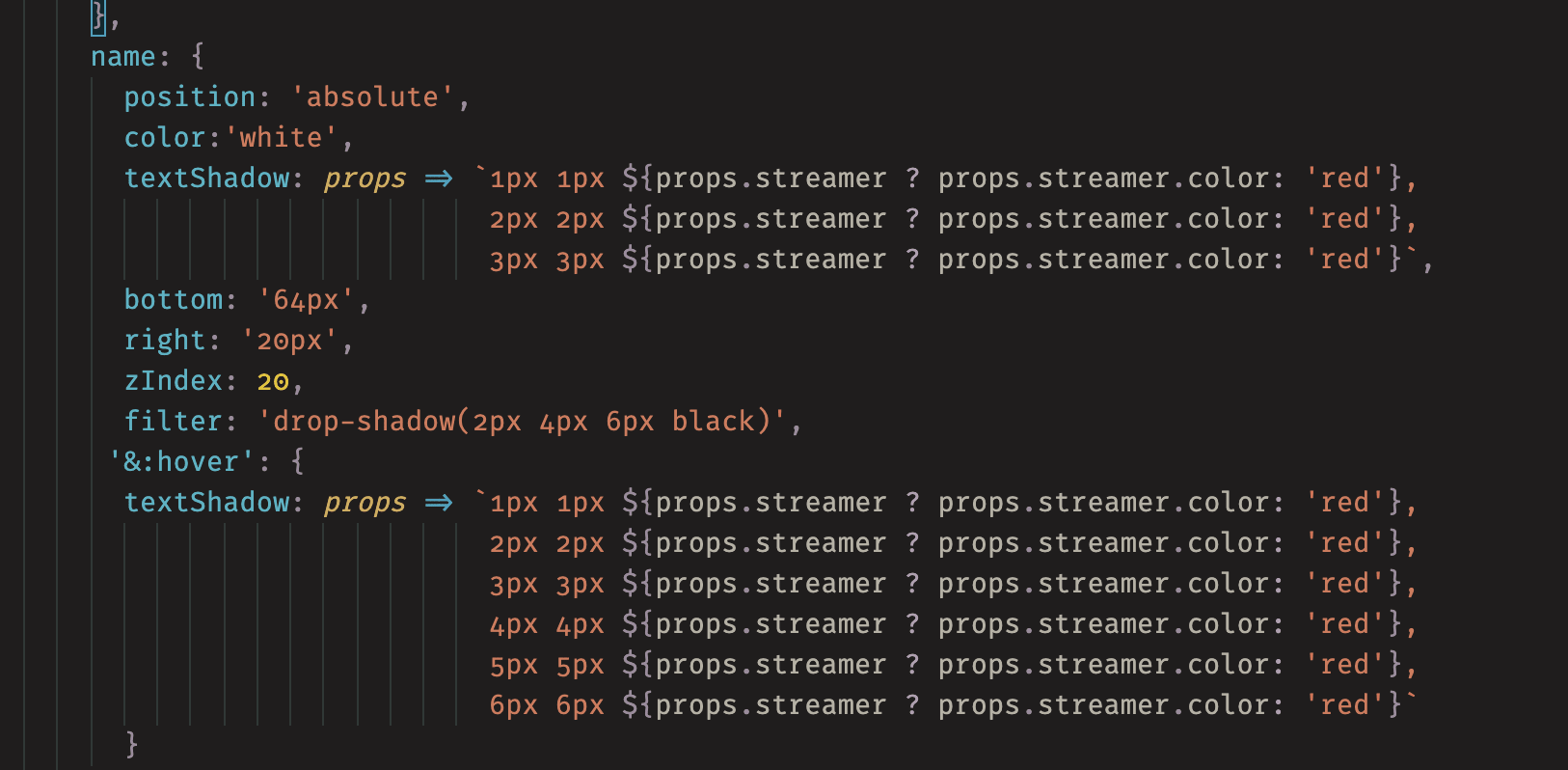
Además le di una pequeña animación al hacer 'hover' sobre los nombres para resaltar un poco el diseño; unos cuantos keyframes sobre el textShadow y listo:

Resultado

Proyecto Completo