Explico todo lo que conllevo esta semana armar el newsletter. Al final me pasé a mailchimp, más barato, amigable y fácil.
Aclaro .. nadie me esta pagando por la review, ojalá ...
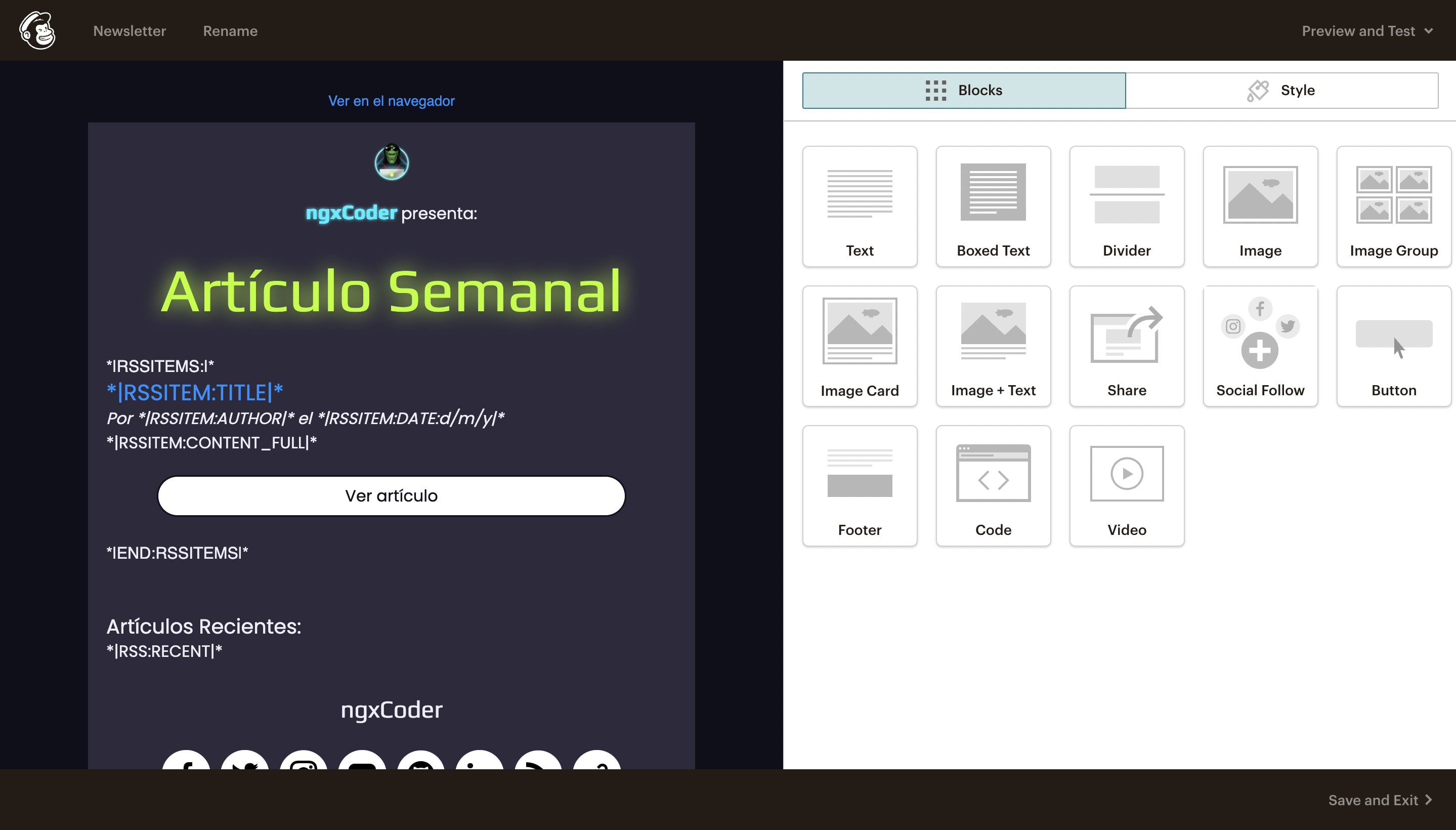
Creando el Template
Tuve que crear otra vez el template por el plan que estoy utilizando, no me permite ingresar mi propio código html; pero sin problema pude armarlo desde cero.

Le agregué el estilo neon, pero solo algunos clientes de correo serán capaces de verlo.
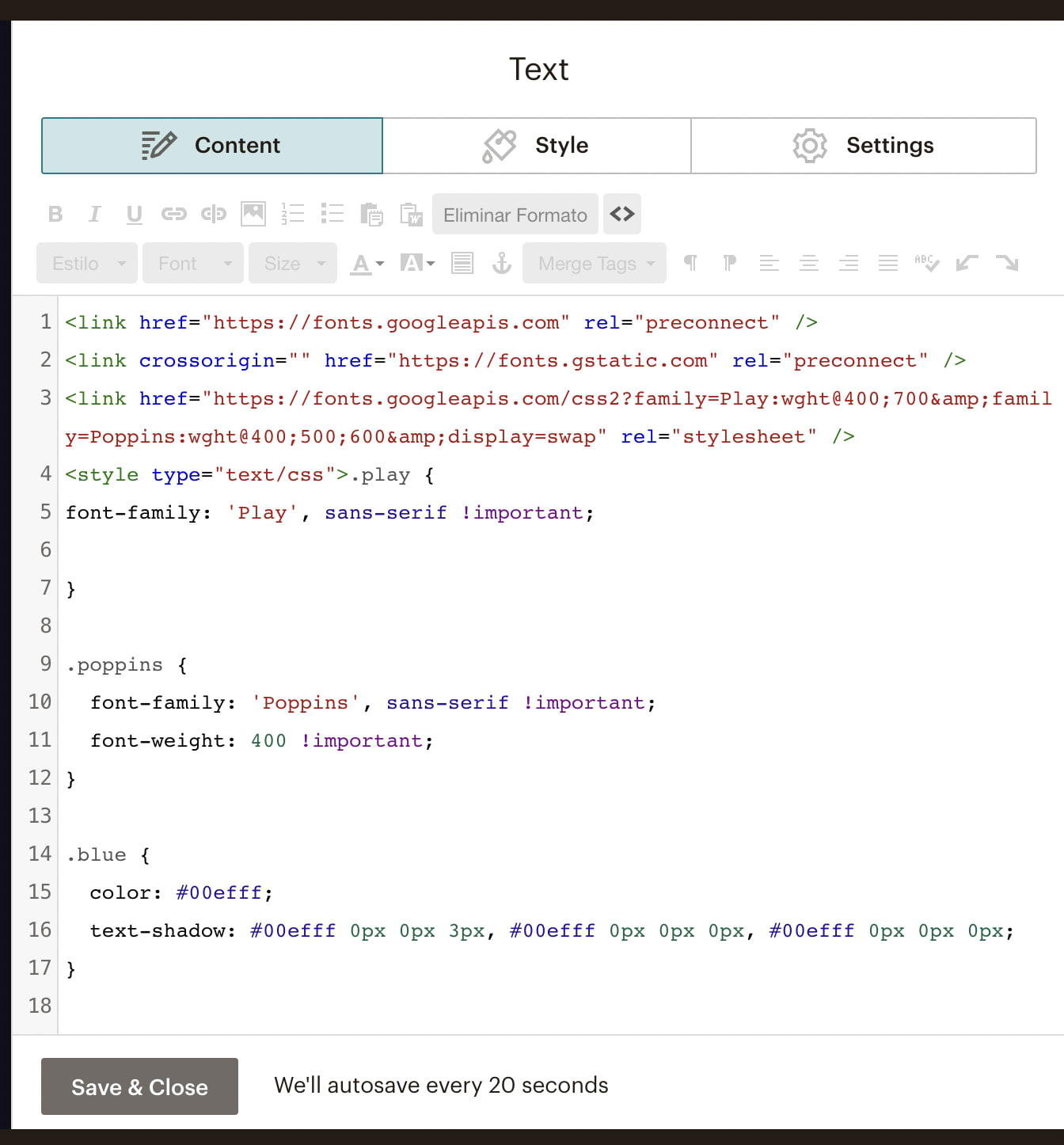
Un pequeño truquillo qe encontré para agregar tu tipografía personalizada es aplicar CSS directamente sobre uno de los contenedores de texto (recomendado colocarlo en el primero de todos como el de 'Ver en navegador'

Obviamente necesitas saber aplicar CSS, ya luego le asignas las clases a los elemento de abajo de la misma forma como lo harías en un sitio común y corriente.
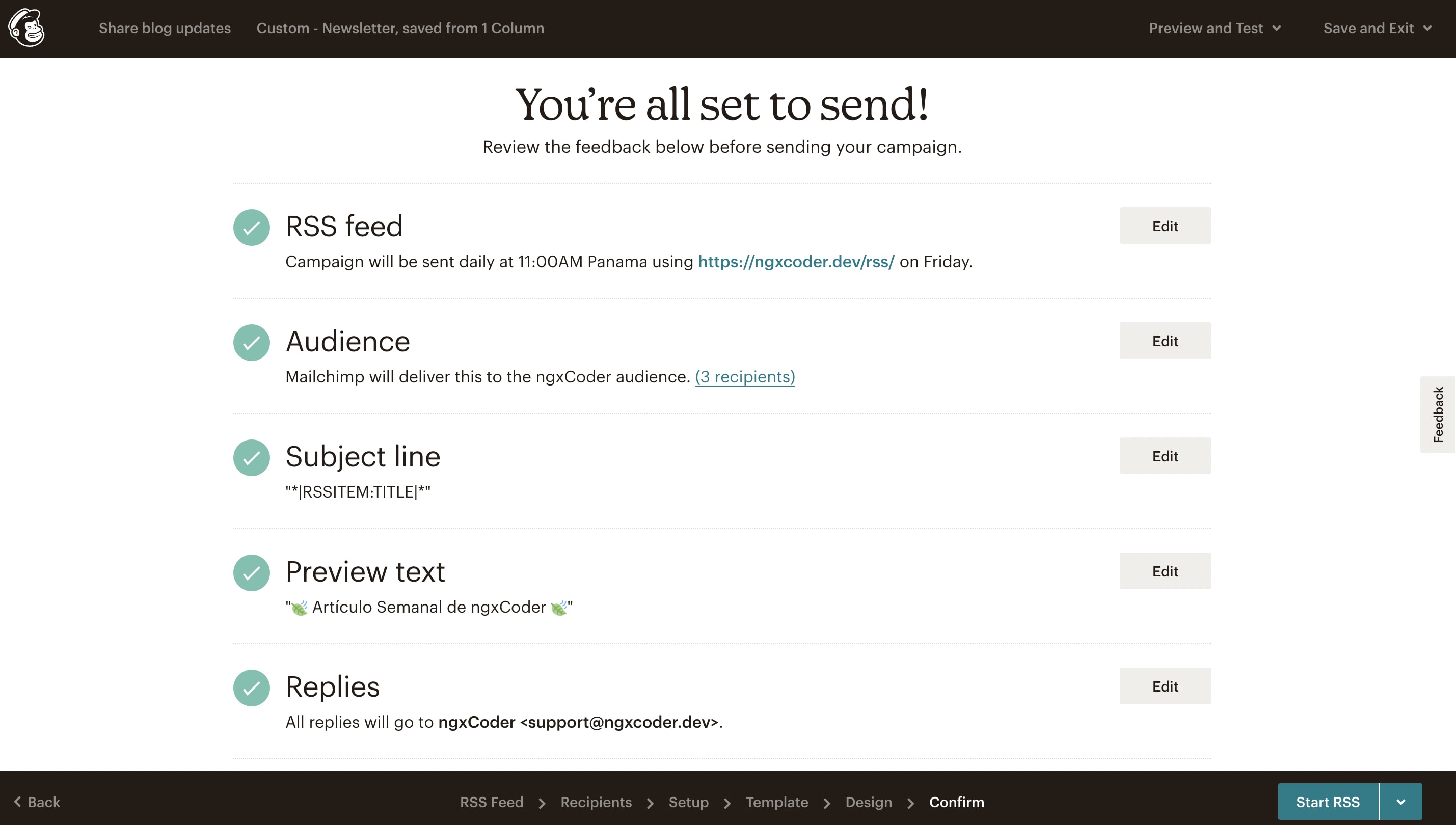
Configurando el Trigger
Primero necesitarás un RSS como expliqué en el artículo anterior, luego detalles como el horario, el asunto, a quién va dirigido... bastante lógico en términos generales; dejo la referencia al final.

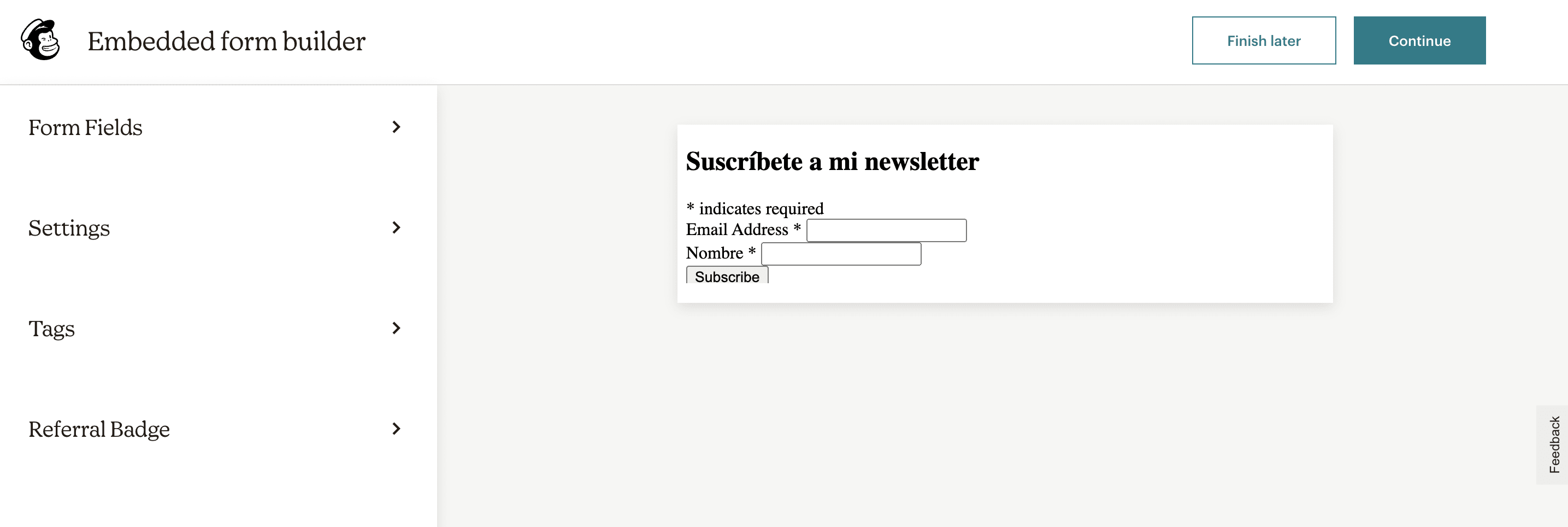
Creando el formulario de Suscripción
Este formulario es para que las personas puedan suscribirse al newsletter.
Malchimp te ayuda a personalizarlo y dejarlo bonito, pero yo preferí removerle los estilos para poder ajustarlo al estilo de mi sitio.

Además, es muy amigable para traducir; ya que, es un formulario común y corriente, que puedes editar (solo no vayas a removerle los id que con eso es que se guía el script para registrar los usuarios).
Pruebas
Ya de por sí, mailchimp es bueno mostrándote como se ve los correos en múltiples clientes de correo (se verá horrendo en Outlook). Puedes ver como resultará el correo final para el newsletter.

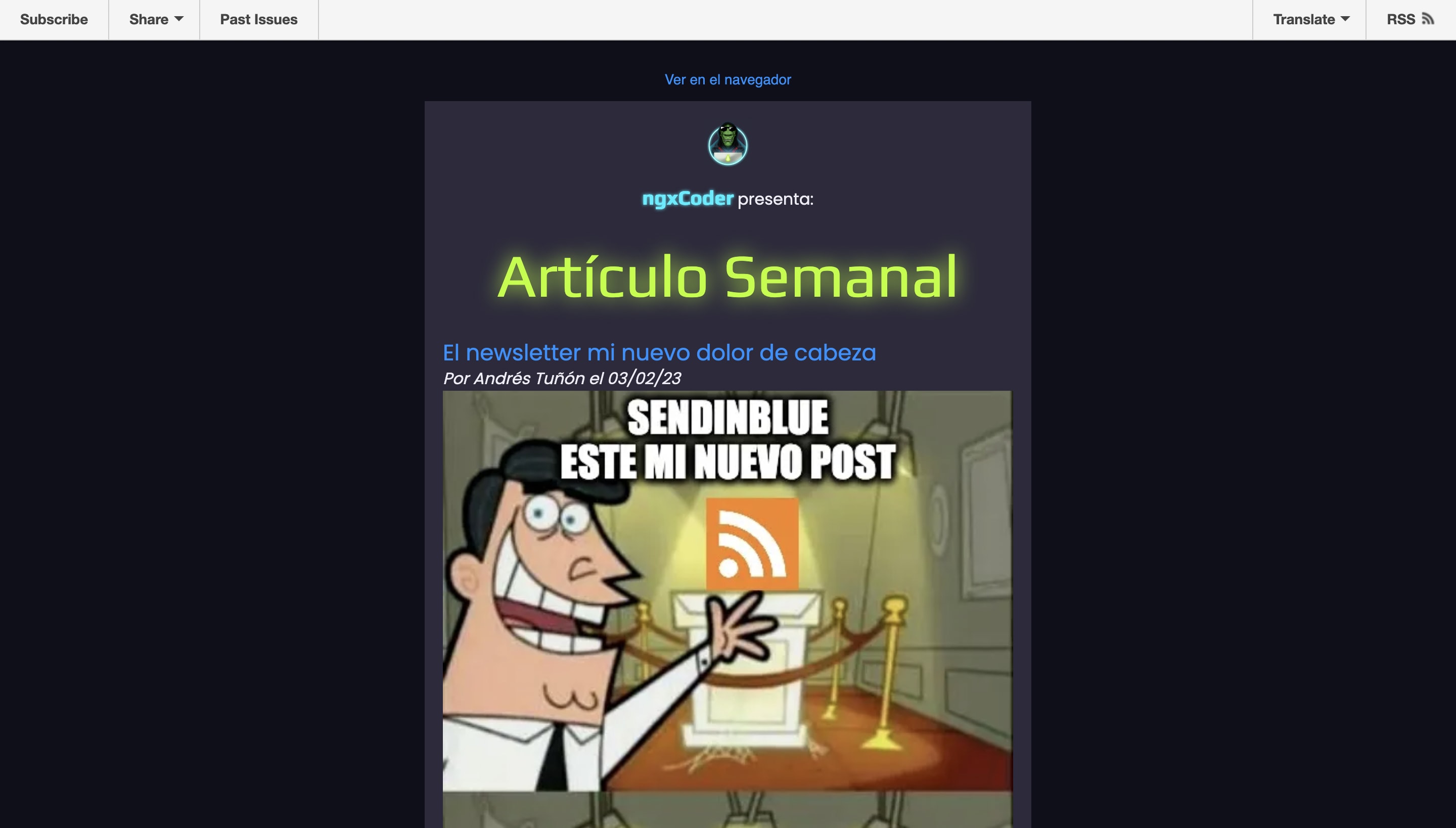
Resultado

Referencias