Esta semana será un artículo corto, solo tocaré algunas técnicas de optimización que retomé por casualidad, vamos a ello:
Problema
Digamos que tengo un sitio de una pizzeria y el usuario debe elegir los ingredientes que quiere para su pizza. En el caso de incluir piña le das un mensaje personalizado.

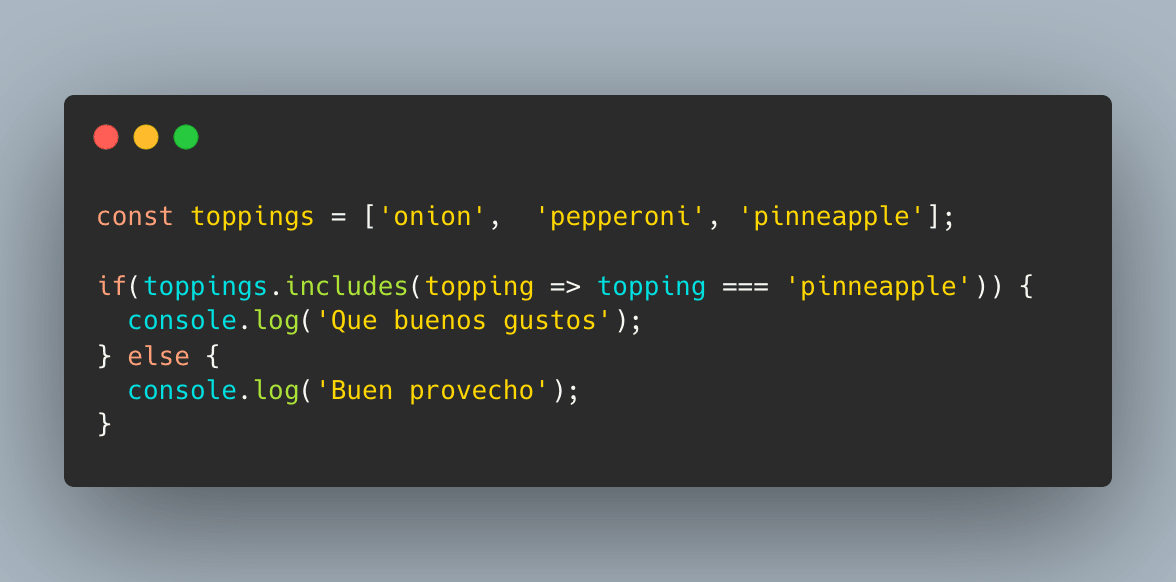
Lo más clásico es que utilices algo como find, some o includes para encontrar el elemento que deseas comprobar. Esto suele ser una iteración con una complejidad de O(n) y hay formas de optimizar esto:
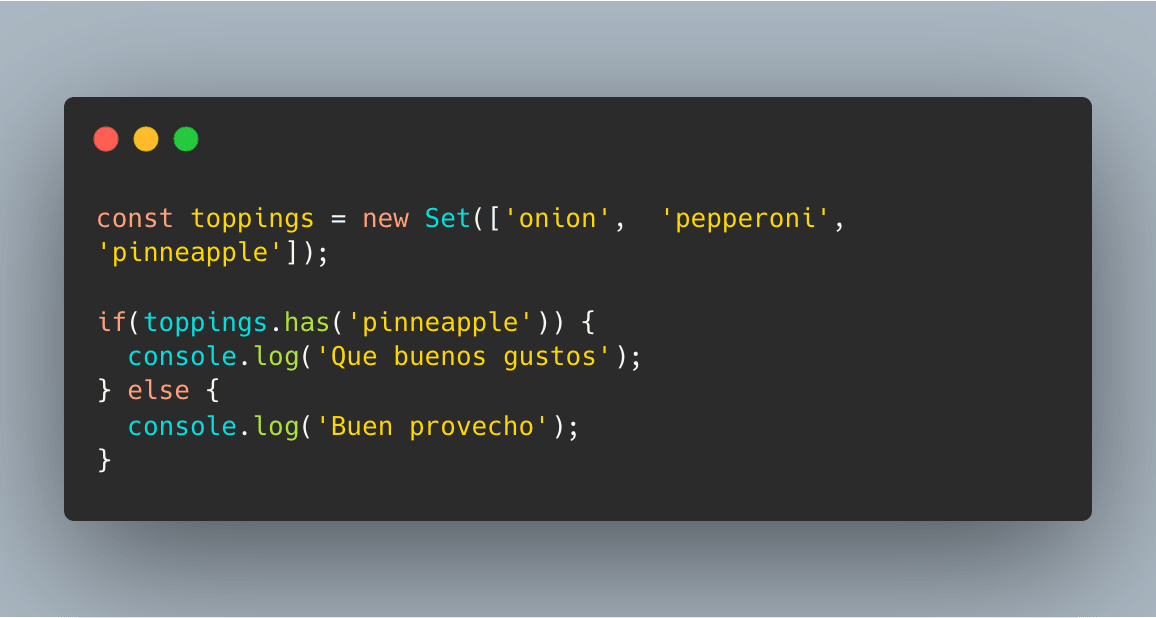
Utilizando Set
Set es una característica traída por ES6.

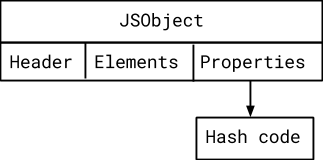
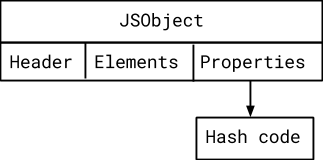
Set, a diferencia de array.includes(), tiene una complejidad de O(1); pero ¿por qué ocurre esto?
Map, Set, WeakSet y WeakMap utilizan tablas hash. Esas tablas hash se apoyan de arrreglos o diccionarios, si quieres indagar más te dejo la ruta directa de un árticulo de V8:

No todo es ventajas
Hay algunas puntos en contra muy evidentes:
- Los Sets manejan valores únicos.
- Si deseas buscar un valor dentro de Set utilizando has() debe ser un valor primitivo por conveniencia. Si comparas objetos, compararás sus referencias y seguro no quieres eso.
Memoization
Esta es una técnica utilizada para guardar los resultados de una operación costosa.
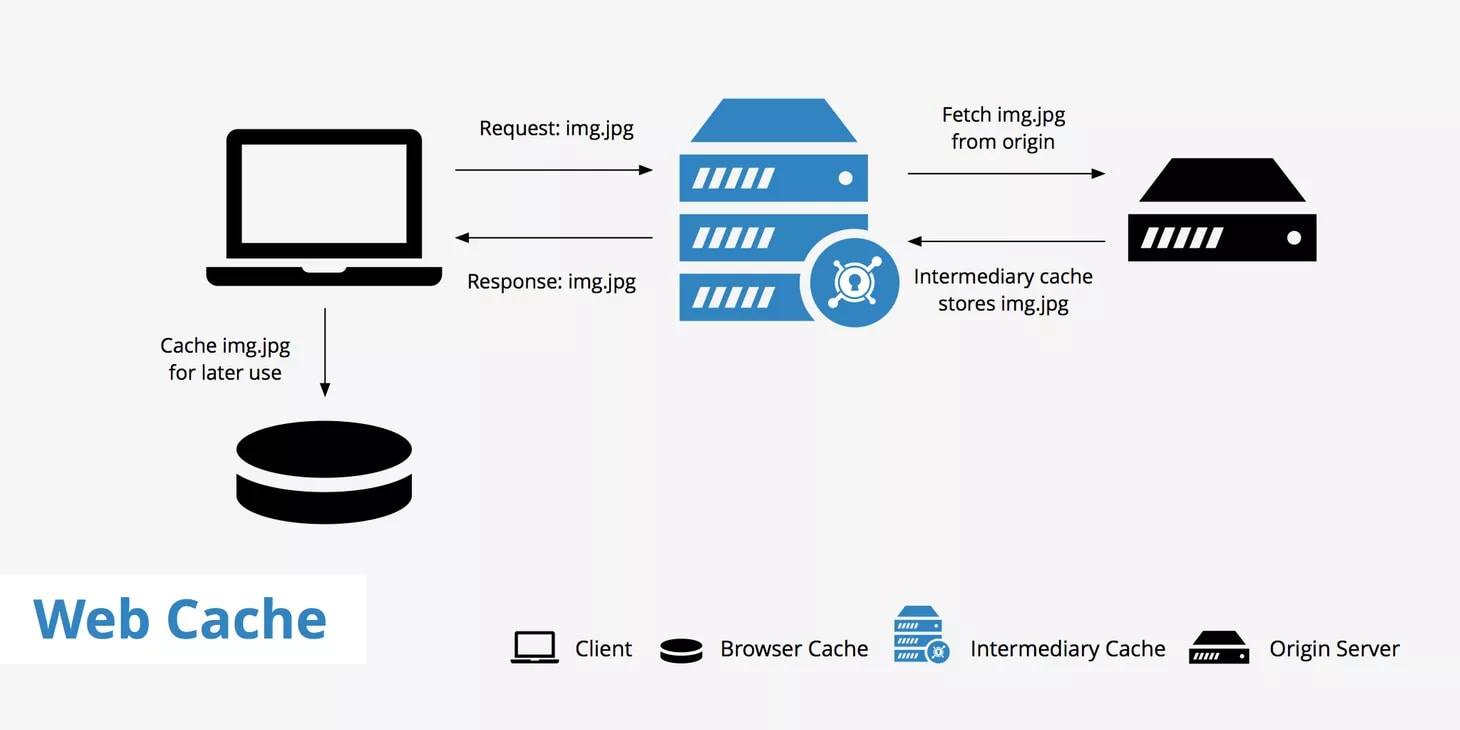
El navegador lo hace todo el tiempo cuando entras a un sitio nuevo:
- El usuario carga el sitio por primera vez descargando las imágenes, se guarda en el navegador.
- El usuario cierra el navegador.
- El usuario entra por segunda vez y las imágenes son cargadas desde lo guardado previamente.

Así funciona el caché del navegador muy resumido, ya que hay múltiples consideraciones como la fecha de expiración y los diversos tipos de encabezados.
El concepto es guardar los resultados ya obtenidos en algún diccionario o espacio para que al presentarse el mismo caso no se tenga que realizar operaciones innecesarias, eso es todo.
Aplica en otras áreas como:
- Evitar consultas constantes a la base de datos
- Evitar realizar un calculo costoso dentro de los mecanismos del renderizado de una página
- Evitar ejecutar una función recursiva que ya fue ejecutada previamente
Referencias