En el mundo de los videojuegos y el cine se ve mucho los "60 frames per second"; ya que consiste en la velocidad que se sobrepone las imágenes dentro de un segundo, igual esto aplica para la web.
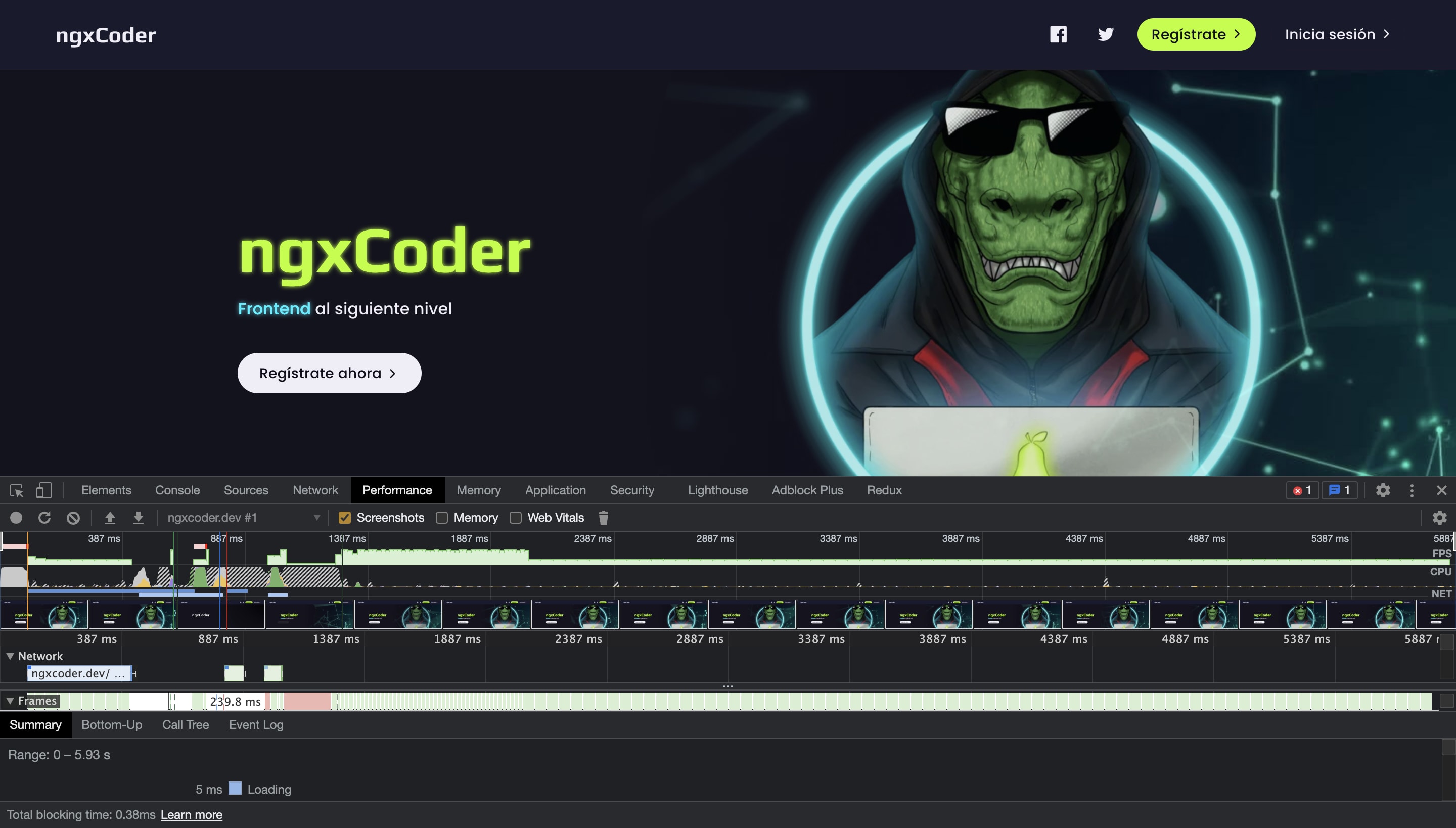
Al animar en la web, uno puede notar a veces unos pequeños saltos; sobre todo cuando se anima al cargar un sitio y un buen ejemplo es el inicio de este sitio (por ahora).

Espero poder mejorarlo en un futuro próximo y justo por ello retomé la investigación acerca de este tema. (Fijate en la consola donde dice Frames y sale un espacio rojo, ese es un salto)
Operaciones costosas
Al realizar una animación por el primero que debes preocuparte es el Critical Rendering Path (CRP), si deseas saber más te dejo este otro artículo.
Javascript y CSS pueden bloquear el First Paint ¡Ambos son render-blocking!
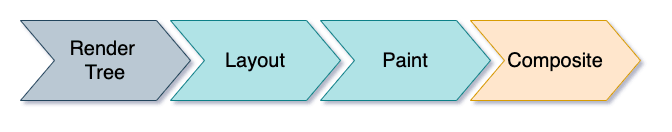
Cada que un pixel en la web se mueve, hay un proceso ajustando ese pixel y aquí entran los últimos pasos del CRP.

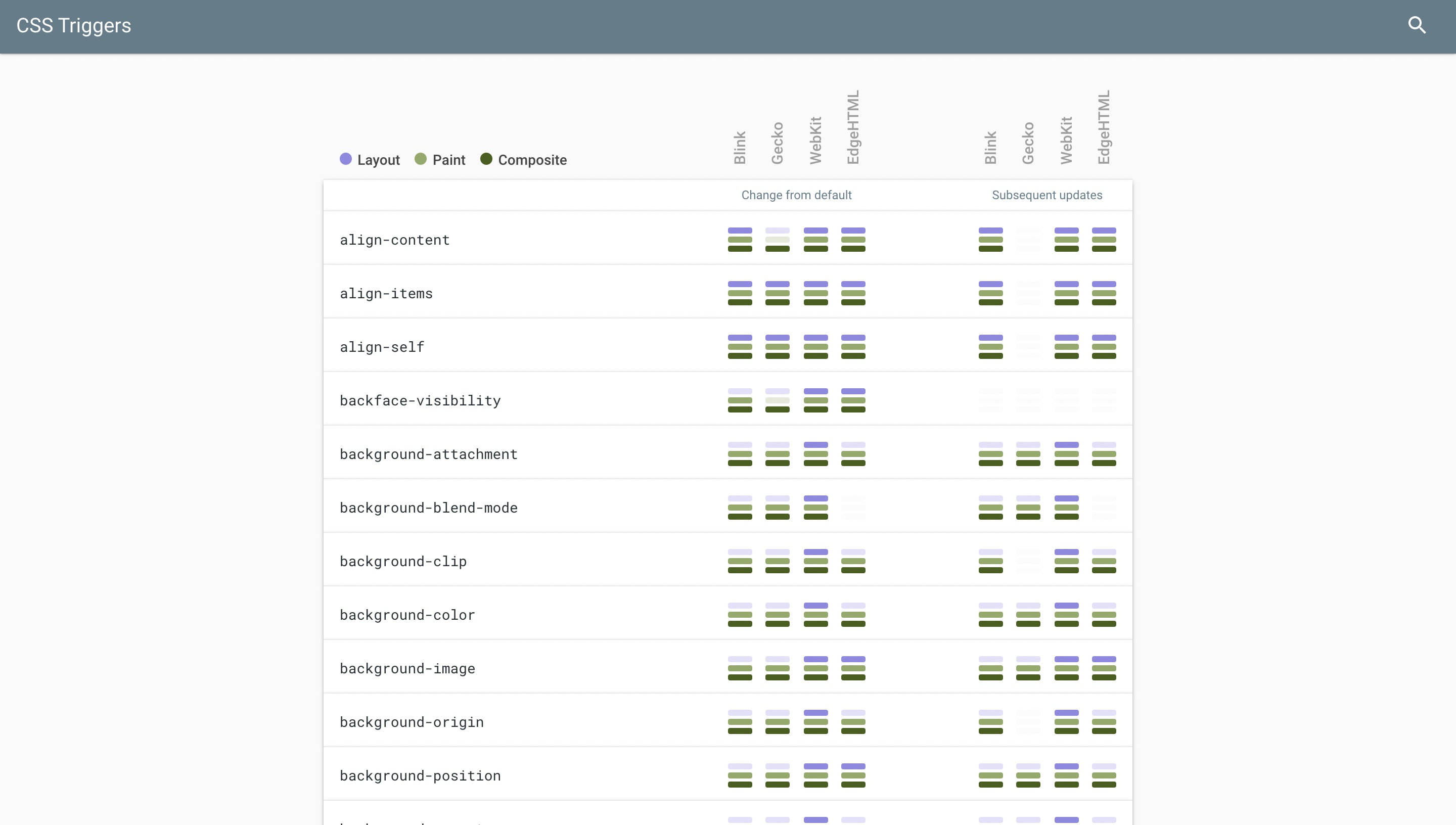
Debes evitar animar algunas propiedades; ya que provocan que el navegador deba ejecutar muchos pasos al mostrar la animación. Para saber si las propiedades que estás utilizando son costosas, te dejo el sitio a continuación (click sobre la imagen) y al final del artículo.

Si te preguntas que es Blink, Gecko y los otros; son los motores de los navegadores; Bink (Chromium), Gecko (Mozilla), WebKit (Safari) y así sucesivamente.
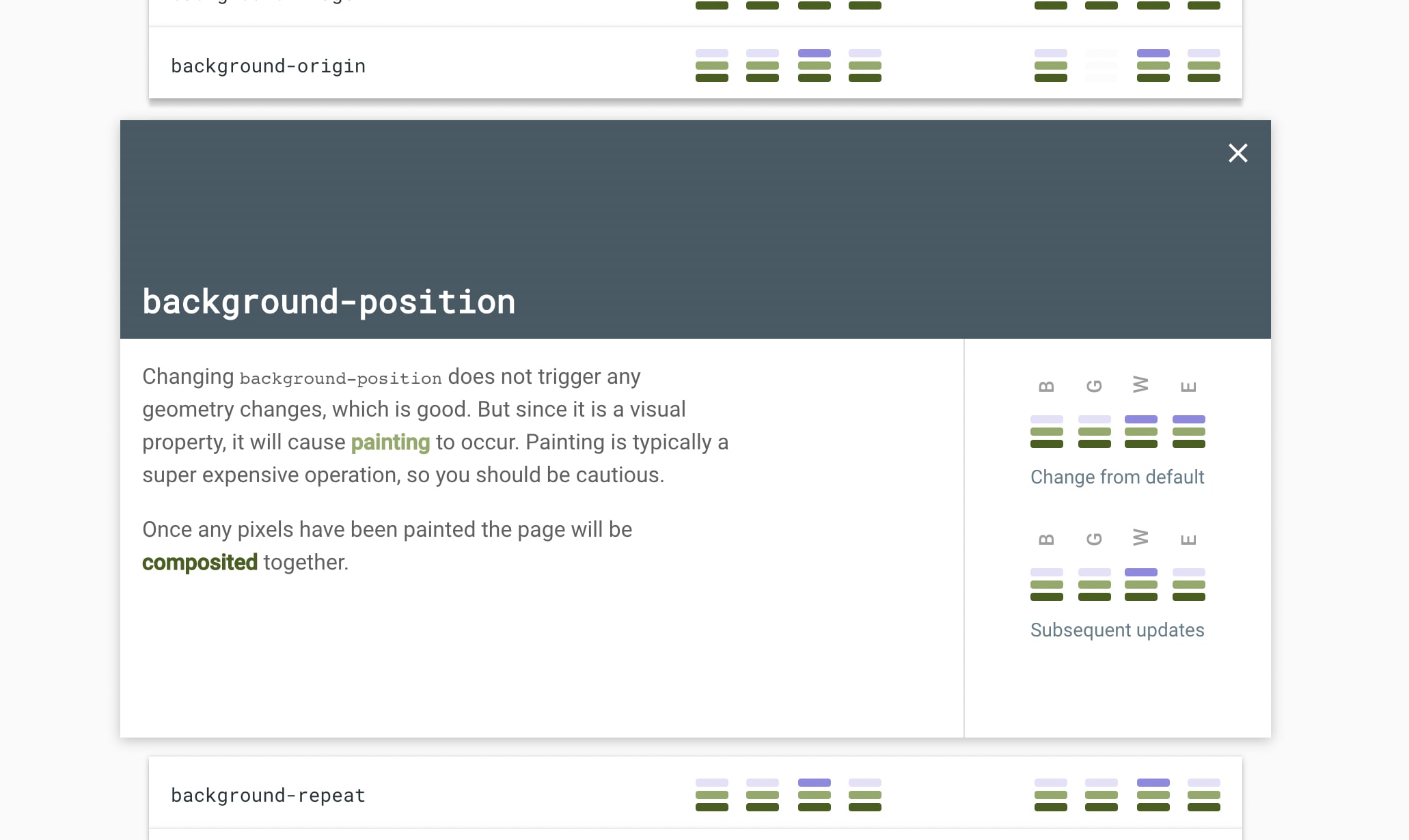
Además el sitio te da tips y que pasos involucra, por ejemplo background-position (utilizado en el inicio del sitio):

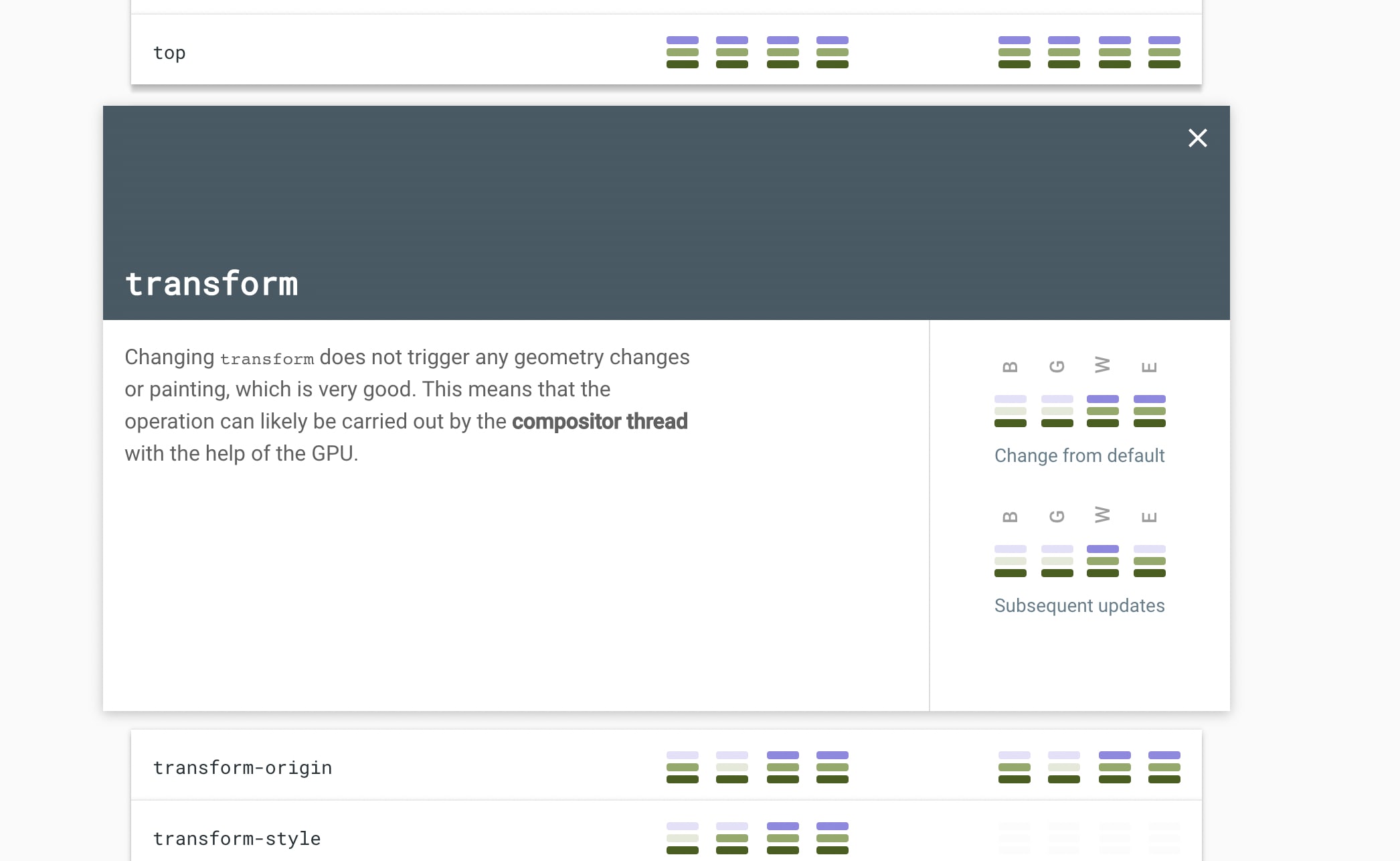
Como puedes apreciar, es muy costoso el mover el fondo; ya que debe ejecutar "Paint" y "Composite". En cambio si vemos transform:

Como puedes apreciar es muy barato, solo provoca que se ejecute "Composite" y tiene un hilo solito para él.
Transform y Opacity son las propiedades más baratas al animar en un navegador
Con transform puedes reposicionar, rotar y escalar; con opacity puedes ocultar/mostrar elementos... solo es cuestión de imaginar.

CSS vs Javascript
Hay 2 formas de animar en la web, con CSS (declarative) o JS (imperative), cada uno tiene sus ventajas y desventajas.
CSS es complicado de escribir cuando son muuchos elementos y keyframes que animar, pero en casos simples puede resultar mejor.
JS trabaja sobre el hilo principal, puede ser afectado por otros scripts y recursos; pero en cambio es mucho más facil de manejar animaciones complejas (bueno si sabes programar en JS).

El creador de GSAP tiene un post imperdible acerca de este punto con pruebas y vendiendote GSAP (just kidding.. bueno no lo sé, pero está bueno el artículo), igual lo dejo al final.
Conclusión
- Al animar debes tener muy claro cuales son todos los involucrados.
- CSS utilizalo para animaciones sencillas como una pequeña retroalimentación que involucre transform u opacity.
- JS utilizalo para animaciones complejas, en el que te preocupen velocidades, sincronizaciones u otros.
Referencias